原始數據類型: number, string, boolean, undefined, null, object 基本類型(簡單類型), 即值類型: number, string, boolean 複雜類型(引用類型): object 空類型:undefined, null 存儲空間 值類型的值在哪 ...
-
原始數據類型: number, string, boolean, undefined, null, object
-
基本類型(簡單類型), 即值類型: number, string, boolean
-
複雜類型(引用類型): object
-
空類型:undefined, null
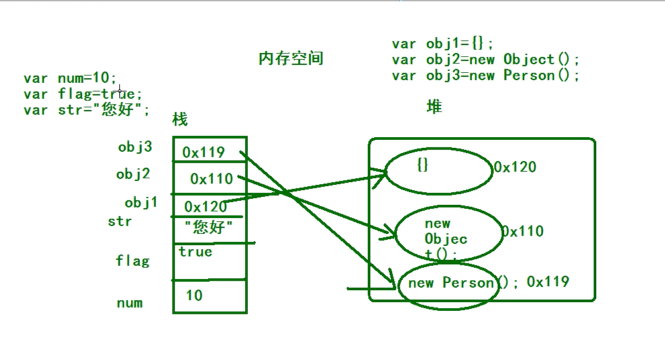
存儲空間
值類型的值在哪一塊空間中存儲? 棧中存儲 引用類型的值在哪一塊空間中存儲? 對象在堆上存儲, 地址在棧上存儲 見下圖:
值類型和引用類型的傳遞
判斷下麵的值:
練習1:
var num1 = 10; var num2 = num1; num1 = 20; console.log(num1);//20 console.log(num2);//10
練習2:
var num = 50; function f1(num) { num = 60; console.log(num);//60 } f1(num); //50 console.log(num);//50
練習3:
var num1 = 55; var num2 = 66; function f1(num, num1) { num = 100; num1 = 100; num2 = 100; console.log(num);//100 console.log(num1);//100 console.log(num2);//100 } f1(num1, num2); console.log(num1);//55 console.log(num2);//100 console.log(num);// 報錯
練習4:
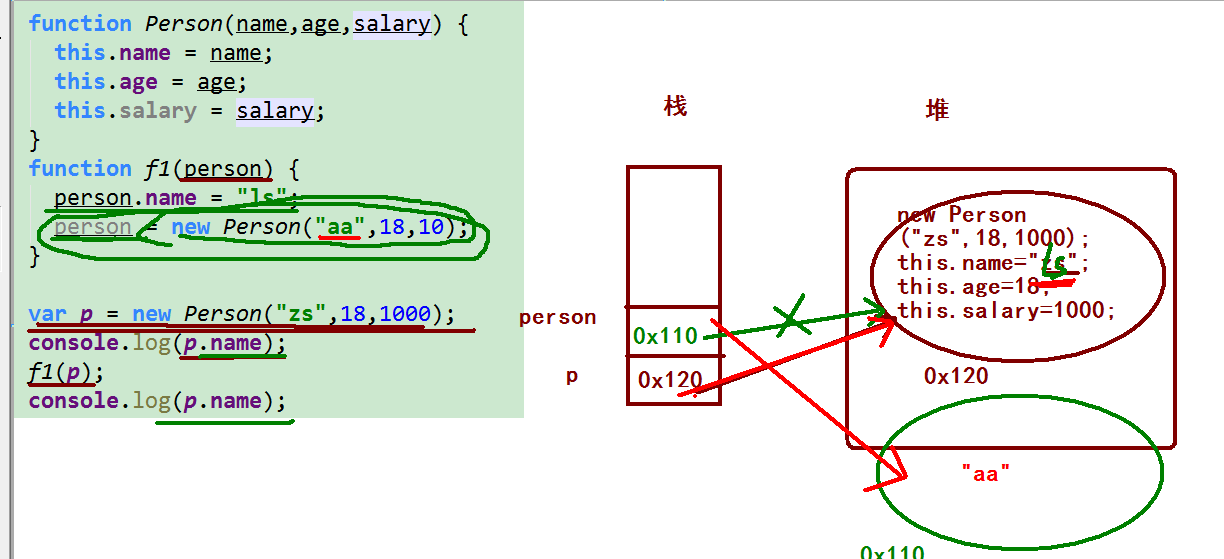
function Person(name, age, salary) { this.name = name; this.age = age; this.salary = salary; } function f1(person) { person.name = "ls"; person = new Person("aa", 18, 10); } var p = new Person("zs", 18, 1000); console.log(p.name); //zs f1(p); console.log(p.name); //ls
畫圖理解: