WinForm界面使用IrisSkin,可以說做到了一鍵美化,當然美化的效果仁者見仁智者見智,可以挑選自己喜歡的。 1、IrisSkin下載地址:http://www.pc6.com/softview/SoftView_70918.html#download 2、將下載的文件放到Debug下麵。 3 ...
WinForm界面使用IrisSkin,可以說做到了一鍵美化,當然美化的效果仁者見仁智者見智,可以挑選自己喜歡的。
1、IrisSkin下載地址:http://www.pc6.com/softview/SoftView_70918.html#download
2、將下載的文件放到Debug下麵。
3、新建一個WinForm窗體,命名為Main:

4、Main代碼實現如下:
SkinEngine skinEngine = new SkinEngine(); public Main() { InitializeComponent(); string[] files = Directory.GetFiles(Path.Combine(Application.StartupPath, @"IrisSkin4\Skins"), "*.ssk", SearchOption.AllDirectories); if (files != null && files.Length > 0) { //變數 int index = 0; //按鈕序號 int space = 10; //按鈕間隔 int btnWidth = 130; //按鈕寬度 int btnHeight = 30; //按鈕高度 int btnCount = 7; //每行按鈕個數 //每行顯示7個按鈕 for (int rows = 0; rows < (files.Length % btnCount == 0 ? files.Length / btnCount : (files.Length / btnCount) + 1); rows++) { //最後一行的按鈕個數 int lastCout = files.Length % btnCount; //生成按鈕 if (index < (files.Length / btnCount) * btnCount) { for (int cols = 0; cols < btnCount; cols++) { Button btn = new Button { Location = new Point(cols * btnWidth + (cols + 1) * space, rows * btnHeight + (rows + 1) * space), Width = btnWidth, Height = btnHeight }; string path = files[index]; string btnName = path.Substring(files[index].LastIndexOf(@"\") + 1); btn.Text = btnName; btn.Click += (object sender, EventArgs e) => { skinEngine.SkinAllForm = true; skinEngine.SkinFile = path; tsslSkinFile.Text = Path.Combine(Application.StartupPath, btnName); }; Controls.Add(btn); index++; } } else { for (int cols = 0; cols < lastCout; cols++) { Button btn = new Button { Location = new Point(cols * btnWidth + (cols + 1) * space, rows * btnHeight + (rows + 1) * space), Width = btnWidth, Height = btnHeight }; string path = files[index]; string btnName = path.Substring(files[index].LastIndexOf(@"\") + 1); btn.Text = btnName; btn.Click += (object sender, EventArgs e) => { skinEngine.SkinAllForm = true; skinEngine.SkinFile = path; tsslSkinFile.Text = Path.Combine(Application.StartupPath, btnName); }; this.Controls.Add(btn); index++; } } } } } private void button1_Click(object sender, EventArgs e) { MessageBox.Show("Hello World.", "提示", MessageBoxButtons.OK, MessageBoxIcon.Information); }
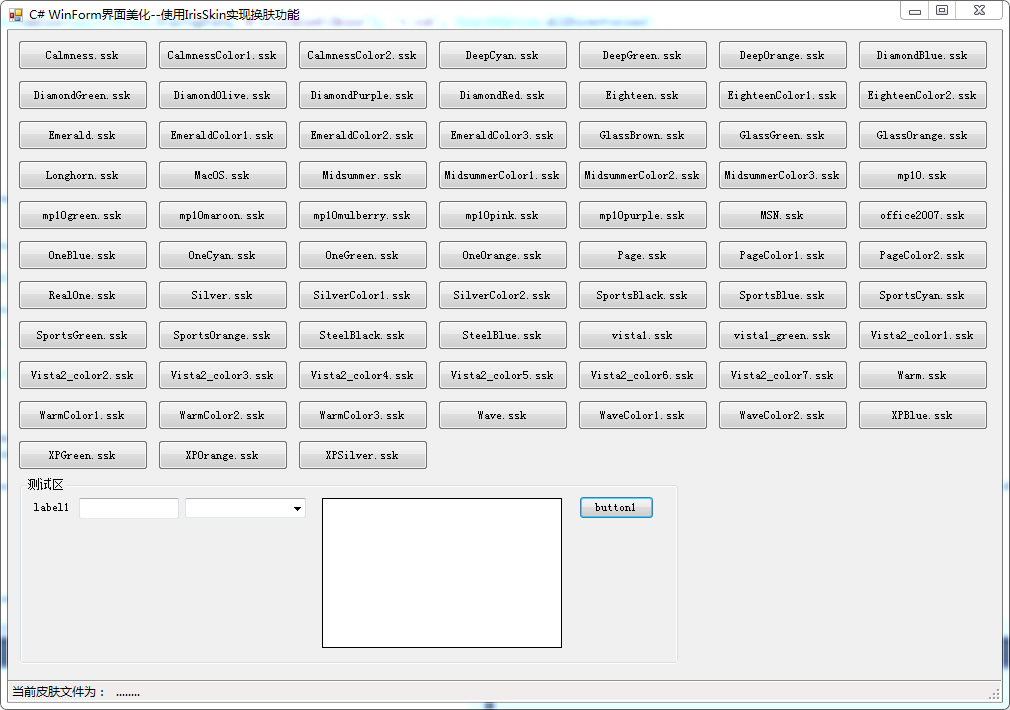
5、換膚渲染前效果:

6、換膚如選DeepCyan.ssk,渲染的效果如下:

註:不想被渲染的控制項,可以設其Tag屬性值為9999,如測試區的DataGridView就設了此項。
好了,分享就到此結束了,希望對有此需要的人有一些幫助。



