場景 Android中點擊按鈕啟動另一個Activity以及Activity之間傳值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103919470 在上面啟動Activity和傳值之後,怎樣獲取Acitvity的返回值。下麵 ...
場景
Android中點擊按鈕啟動另一個Activity以及Activity之間傳值:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103919470
在上面啟動Activity和傳值之後,怎樣獲取Acitvity的返回值。下麵示例實現點擊選擇頭像按鈕,跳轉到頭像顯示Activity,並將選擇的圖片的索引返回,在MainActivity中獲取後設置頭像。
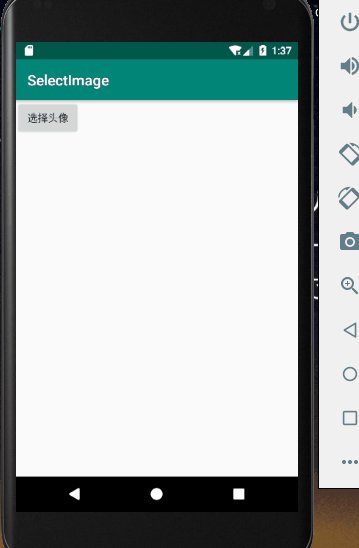
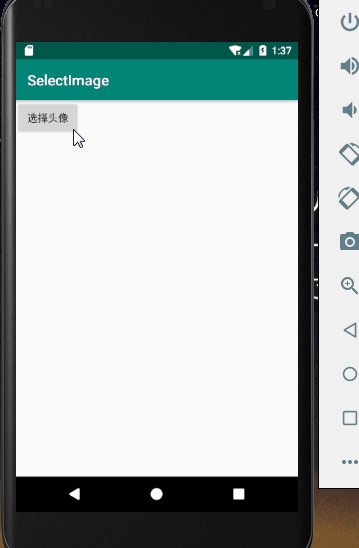
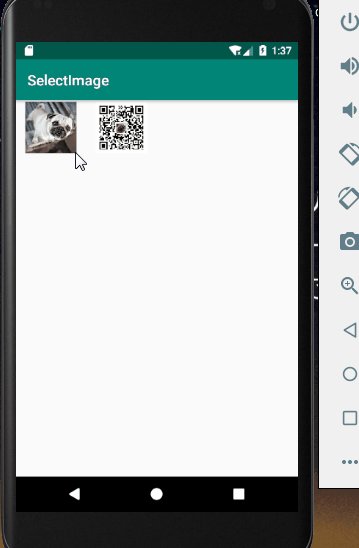
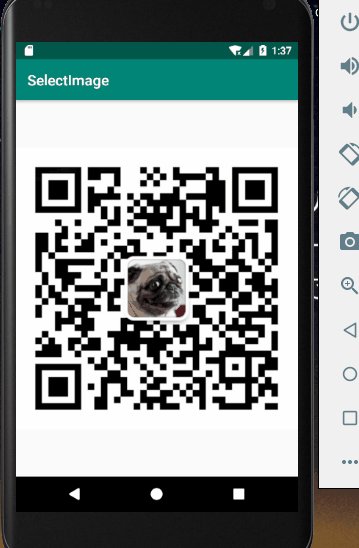
效果

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
首先是主頁面MainActivity的佈局,添加一個選擇頭像按鈕和一個ImageView用來顯示頭像。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:id="@+id/button" android:text="選擇頭像" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
然後在MainActivity中的OnCreate方法中,使用startActivityForResult能啟動另一個Activity並能獲得返回結果。
要設置一個請求碼,這裡是200。
Button button = (Button)findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MainActivity.this,HeadActivity.class); startActivityForResult(intent,200); } });
然後跳轉到第二個Activity用來選擇頭像。首先設置其佈局文件,添加一個GridView用來顯示要選擇的頭像照片。
activity_head.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".HeadActivity"> <GridView android:id="@+id/gridView" android:numColumns="4" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
然後來到其Activity,使用適配器為其設置照片源。
首先聲明一個圖片數組
private int[] imageId = new int[]{ R.drawable.img1,R.drawable.img2 };
這裡引用了drawable下的兩張頭像照片。
然後使用適配器為照片設置數據源
GridView gridView = (GridView) findViewById(R.id.gridView); BaseAdapter adapter = new BaseAdapter() { @Override public int getCount() { return imageId.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if(convertView ==null) { imageView = new ImageView(HeadActivity.this); imageView.setAdjustViewBounds(true); imageView.setMaxWidth(158); imageView.setMaxHeight(150); imageView.setPadding(5, 5, 5, 5); }else { imageView = (ImageView) convertView; } imageView.setImageResource(imageId[position]); return imageView; } }; gridView.setAdapter(adapter);
然後在gridView的選項點擊事件監聽器中,獲取選中照片的索引並通過Bundle對象的putInt和intent對象的putExtras將數據進行返回。然後調用 setResult(200,intent);將結果進行返回,這裡的請求結果碼也設置為200。
完整HeadActivity.java
package com.badao.selectimage; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class HeadActivity extends AppCompatActivity { private int[] imageId = new int[]{ R.drawable.img1,R.drawable.img2 }; @Override protected void onCreate(Bundle savedInstanceState) { GridView gridView = (GridView) findViewById(R.id.gridView); BaseAdapter adapter = new BaseAdapter() { @Override public int getCount() { return imageId.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if(convertView ==null) { imageView = new ImageView(HeadActivity.this); imageView.setAdjustViewBounds(true); imageView.setMaxWidth(158); imageView.setMaxHeight(150); imageView.setPadding(5, 5, 5, 5); }else { imageView = (ImageView) convertView; } imageView.setImageResource(imageId[position]); return imageView; } }; gridView.setAdapter(adapter); super.onCreate(savedInstanceState); setContentView(R.layout.activity_head); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Intent intent = getIntent(); Bundle bundle = new Bundle(); bundle.putInt("imageId",imageId[position]); intent.putExtras(bundle); setResult(200,intent); finish(); } }); } }
然後回到MainActivity怎樣接受返回的結果。
ctrl + O重寫方法 onActivityResult,如果請求碼和返回結果碼都是200,首先通過
Bundle bundle = data.getExtras();
獲取Bundle對象。
然後通過
int imageId = bundle.getInt("imageId");
獲取返回的照片索引數據。
然後給ImageView設置照片源。
@Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode ==200 && resultCode == 200) { Bundle bundle = data.getExtras(); int imageId = bundle.getInt("imageId"); ImageView imageView = (ImageView) findViewById(R.id.image); imageView.setImageResource(imageId); } }
MainActivity完整示例代碼
package com.badao.selectimage; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode ==200 && resultCode == 200) { Bundle bundle = data.getExtras(); int imageId = bundle.getInt("imageId"); ImageView imageView = (ImageView) findViewById(R.id.image); imageView.setImageResource(imageId); } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button)findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MainActivity.this,HeadActivity.class); startActivityForResult(intent,200); } }); } }



