[TOC] form表單 表單能夠獲取用戶輸入,用於向伺服器傳輸數據,從而實現用戶與web伺服器的交互 表單屬性 action 控制數據提交的地址,有三種書寫方式: 不寫 預設就是朝當前這個頁面所在的地址i提交數據 寫全路徑 如(https://www.baidu.com) 只寫路徑尾碼(/inde ...
目錄
form表單
表單能夠獲取用戶輸入,用於向伺服器傳輸數據,從而實現用戶與web伺服器的交互
表單屬性
action
控制數據提交的地址,有三種書寫方式:
- 不寫 預設就是朝當前這個頁面所在的地址i提交數據
- 寫全路徑 如(https://www.baidu.com)
- 只寫路徑尾碼(/index/)
method
控制數據提交的方式,有get、post
- form表單預設是get請求
input標簽
| type屬性值 | 表現形式 |
|---|---|
| text | 單行輸入文本 |
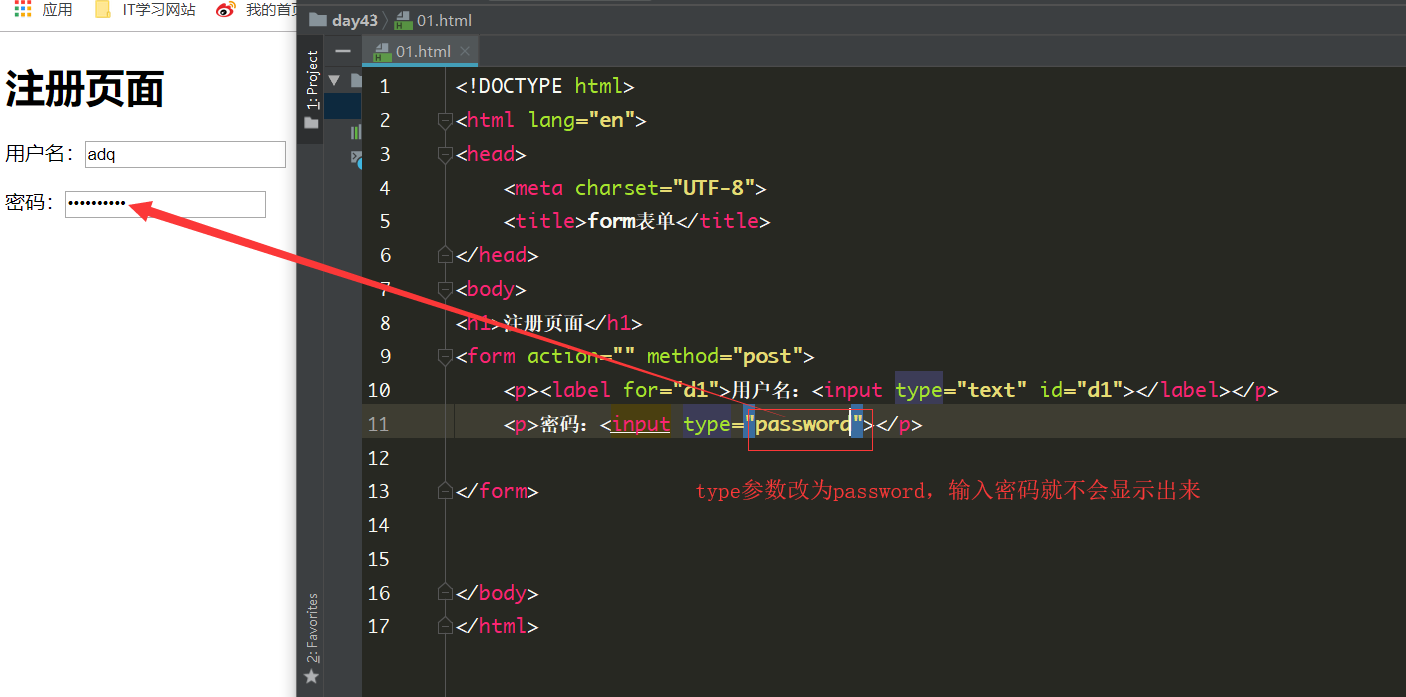
| password | 密碼輸入顯示 為密文形式 |
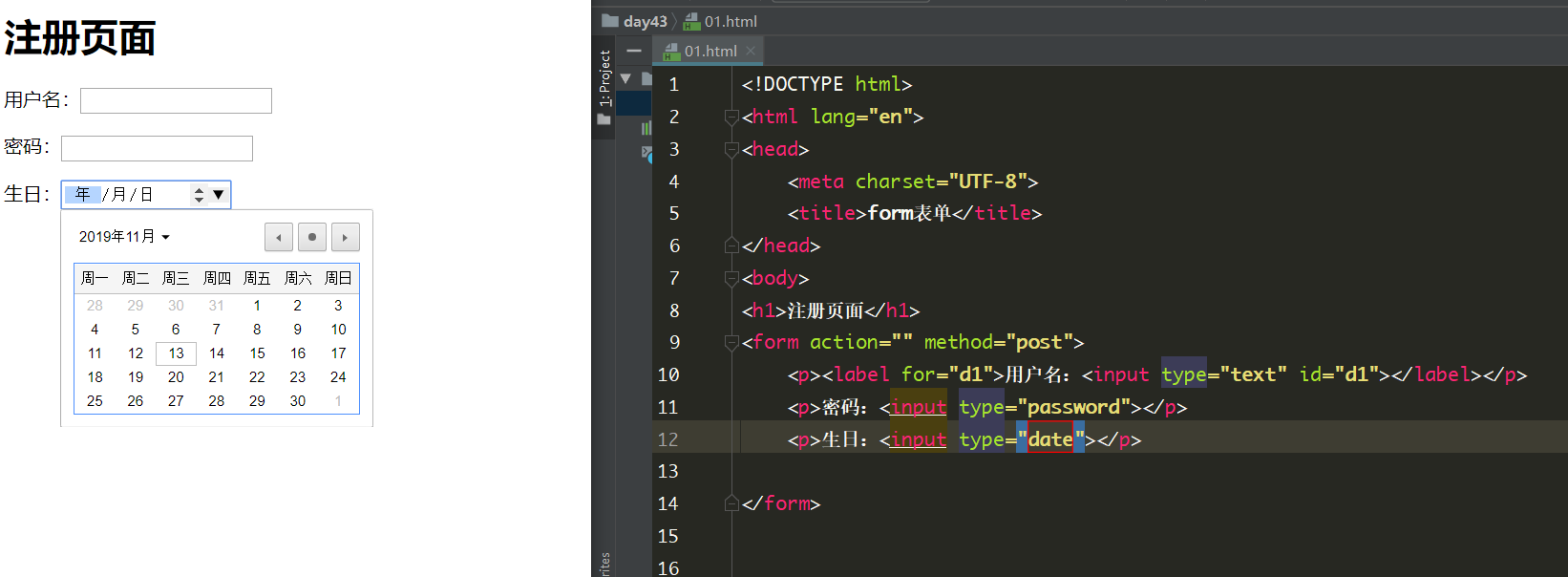
| date | 日期輸入框,可以選擇日期 |
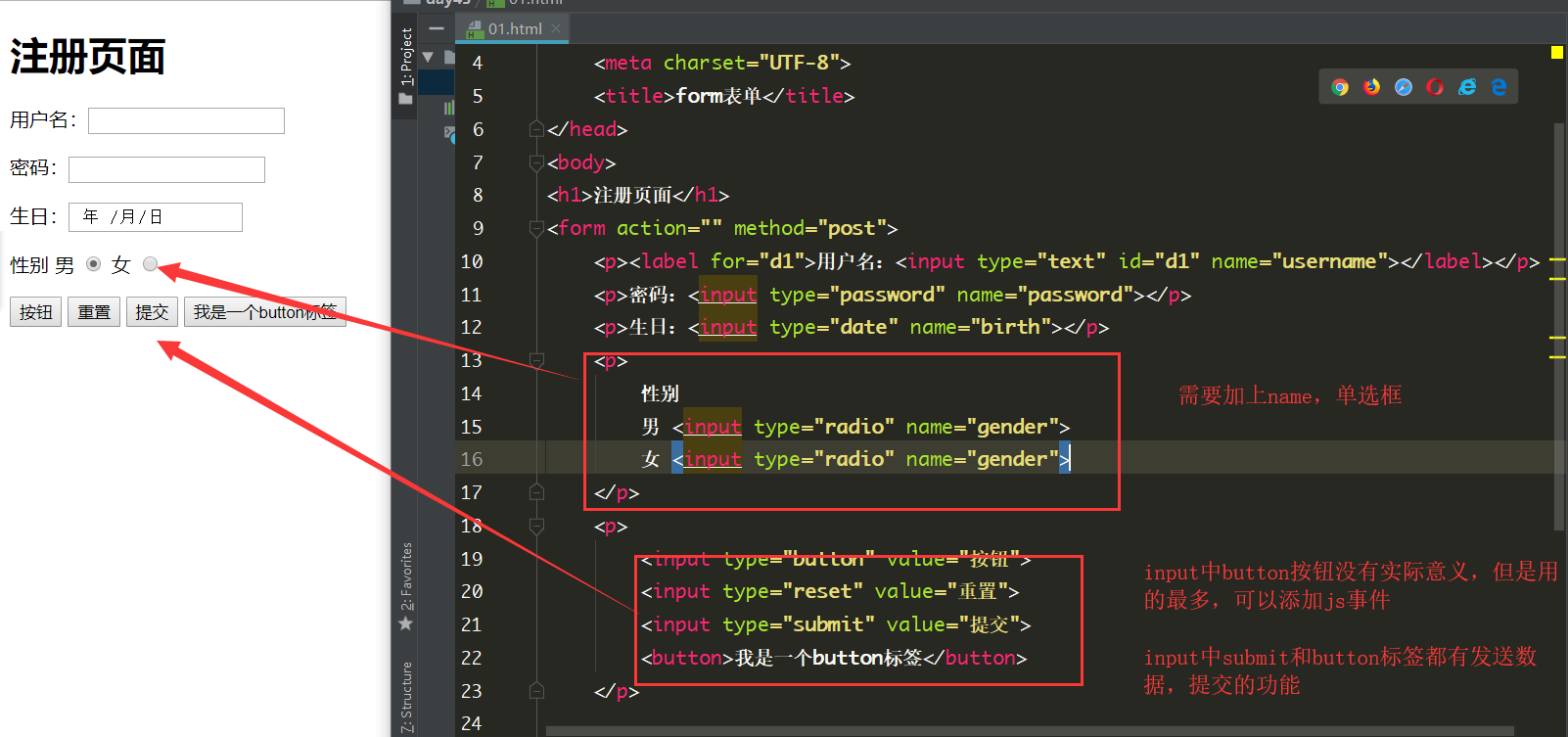
| radio | 加上name,單選框 |
| button | 普通按鈕,沒有實際意義,但是用的最多,可以綁定js事件 |
| reset | 重置按鈕 |
| submit | 提交按鈕,能夠自動觸發form表單提交數據的動作 |
| checkbox | 覆選框 |
| file | 文本選擇框 |
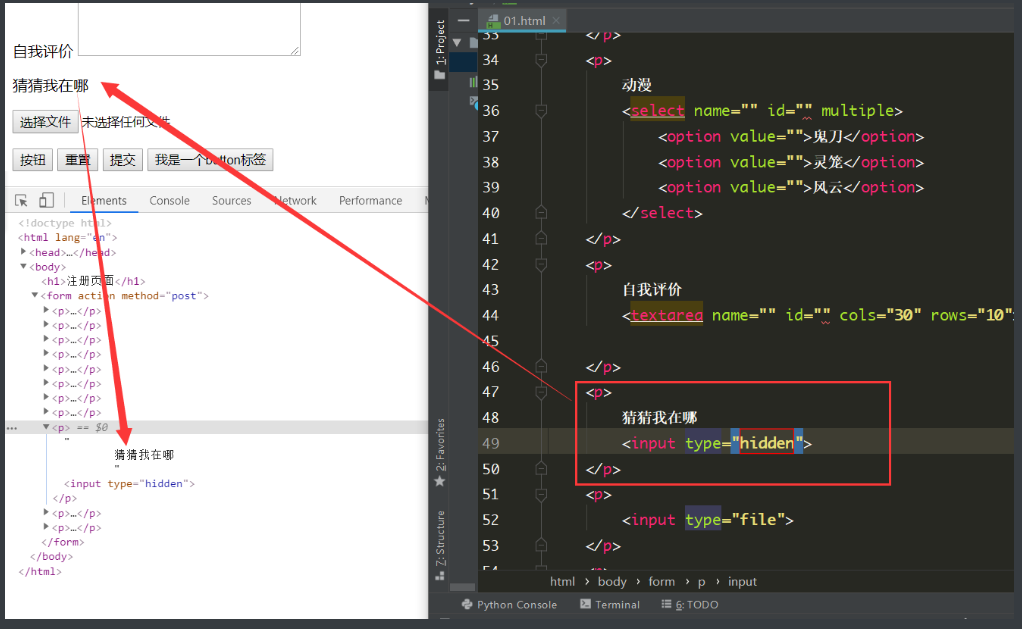
| hidden | 隱藏輸入框 |
註意:能夠觸發form表單提交數據動作的標簽有兩個:
- input標簽的submit
<input type="submit" value="按鈕"> - button標簽:
<button>我是一個button標簽</button>
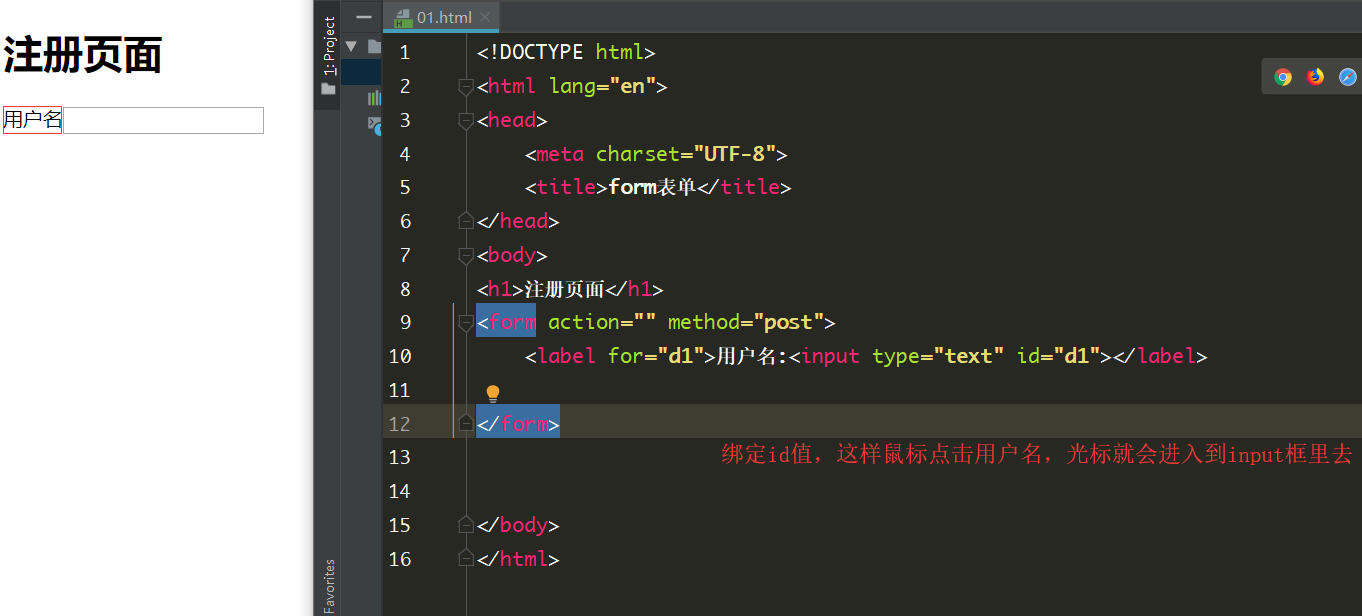
通常情況下input需要結合label一起使用

表單中的input元素根據type參數不同,展示不同的功能:
password

date

radio 單選框
submit 提交按鈕
button 普通按鈕
reset重置按鈕



註意:所有獲取用戶輸入的標簽 都應該有name屬性
- name屬性就相當於字典的key
- input框獲取到的用戶輸入 都會放到input框的value屬性中
input標簽屬性說明:
- name: name屬性就相當於字典的key
- value: 表單提交時對應的值,input框獲取到的用戶輸入 都會放到input框的value屬性中
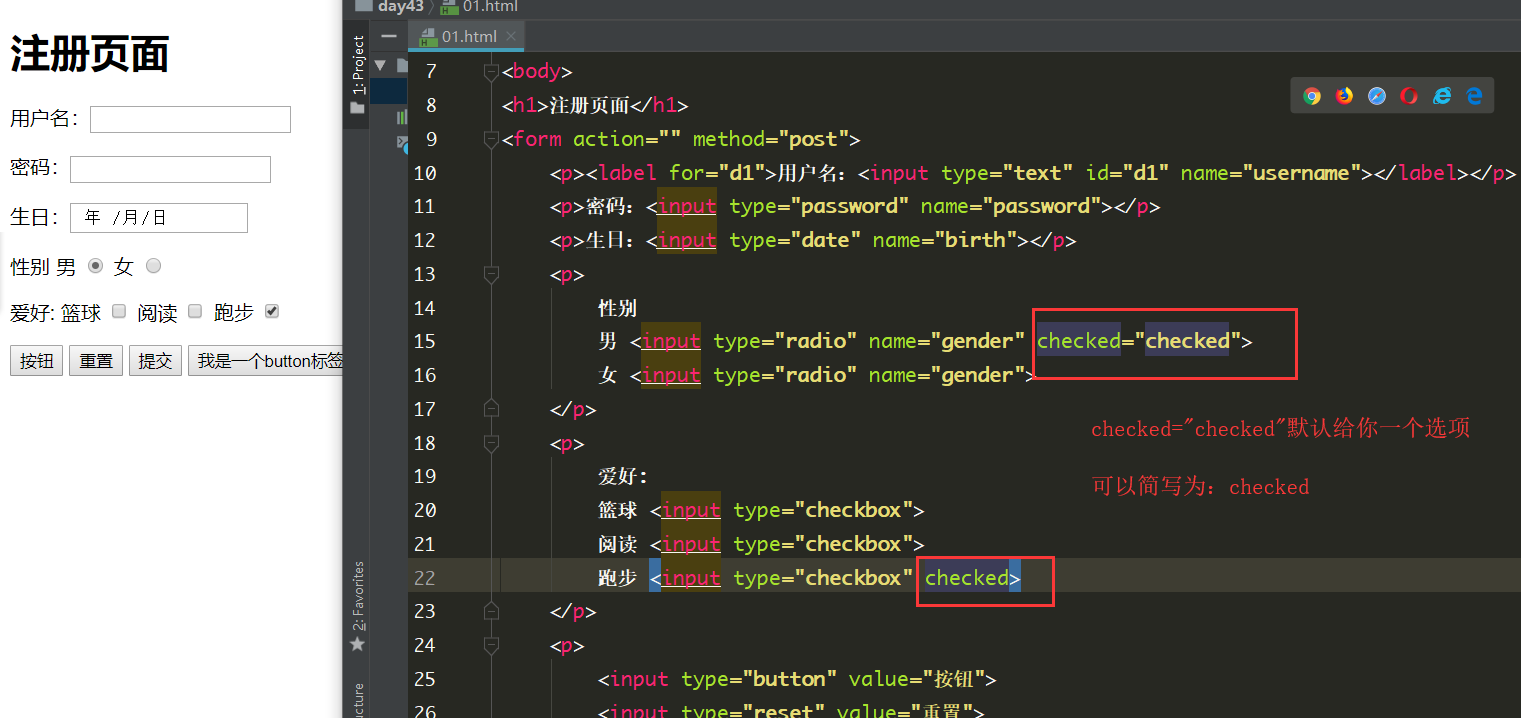
- checked:
男 <input type="radio" name="gender" checked="checked">預設選中 - readonly: 只讀模式,不能修改
- disabled: 禁用,所有input都適用
select標簽
<p>
省份:
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">廣州</option>
<option value="">深圳</option>
</select>
</p>
<p>
動漫
<select name="" id="" multiple>
<option value="">鬼刀</option>
<option value="">靈籠</option>
<option value="">風雲</option>
</select>
</p>一個個的option標簽就是一個個的選項
屬性說明:
- multiple:布爾屬性,設置後為多選,否則預設單選
- disabled:禁用
- selected:預設選中該項
- value:定義提交時的選項值

textarea標簽
多行文本
屬性說明:
- name:名稱
- rows:行數
- cols:列數
- disabled:禁用




