1. 複習一下WPF的UIElement.Clip 用了很久很久的WPF,但幾乎沒有主動用過它的Clip屬性,我只記得它很靈活,可以裁剪出多種形狀。在 "官方文檔" 複習了一下,大致用法和效果如下: WPF的Clip是一個 "Geometry" 屬性,它有多種派生類: 有這麼多種Geometry,W ...
1. 複習一下WPF的UIElement.Clip
用了很久很久的WPF,但幾乎沒有主動用過它的Clip屬性,我只記得它很靈活,可以裁剪出多種形狀。在官方文檔複習了一下,大致用法和效果如下:
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
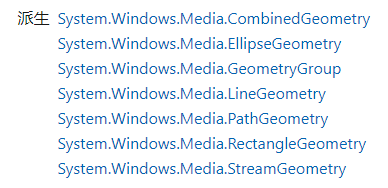
WPF的Clip是一個Geometry屬性,它有多種派生類:

有這麼多種Geometry,WPF的UIElement就可以裁剪成各種奇形怪狀的形狀,過去也有很多示例和文章講解過如何利用WPF的Clip,這裡就割愛了。
2. UWP中的UIElement.Clip
WPF的Clip真的為所欲為,然而到了UWP就變得綁手綁腳了,因為UWP的UIElement.Clip居然是個RectangleGeometry屬性,也就是說UIElement只能接受矩形的裁剪區域,這已經不是簡單,近乎殘廢了。具體用法差不多:
<Canvas>
<Image Source="Images/Water_lilies.jpg" Width="200" Height="150">
<Image.Clip>
<RectangleGeometry Rect="100 75 50 50"/>
</Image.Clip>
</Image>
</Canvas>其實Win2D和CompositionAPI可以做到複雜的裁剪,但用起來也比較複雜啊。也許UWP的理念是將XAML做成一個簡單好用的工具,更複雜的內容全部交給Win2D和CompositionAPI實現?
3. 也許用不著Clip?
如果只能簡單地剪切出矩形區域的話,很多時候都用不著Clip,在XAML中有其它方法可以實現需要的功能。

例如上面這個長陰影的失敗例子,我應該裁剪超過邊框的元素,如果要用Clip,XAML要這樣寫:
<StackPanel Background="#FFE87A69"
x:Name="ShadowBorder">
<StackPanel.Clip>
<RectangleGeometry Rect="0 0 600 160" />
</StackPanel.Clip>
…
…
</StackPanel>雖然最終實現了我要的想過,但一點都不開心,因為寫死的尺寸都不優雅。或者可以綁定到ActualHeight和ActualWidth?反正我沒有試過。
在用WPF時我也常常遇到這種問題,但我總是用ScrollViewer解決,ScrollViewer本身就有提供Clip的功能,代碼如下:
<ScrollViewer Padding="0"
BorderThickness="0"
HorizontalScrollBarVisibility="Disabled"
VerticalScrollBarVisibility="Disabled">
<StackPanel Background="#FFE87A69"
x:Name="ShadowBorder">
...
...
</StackPanel>
</ScrollViewer>XAML胖點就胖點吧,又不會怎樣。
不過UWP有個神奇的功能,CornerRadius設置為大於0的值就會裁剪範圍外的內容,畢竟有了圓角不裁剪的話會很難看?所以UWP貼心地幫忙做了這個操作?算了不管原理了,反正一個像素的圓角,你不說我不說沒人會看得出來,安心地這樣用比自己設置Clip方便多了。
<StackPanel Background="#FFE87A69" CornerRadius="1">
看吧,1像素的圓角真的很難發現。最近WinUI改版,它的圓角做成2像素了,就是因為1像素真的看不出來。
4. Clip還可以這樣玩
上面介紹到如何使用、或者不使用Clip裁剪範圍內的劇情區域。除此之外,因為可以指定裁剪的起始和結束為止,還是有不少可玩的地方。

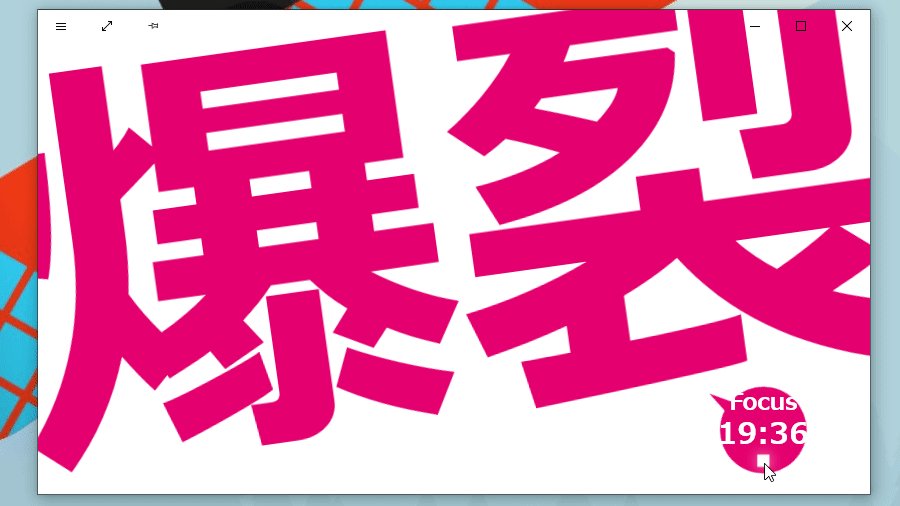
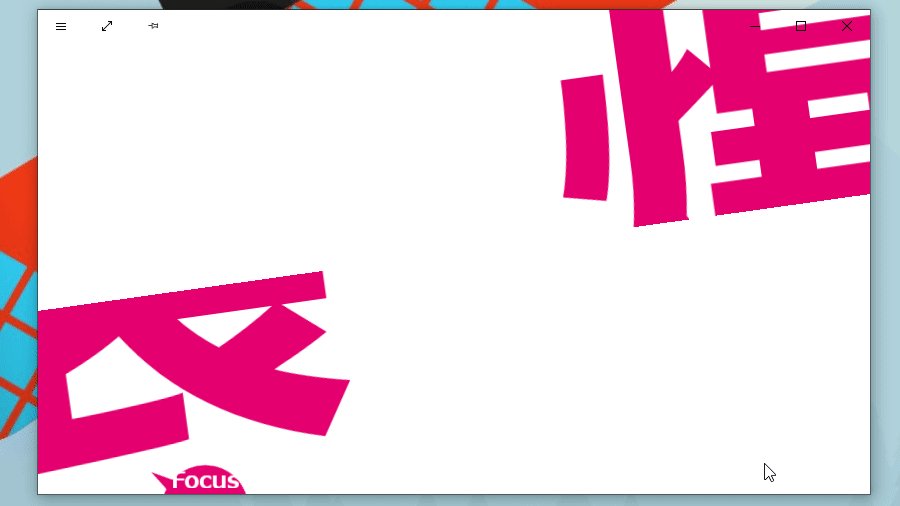
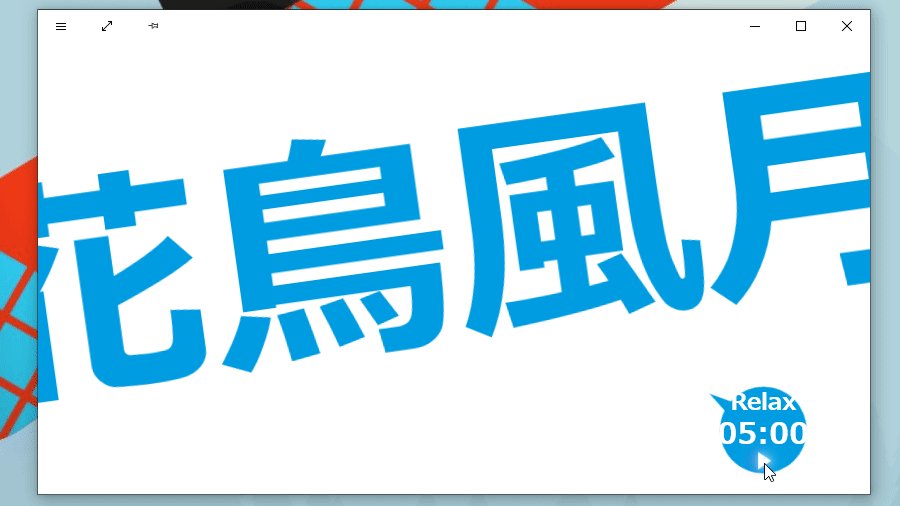
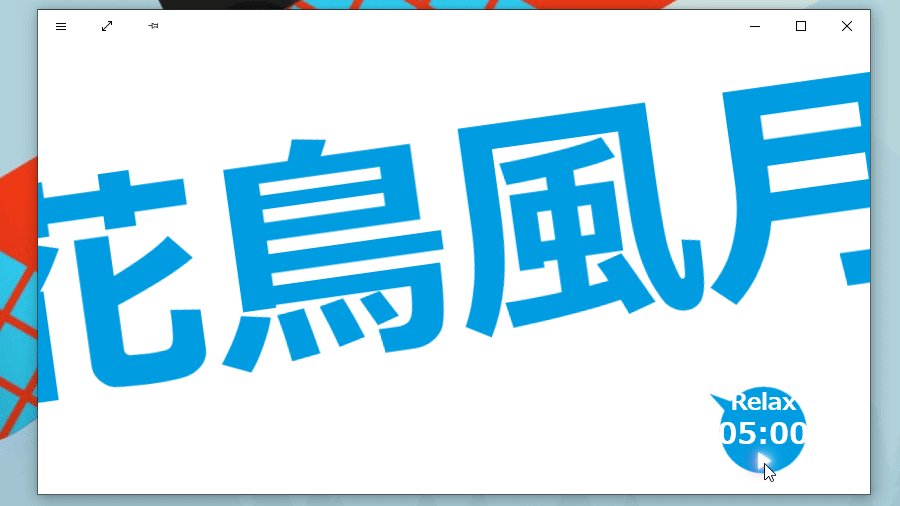
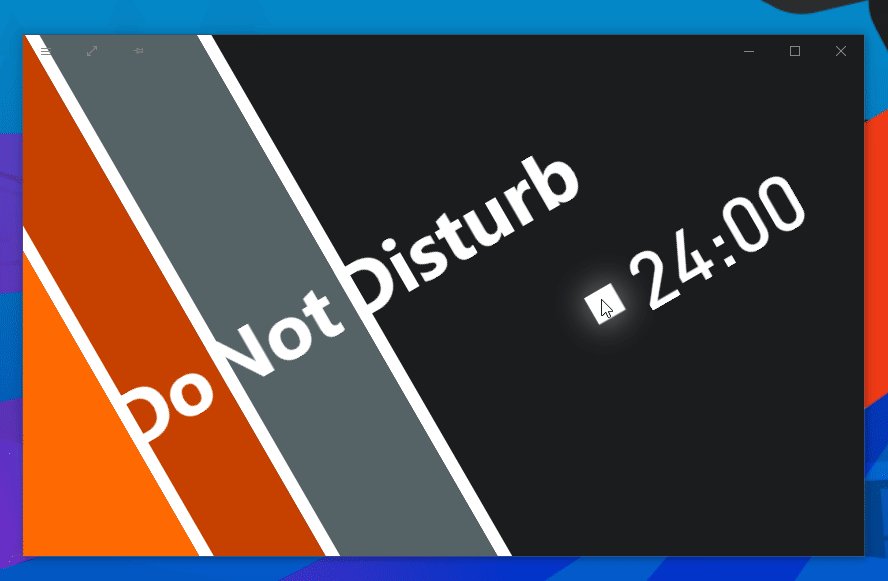
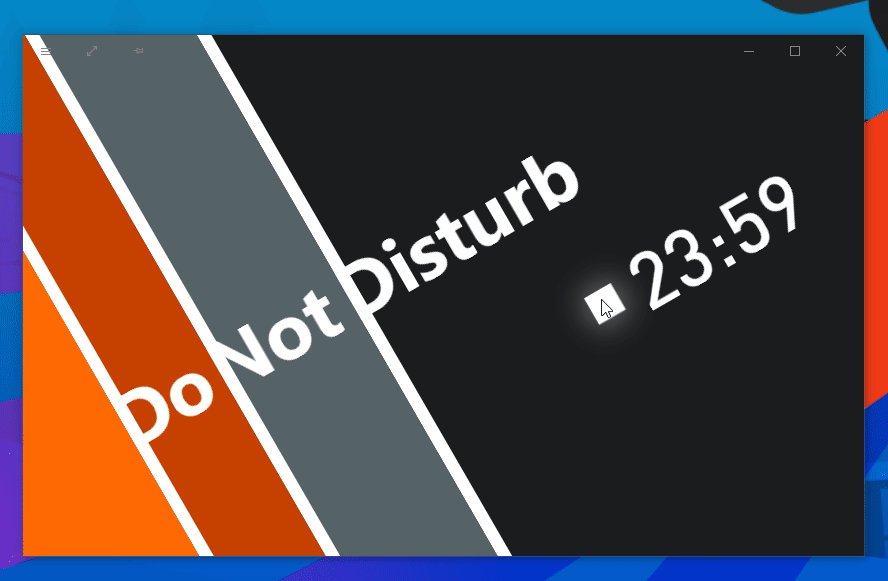
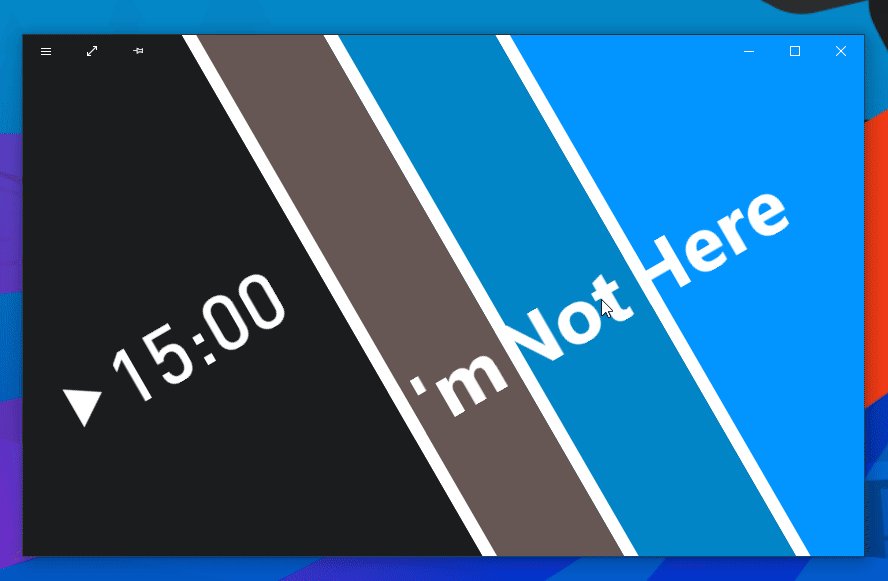
上面這個懂的人都懂的中二病紅和智障藍組成的番茄鐘就用了Clip,簡單地將同一個文字複製出來兩份,以中間為屆分別裁剪出上半部分和下半部分,再分別向兩邊做位移的Spring動畫,這樣就能做出切開的效果:
<Grid Height="1050" Width="1920" x:Name="ContentArea" RenderTransformOrigin="0.5,0.5" >
<Grid.RenderTransform>
<CompositeTransform Rotation="-8"/>
</Grid.RenderTransform>
<Grid >
<Grid x:Name="FocusElementTop">
<Grid.Clip>
<RectangleGeometry Rect="-1000,-1000,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource FocusText}" />
</Grid>
<Grid x:Name="FocusElementBottom">
<Grid.Clip>
<RectangleGeometry Rect="-1000,525,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource FocusText}" />
</Grid>
<Grid x:Name="RelaxElementTop">
<Grid.Clip>
<RectangleGeometry Rect="-1000,-1000,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource RelaxText}"/>
</Grid>
<Grid x:Name="RelaxElementBottom">
<Grid.Clip>
<RectangleGeometry Rect="-1000,525,3920,1525"/>
</Grid.Clip>
<TextBlock Style="{StaticResource RelaxText}"/>
</Grid>
</Grid>
</Grid>
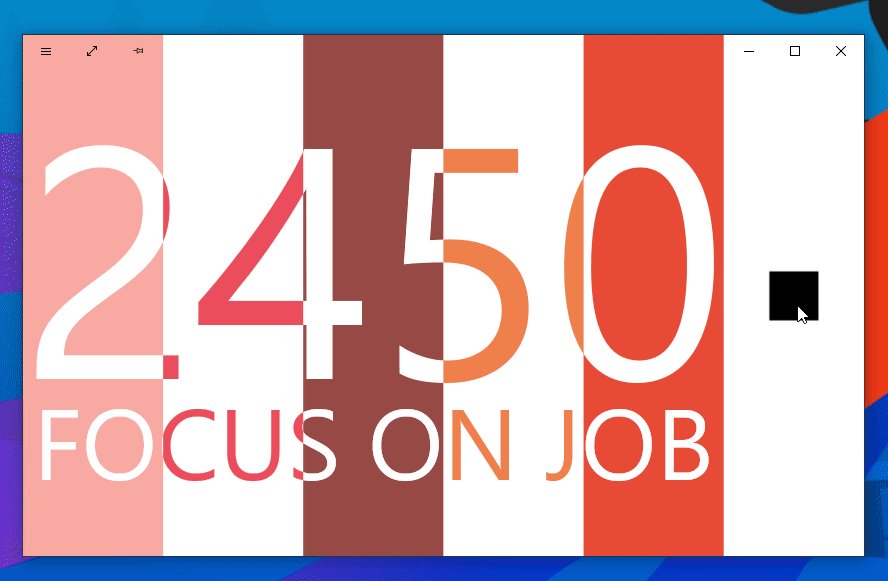
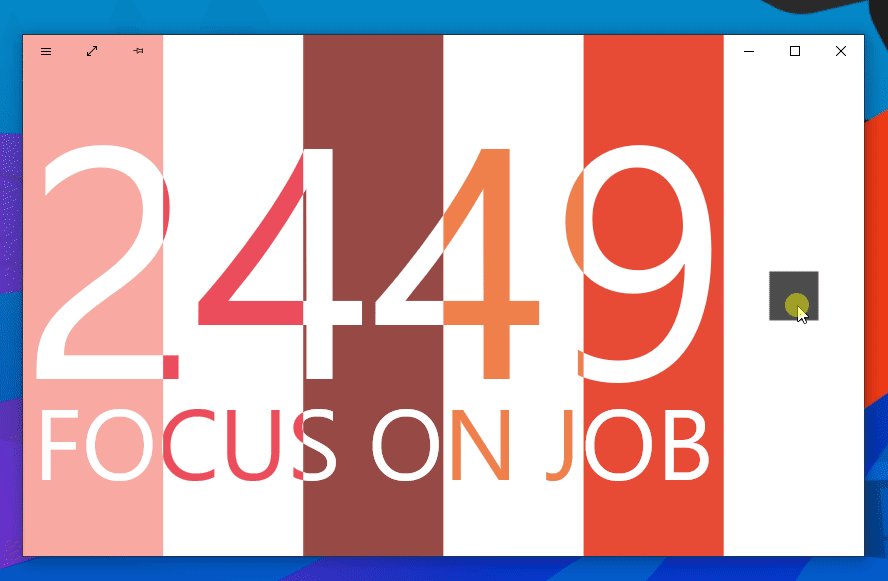
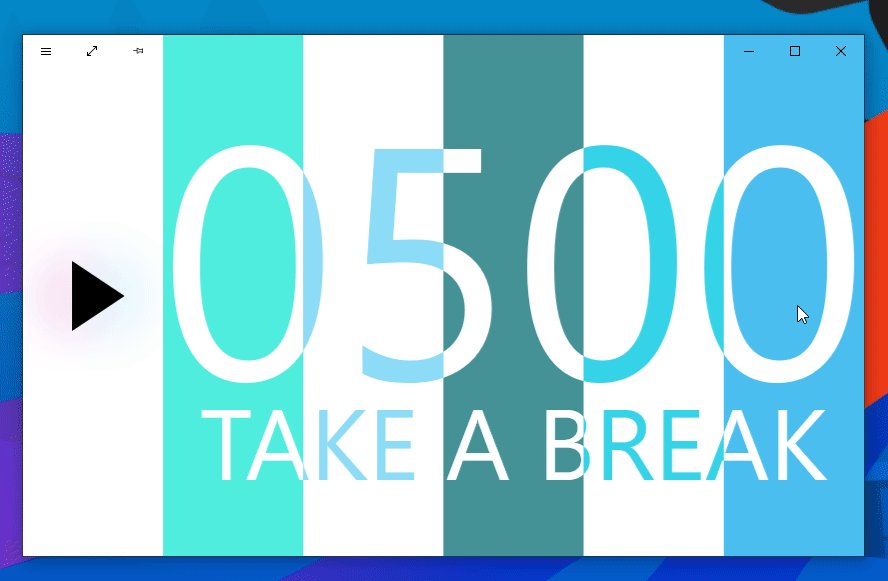
做UWP應用不需要太介意性能,UWP的的性能比WPF好太多,而且都2019年了,那些少記憶體就不要客氣了。上面這個懂的人都懂的五等分配色的番茄鐘就毫不客氣地疊加再疊加,每個部分用了不同的Clip,背景和文字用了不同時間的Spring動畫,出來的效果很有趣。XAML大致上是這樣:
<Grid Width="1600"
HorizontalAlignment="Left">
<Grid Background="#f8a9a2">
<UIElement.Clip>
<RectangleGeometry Rect="000,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="White"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="White">
<UIElement.Clip>
<RectangleGeometry Rect="320,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="#ed4e5d"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="#974945">
<UIElement.Clip>
<RectangleGeometry Rect="640,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="White"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="White">
<UIElement.Clip>
<RectangleGeometry Rect="960,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="#ef804b"
Header="FOCUS ON JOB"/>
</Grid>
<Grid Background="#e74b36">
<UIElement.Clip>
<RectangleGeometry Rect="1280,-1000,320,5050" />
</UIElement.Clip>
<controls:HeaderedContentControl Foreground="White"
Header="FOCUS ON JOB"/>
</Grid>
</Grid>5. 也許真用不著Clip?

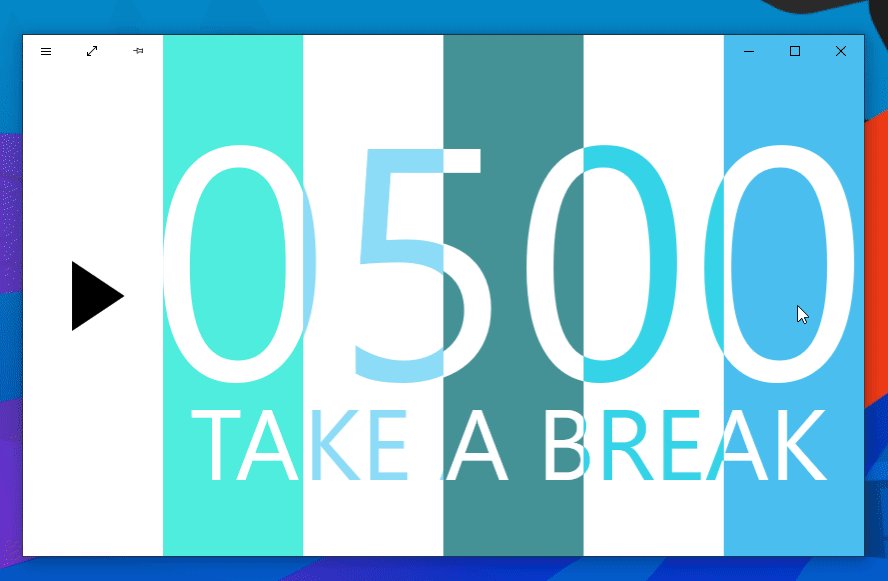
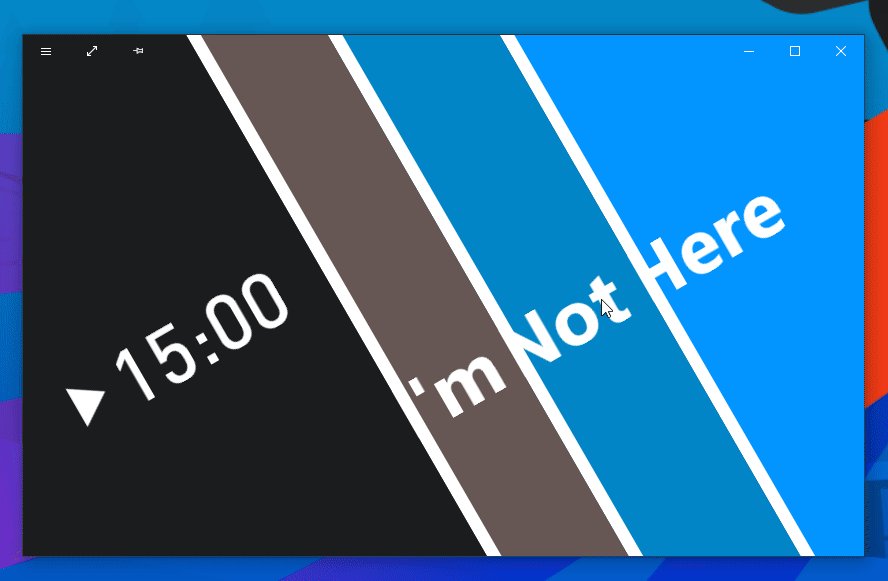
不要因為學會用Clip了就什麼地方都用Clip,有時候並不需要用到。例如上面這個,看上去文字是從Clip外面的區域進入的,但其實並沒有用到Clip,只是調整了Canvas.ZIndex遮住不需要的部分而已。
6. 結語
UWP中其實有幾種裁剪方案,最殘廢的是UIElement.Clip,也就是這篇文章提到的這個。上一篇文章還講解了Win2D中裁剪。其實CompositionAPI也有它的裁剪方案,下一篇文章將介紹CompositionAPI的Clip用法。
順便一提,火火提到WPF可以用UIElement.ClipToBounds。因為Silverlight沒有這個屬性,而我很多控制項SL和WPF都用同一套代碼,所以以前很少用到這個屬性,很偶爾偶爾才會想起有這個屬性,例如這麼用:
7. 參考
UIElement.Clip 屬性 (System.Windows) _ Microsoft Docs
UIElement.Clip Property (Windows.UI.Xaml) - Windows UWP applications _ Microsoft Docs
RectangleGeometry Class (Windows.UI.Xaml.Media) - Windows UWP applications _ Microsoft Docs
8. 源碼
OnePomodoro_DoNotDisturbView.xaml at master
OnePomodoro_SplitTo5View.xaml at master
OnePomodoro_KonosubaView.xaml at master


