前言:在web項目的.net framework時文件上傳時,自己常用一般處理程式接受上傳文件,上傳文件的大小限制是可以項目的webconfig里配置。 到core項目使用一般處理程式變成了中間件,但是使用中間件接受的時候,就遇到了上傳大文件時,拋出的異常: httpRequest.Form thr ...
前言:在web項目的.net framework時文件上傳時,自己常用一般處理程式接受上傳文件,上傳文件的大小限制是可以項目的webconfig里配置。 到core項目使用一般處理程式變成了中間件,但是使用中間件接受的時候,就遇到了上傳大文件時,拋出的異常:
httpRequest.Form threw an exception of type Microsoft.AspNetCore.Server.Kestrel.Core.BadHttpRequestException : Request body too large ,說是請求內容太大了,接收不了,就查了查各種文章:
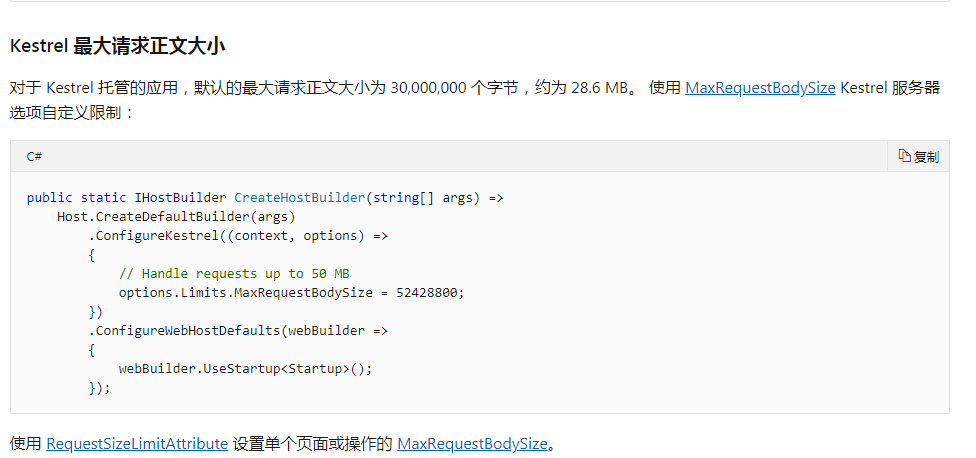
先是在官網裡看上傳文件的文檔:https://docs.microsoft.com/zh-cn/aspnet/core/mvc/models/file-uploads?view=aspnetcore-3.0 裡面有對上傳文件請求大小限制的描述,但是其解決方案無法使用,很奇怪!

將上面的代碼複製到項目中:

先是報錯,無法使用! 可能這種解決方案不適用,或者在.net core 3.0的web_razor項目中無法使用!
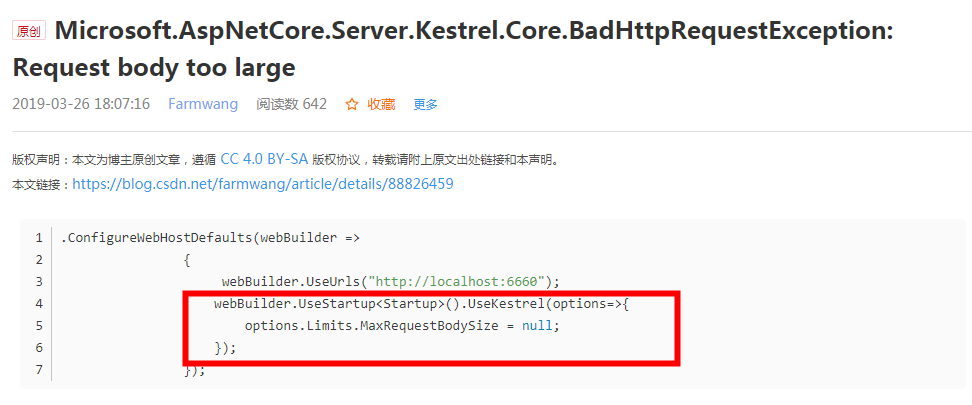
後來乾脆放棄這種方案,還是從度娘里搜吧,看看其他道友有沒有類似的錯誤,當然是換一個搜法:直接搜跟異常內容相關的,果然看到了類似的文章:
https://blog.csdn.net/farmwang/article/details/88826459

但是人家是加了UseKestrel方法,不過是放在了UseStartup方法的後面,跟官網的解決方案位置不一樣,代碼倒是一樣的,這這這!!! 是官方錯了嗎??? 擦擦擦,不管了,試試吧,結果發現不報錯了,上傳大文件也OK了,我草! 群眾的力量才是偉大的!
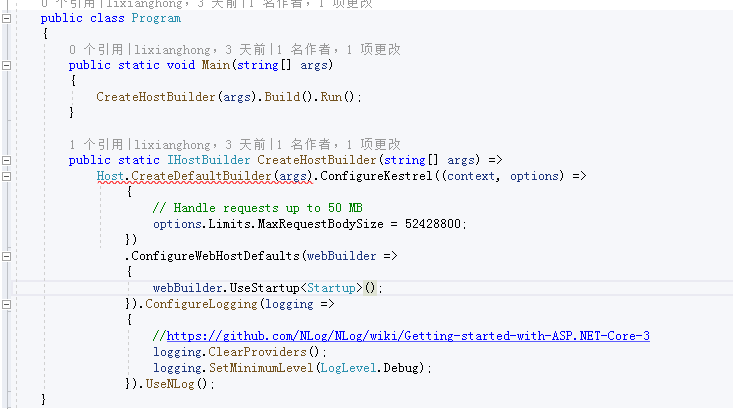
下麵貼出使用.net core 3.0 web_razor項目,藉助中間件處理大文件上傳的代碼,供其他道友參考:
1-Program.cs:
public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>().UseKestrel(options => { //控制中間件允許的上傳文件大小為:不限制 options.Limits.MaxRequestBodySize = null; }); }).ConfigureLogging(logging => { //https://github.com/NLog/NLog/wiki/Getting-started-with-ASP.NET-Core-3 logging.ClearProviders(); logging.SetMinimumLevel(LogLevel.Debug); }).UseNLog(); }
2-Startup.cs配置服務模塊-註冊中間件:
//如果請求地址符合登錄中間件,則將其發送到登錄中間件處理 //管道中間件 app.MapWhen(context => context.Request.Path.ToString().EndsWith("/ajax/report.js"), appBranch => appBranch.UseMiddleware<ReportMiddleware>());
3-razor頁面上傳代碼:
@*表單控制項*@ <form method="post" enctype="multipart/form-data" action="#"> <div class="form-group"> 選擇文件:<input type="file" name="file" id="uploadFiles" multiple /> </div> <button type="submit" class="btn btn-primary" id="btnSubmit">提交</button> </form>
<script type="text/javascript"> $("#btnSubmit").click(function () { var _$that = $(this); _$that.attr('disabled', true); var formData = new FormData(); var files = $("#uploadFiles")[0].files; for (var i = 0; i < files.length; i++) { formData.append("file" + i, files[i]); } var result = null; //模擬form表單上傳 $.ajax({ type: "POST", url: "/ajax/report.js?action=oneUploadFiles", data: formData, //false代表只有在等待ajax執行完畢後才執行 async: true, processData: false, contentType: false, success: function (json) { try { result = JSON.parse(json); } catch (e) { result = new Function("return " + json)(); } alert(result); }, error: function (e) { console.log(e); } }); }); </script>
4-中間件接受文件:
HttpRequest httpRequest = httpContext.Request; HttpResponse httpResponse = httpContext.Response; IFormFileCollection fileColl = httpRequest.Form.Files;


