在上一篇文章abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十) 中我們實現了新增組織部門信息功能,不過還存在一些BUG,如下圖。“自動展開和子級”沒有顯示,“上級組織”下拉框中沒有數據顯示。今天我們來繼續完善組織部門信... ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一) abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二) abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三) abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八) abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九) abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十) abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一) abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
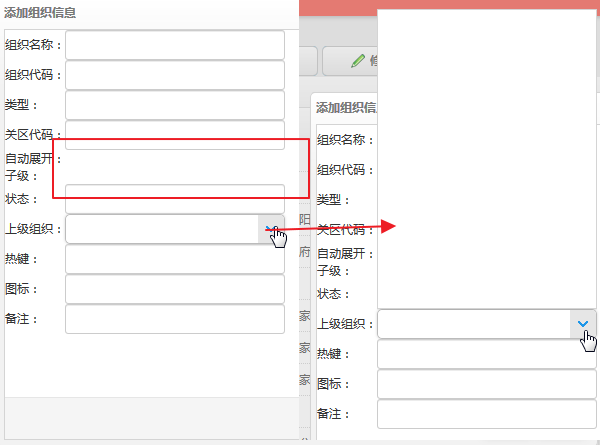
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理六(二十四) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理七(二十五) abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理八(二十六) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之一(二十七) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之二(二十八) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之三(二十九) abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十)在上一篇文章abp(net core)+easyui+efcore實現倉儲管理系統——ABP WebAPI與EasyUI結合增刪改查之四(三十) 中我們實現了新增組織部門信息功能,不過還存在一些BUG,如下圖。“自動展開和子級”沒有顯示,“上級組織”下拉框中沒有數據顯示。今天我們來繼續完善組織部門信息新增功能。

十、創建下拉框樹
1. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Models目錄。 選擇“添加” > “新建文件夾”。並重命名為“Orgs”。
2. 在Visual Studio 2017的“解決方案資源管理器”中,滑鼠右鍵單擊“Org”文件夾,然後選擇“添加” > “新建項…”。 在“添加新項-ABP.TPLMS.Web.Mvc”對話框中,選擇“類”,並將名稱命名為TreeJsonModel.cs。代碼如下。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace ABP.TPLMS.Web.Models.Orgs { /// <summary> /// 構建Json數據源的數據格式,屬性有id,test,children,這裡名字不能夠更改否則不能夠讀取出來 /// </summary> public class TreeJsonViewModel { /// <summary> /// ID /// </summary> public int id { get; set; } /// <summary> /// 分類 /// </summary> public string text { get; set; } /// <summary> /// 子類 /// </summary> public List<TreeJsonViewModel> children { get; set; } /// <summary> /// 父ID /// </summary> public int parentId { get; set; } public string url { get; set; } public string state { get; set; } } }3. 在Visual Studio 2017的“解決方案資源管理器”中,右鍵單擊在領域層“ABP.TPLMS.Web.Mvc”項目中的Controller目錄中找到OrgsController.cs文件,在此文件中輸入創建下拉列表樹的JSON代碼。
[DontWrapResult] [HttpGet] public JsonResult GetJsonTree() { PagedOrgResultRequestDto paged = new PagedOrgResultRequestDto(); var classlist = _orgAppService.GetAll(paged).GetAwaiter().GetResult().Items; List<TreeJsonViewModel> list = LinqJsonTree(classlist,0); return Json(list); } /// <summary> /// 遞歸 /// </summary> /// <param name="list"></param> /// <returns></returns> private List<TreeJsonViewModel> LinqJsonTree(IReadOnlyList<OrgDto> orgs,int parentId) { List<TreeJsonViewModel> jsonData = new List<TreeJsonViewModel>(); List<OrgDto> classlist = orgs.Where(m => m.ParentId == parentId).ToList(); classlist.ToList().ForEach(item => { jsonData.Add(new TreeJsonViewModel { id = item.Id, children = LinqJsonTree(orgs, item.Id), parentId = item.ParentId, text = item.Name, url = string.Empty, state = parentId == 0 ? "open" : "" }); }); return jsonData; }
4. 在Visual Studio 2017中按F5運行應用程式。登錄之後,點擊“[組織管理]”菜單,我們可以看到貨物管理列表頁面。然後點擊“添加”按鈕。如下圖。

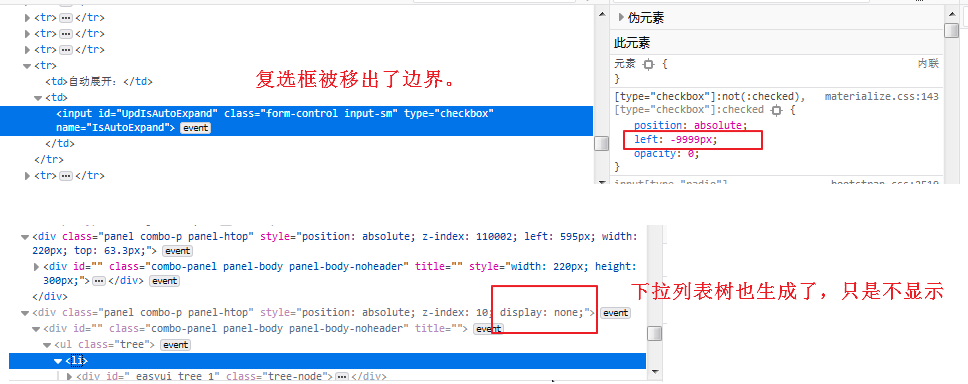
5.我們發現我們需要的“自動展開和子級”兩個Checkbox覆選框沒有顯示,而且點擊“上級組織”的下拉箭頭,下拉列表中也沒有任何數據。我們在瀏覽器中按F12。會發現如下圖。

6.對於上面的情況,是由於樣式衝突造成的。我們重寫對應的代碼。代碼如下。
<div id="divAddUpdOrg" class="easyui-dialog" closed="true" data-options="buttons: '#dlg-buttons'"> <form name="OrgEditForm" role="form" novalidate class="form-validation"> <table> <tr> <td><input type="hidden" name="Id" id="IDUpdate" /></td> </tr> <tr> <td>組織名稱:</td> <td> <input type="text" id="NameUpdate" name="Name" class="form-control input-sm" /> </td> </tr> <tr> <td> 組織代碼:</td> <td><input type="text" id="UpdBizCode" name="BizCode" class="form-control input-sm" /></td> </tr> <tr> <td>類型:</td> <td> <input type="text" id="UpdType" name="Type" class="form-control input-sm" /> </td> </tr> <tr> <td> 關區代碼:</td> <td><input type="text" id="UpdCustomCode" name="CustomCode" class="form-control input-sm" /></td> </tr> <tr> <td>自動展開:</td> <td> <div class="form-control input-sm"> <input type="checkbox" name="IsAutoExpand" value="true" id="UpdIsAutoExpand"
class="filled-in" checked /> <label for="UpdIsAutoExpand"></label> </div> </td> </tr> <tr> <td>子級:</td> <td> <div class="form-control input-sm"> <input type="checkbox" name="IsLeaf" value="true" id="UpdIsLeaf" class="filled-in" checked /> <label for="UpdIsLeaf"></label> </div> </td> </tr> <tr> <td>狀態:</td> <td> <input type="text" id="UpdStatus" name="Status" class="form-control input-sm" /> </td> </tr> <tr> <td>上級組織:</td> <td> <input id="AddTree" name="ParentName" class="easyui-combotree" /> </td> </tr> <tr> <td>熱鍵:</td> <td> <input id="UpdHotKey" name="HotKey" class="form-control input-sm" /> </td> </tr> <tr> <td>圖標:</td> <td> <input id="UpdIconName" name="IconName" class="form-control input-sm" /> </td> </tr> <tr> <td> <input id="UpdParentId" name="ParentId" type="hidden" /> </td> </tr> <tr> <td>備註:</td> <td> <input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" /> </td> </tr> </table> </form> </div>



