<input /> 標簽是我們日常開發中非常常見的替換元素了,但是最近在刷 whattwg 跟 MDN 的時候發現 跟 <input /> 有很多相關的屬性,選擇器都沒怎麼用過,所以就開篇文章來整理一下一些比較有趣或者實用的知識點。 本篇文章預設大家已經知道 <input /> 標簽的基本用法,不會 ...
<input /> 標簽是我們日常開發中非常常見的替換元素了,但是最近在刷 whattwg 跟 MDN 的時候發現 跟 <input /> 有很多相關的屬性,選擇器都沒怎麼用過,所以就開篇文章來整理一下一些比較有趣或者實用的知識點。 本篇文章預設大家已經知道 <input /> 標簽的基本用法,不會做過多的基礎說明~

第二類:輸出系(Input Value States)

第三類:偵查系(Input Value-checking)
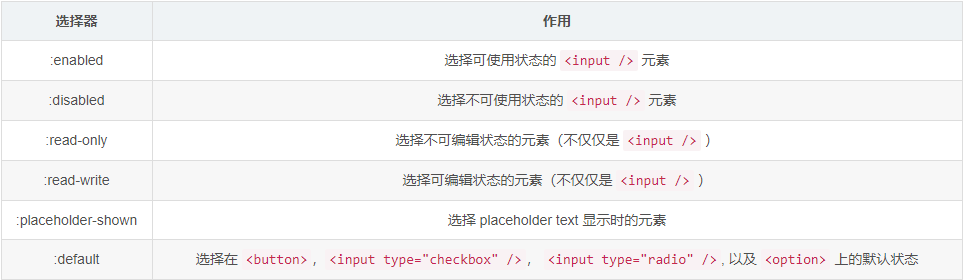
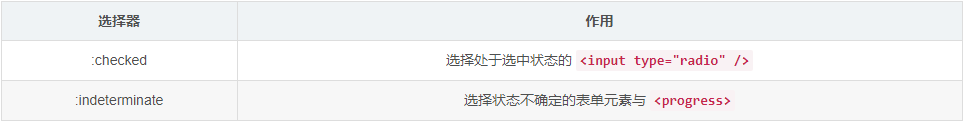
可怕,除了選擇器,居然還跟這些屬性有關係 <input> 除了有很多相關的選擇器,結合不同的type還有不同的屬性可以供使用。他們的作用如下:

實戰 通過上面的三類說明,我們大致瞭解了 <input /> 標簽的相關信息,但是你們以為我是來列list的嗎? 當然不是,還有實操啊~
<style> :root { --error-color: red; } .form > input { margin-bottom: 10px; } .form > .f-tips { color: var(--error-color); display: none; } input[type="text"]:invalid ~ input[type="submit"], input[type="password"]:invalid ~ input[type="submit"] { display: none; } input[required]:focus:invalid + span { display: inline; } input[required]:empty + span { display: none; } input[required]:invalid:not(:placeholder-shown) + span { display: inline; } </style> <form class="form" id="form" method="get" action="/api/form"> 賬號: <input data-title="賬號" placeholder="請輸入正確的賬號" pattern="\w{6,10}" name="account" type="text" required /> <span class="f-tips">請輸入正確的賬號</span> <br /> 密碼: <input data-title="密碼" placeholder="請輸入正確的密碼" pattern="\w{6,10}" name="password" type="password" required /> <span class="f-tips">請輸入正確的密碼</span> <br /> <input name="button" type="submit" value="提交" /> </form>
第一步:寫好基礎結構 首先我們來把基礎結構給寫好,代碼如下:
<style> :root { --error-color: red; } .form > input { margin-bottom: 10px; } .form > .f-tips { color: var(--error-color); display: none; } </style> <form class="form" id="form" method="get" action="/api/form"> 賬號: <input data-title="賬號" placeholder="請輸入正確的賬號" pattern="\w{6,10}" name="account" type="text" required /> <span class="f-tips">請輸入正確的賬號</span> <br /> 密碼: <input data-title="密碼" placeholder="請輸入正確的密碼" pattern="\w{6,10}" name="password" type="password" required /> <span class="f-tips">請輸入正確的密碼</span> <br /> <input name="button" type="submit" value="提交" /> </form>
掃一眼,嗯,挺簡單的,都是常用的東西。咦,不對,這個 pattern 是什麼東西? 在這裡我們重點分享下 pattern 這個屬性,這是一個用來驗證 input[value] 是否合法的屬性,裡面的內容就是匹配value的,語法便是正則的語法,例子如下:
<label> <!-- 當前pattern的內容就是驗證input[name="part"]的value的, 其規則如同裡面的正則一樣,匹配input[name="part"]的value是否是一個數字+3個大寫字母 --> <input pattern="[0-9][A-Z]{3}" name="part" /> </label>
當然,不同的 input[type] 也會預設帶有相應的 pattern ,例如 input[type="email"] 就是預設匹配了以下規則:
/^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
第二步:重點功能
input[type="text"]:invalid ~ input[type="submit"],
input[type="password"]:invalid ~ input[type="submit"] {
display: none;
}
input[required]:focus:invalid + span {
display: inline;
}
input[required]:empty + span {
display: none;
}
input[required]:invalid:not(:placeholder-shown) + span {
display: inline;
}
上面便是核心交互的實現。 首先第一個class就是保證了在兩個輸入框不通過的時候隱藏,就是當輸入框值為空或者不符合驗證規則,則隱藏提交按鈕。 第二個,第三個class則是控制當用戶在輸入框輸入內容時,如果不符合驗證規則,則顯示錯誤信息,否則則隱藏。 第四個class則是用過 placeholder 是否存在來控制錯誤信息的顯隱,如果 placeholder 不顯示,則證明用戶正在輸入,錯誤信息則根據用戶輸入的值來判斷是否顯隱,否則則隱藏。 狀態切換 上面我們有提到一個選擇器 :indeterminate ,這個是用於選擇狀態不確定的表單元素與 <progress> ,玩過掃雷的人都知道,右擊除了可以選擇紅旗,還可以選擇問號,就是選中,但不確定;又跟 promise 的 pending 狀態類型,介於 resolve 與 reject 之間。 多了 :indeterminate 會給我們帶來很多很有趣的體驗。 首先我們來看看它的使用案例。 基礎使用法 先看效果
<style> body { background: #333; color: #fff; padding: 20px; text-align: center; } input { margin-right: .25em; width: 30px; height: 30px; } label { position: relative; top: 1px; font-size: 30px; } </style> <form> <input type="checkbox" id="checkbox"> <label for="option">點擊左邊</label> </form> <script> 'use strict'; checkbox.addEventListener('click', ev => { if (ev.target.readOnly) { ev.target.checked = ev.target.readOnly = false; } else if (!ev.target.checked) { ev.target.readOnly = ev.target.indeterminate = true; }; }); </script>
這裡面其實沒有什麼複雜的實現,只是做了個中間態的判斷,就非常輕鬆的實現了radio的三種狀態切換。 秀到頭皮發麻法 先看效果
<input type="text" list="names" multiple /> <datalist id="names"> <option value="kris"> <option value="陳大魚頭"> <option value="深圳金城武"> </datalist> <input type="email" list="emails" multiple /> <datalist id="emails"> <option value="[email protected]" label="kris"> <option value="[email protected]" label="kris"> </datalist> <input type="date" list="dates" /> <datalist id="dates"> <option value="2019-09-03"> </datalist>
這裡原理就是通過 <input list="dates" /> 來綁定需要下拉顯示的數據列表 <datalist id="dates"> 。 那麼當我們要實現輸入聯想的時候,也可以通過修改 <datalist id="dates"> 的子元素來實現,而不是再寫一大堆的操作函數來實現。 總結 其實 <input /> 標簽還有很多有趣的功能是可以挖掘的,不同的類型,結合不同的選擇器與屬性,是可以有更多讓人為之驚嘆的體驗的



