[TOC] 什麼是css css: 層疊樣式表 css語法結構: 選擇器 {屬性1:屬性值1} 註釋 CSS三種引入方式 通過link標簽引入外部的css文件(最正規用法) 直接在html頁面上的head內通過style標簽直接書寫css代碼 行內標簽(直接在標簽內部通過style標簽寫)(不推薦使 ...
目錄
什麼是css
css: 層疊樣式表
css語法結構:
選擇器 {屬性1:屬性值1}
註釋
/*單行註釋*/
/*
多行註釋1
多行註釋2
*/CSS三種引入方式
- 通過link標簽引入外部的css文件(最正規用法)
<link rel="stylesheet" href="01%20css簡介.css">- 直接在html頁面上的head內通過style標簽直接書寫css代碼
<style>
h1 {
color: red;
}
</style>- 行內標簽(直接在標簽內部通過style標簽寫)(不推薦使用)
<h1 style="color: yellow">文本信息</h1>基本選擇器
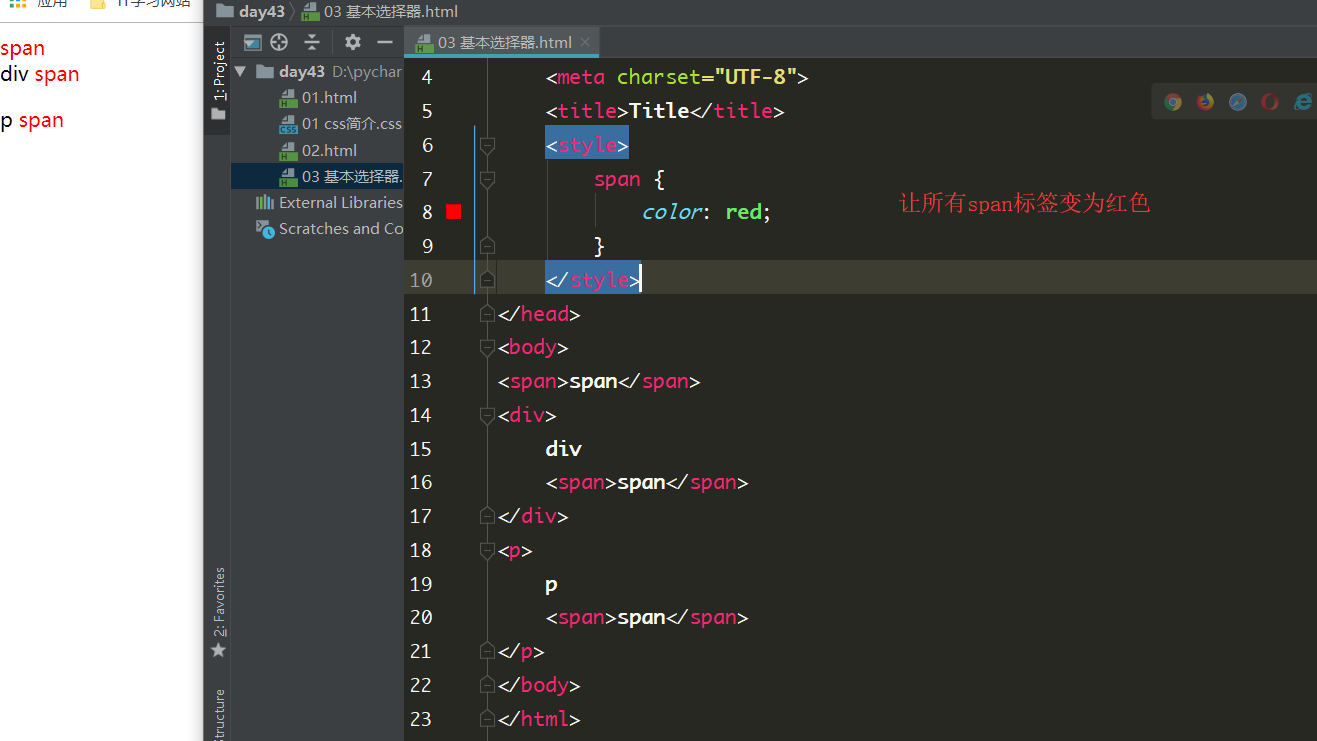
元素選擇器

/*讓所有的span標簽變成紅色*/
<style>
span {
color: red;
}
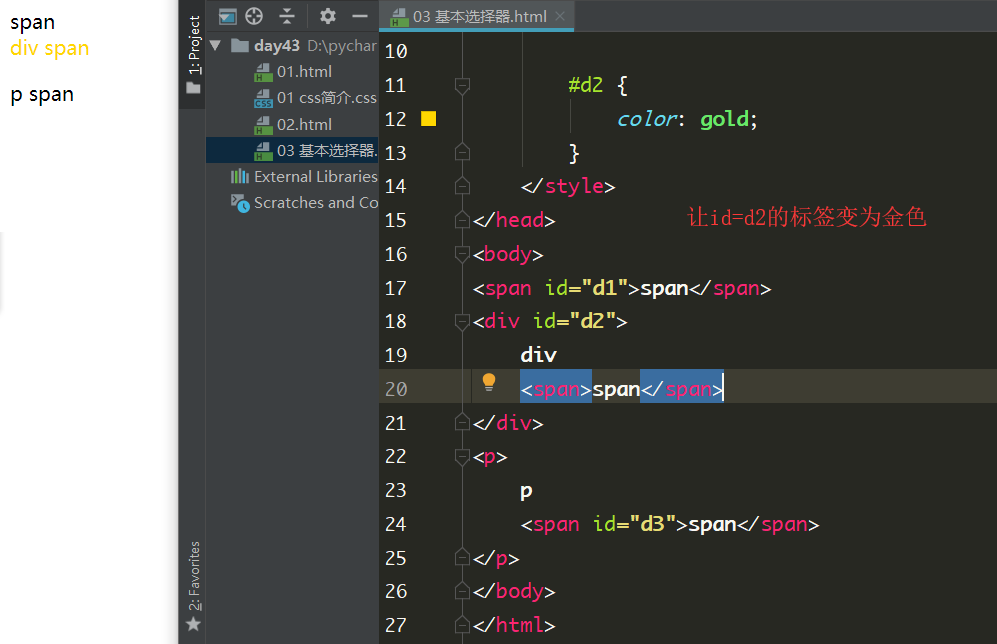
</style>id選擇器

<style>
#d2 {
color: gold;
}
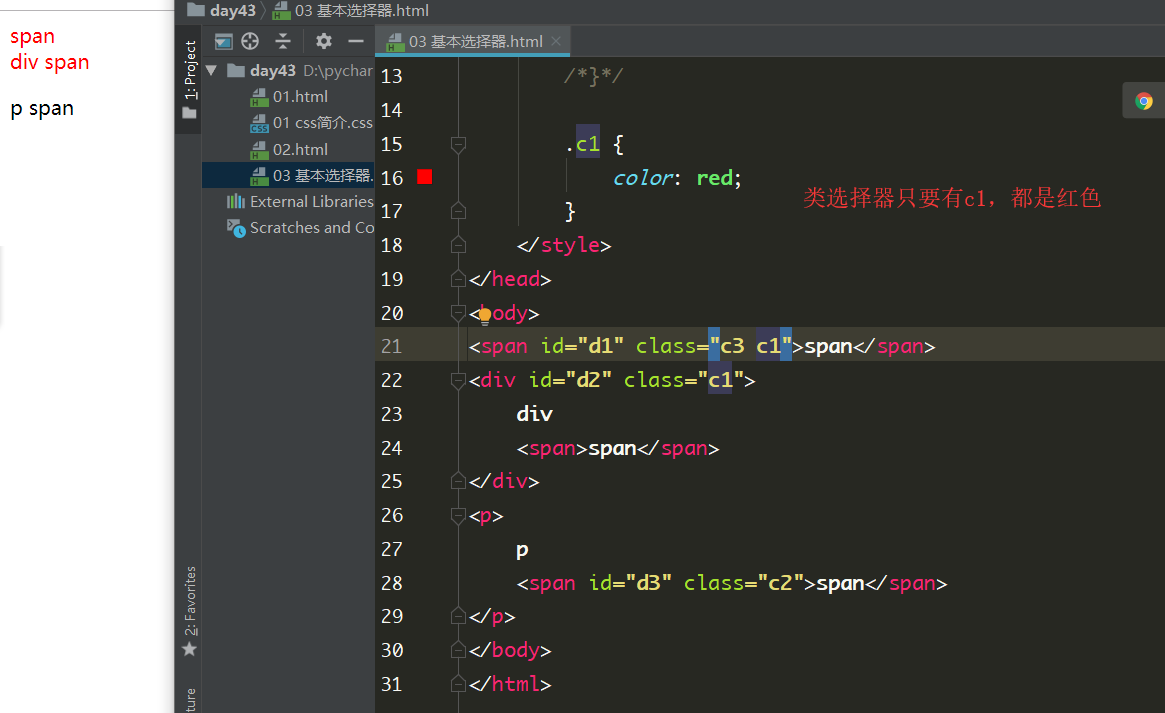
</style>類選擇器

<style>
.c1 {
color: red;
}
</style>通用選擇器
選擇所有
<style>
* {
color: orchid;
}
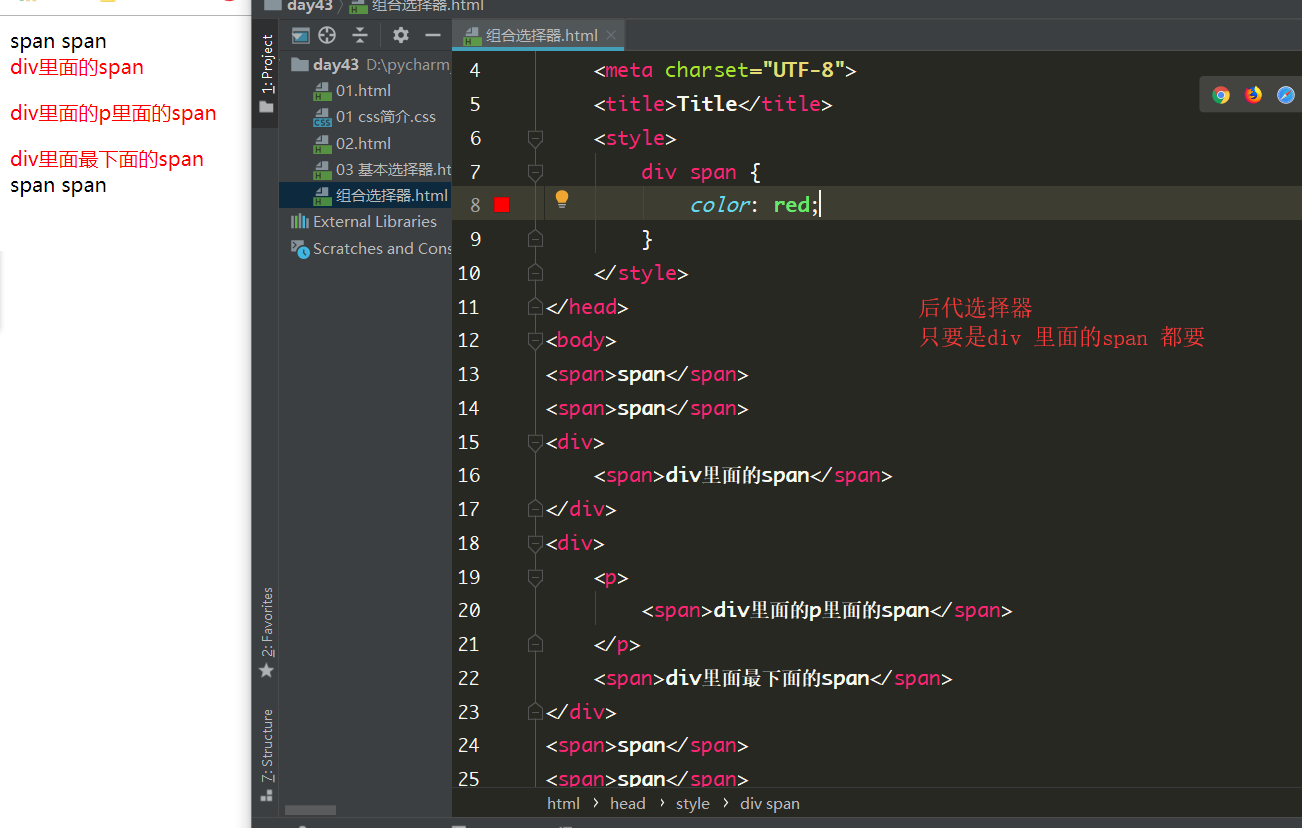
</style>組合選擇器
後代選擇器

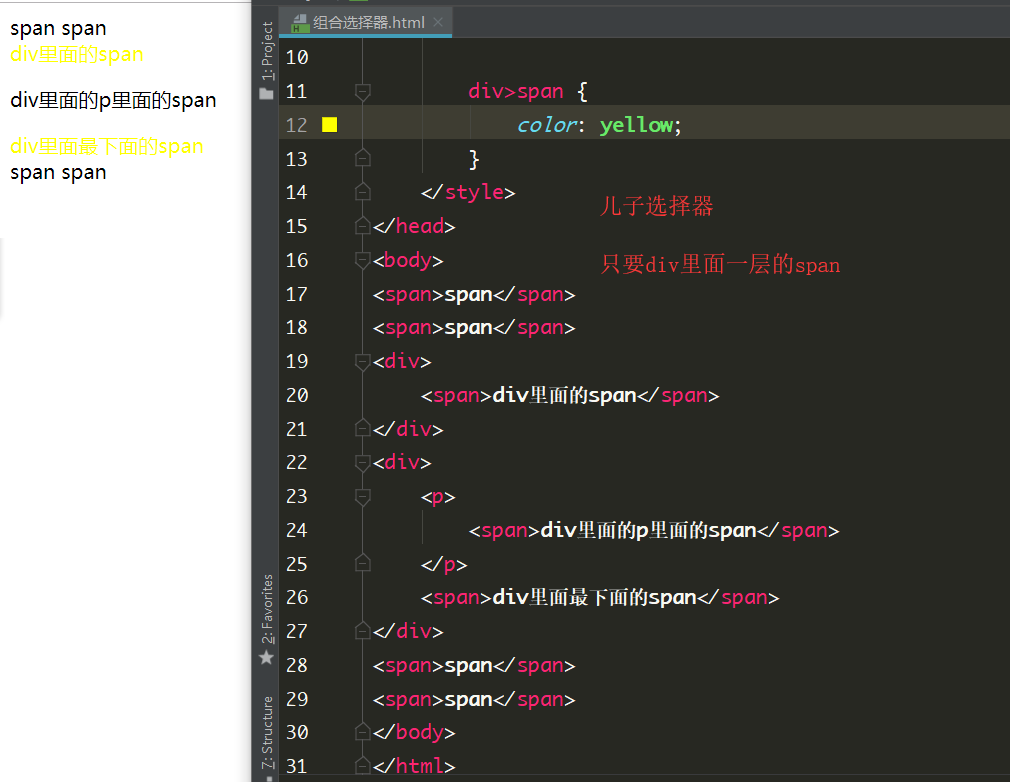
兒子選擇器

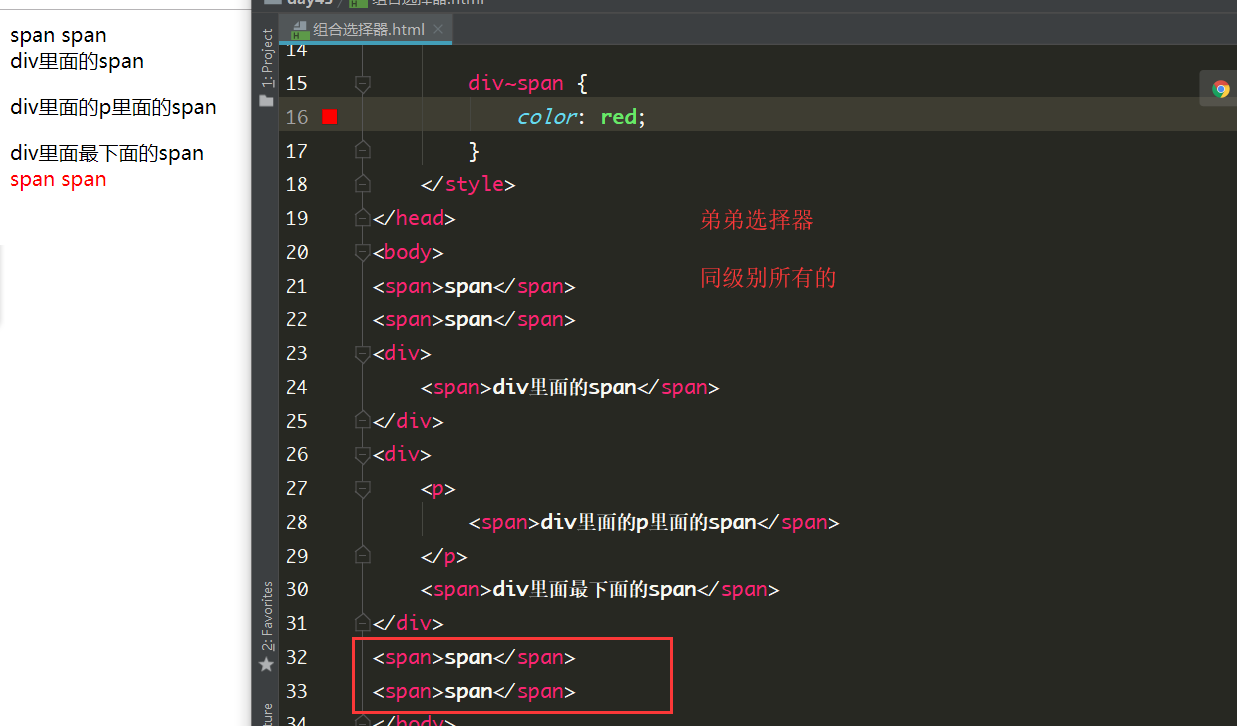
弟弟選擇器

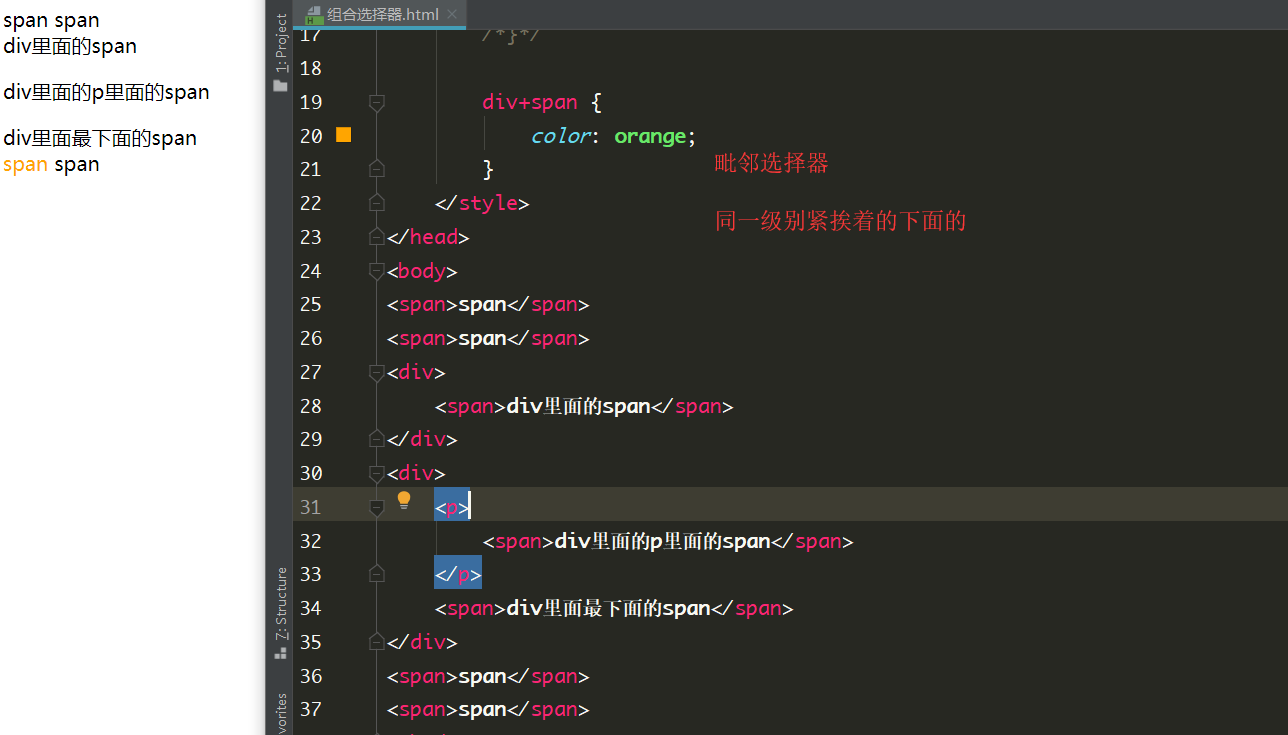
毗鄰選擇器

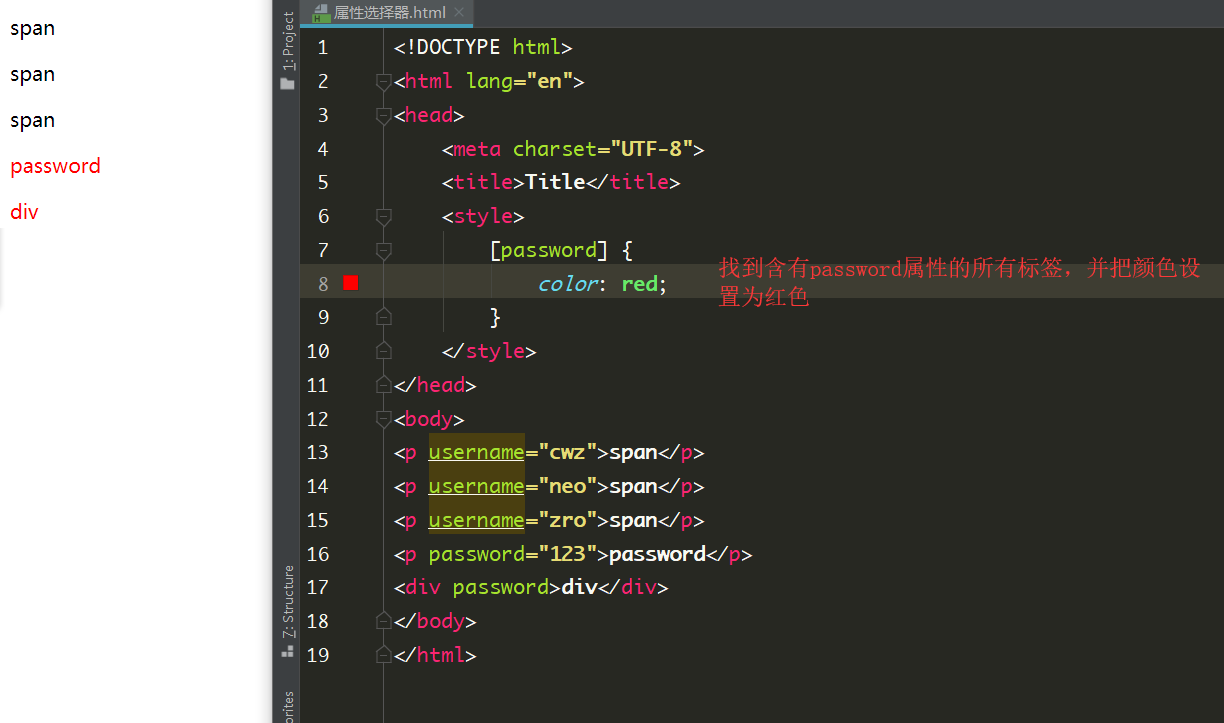
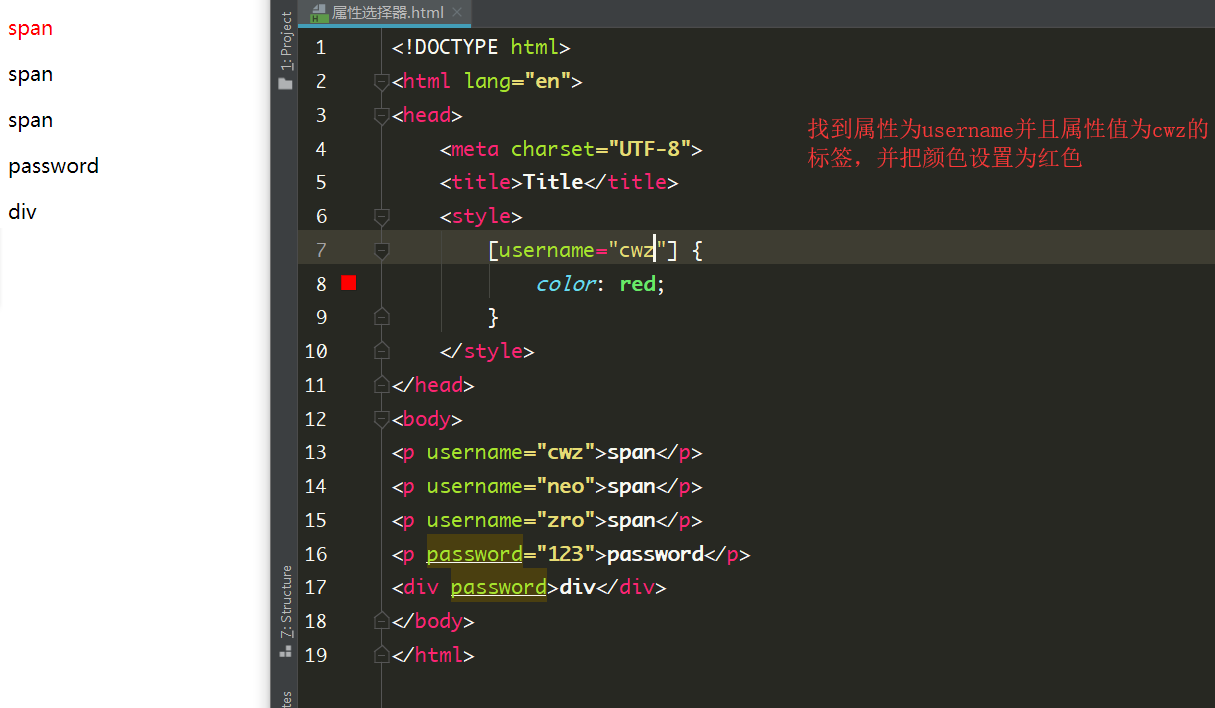
屬性選擇器
- 找含有某個屬性名的標簽

- 找含有某個屬性名並且屬性值是什麼的標簽

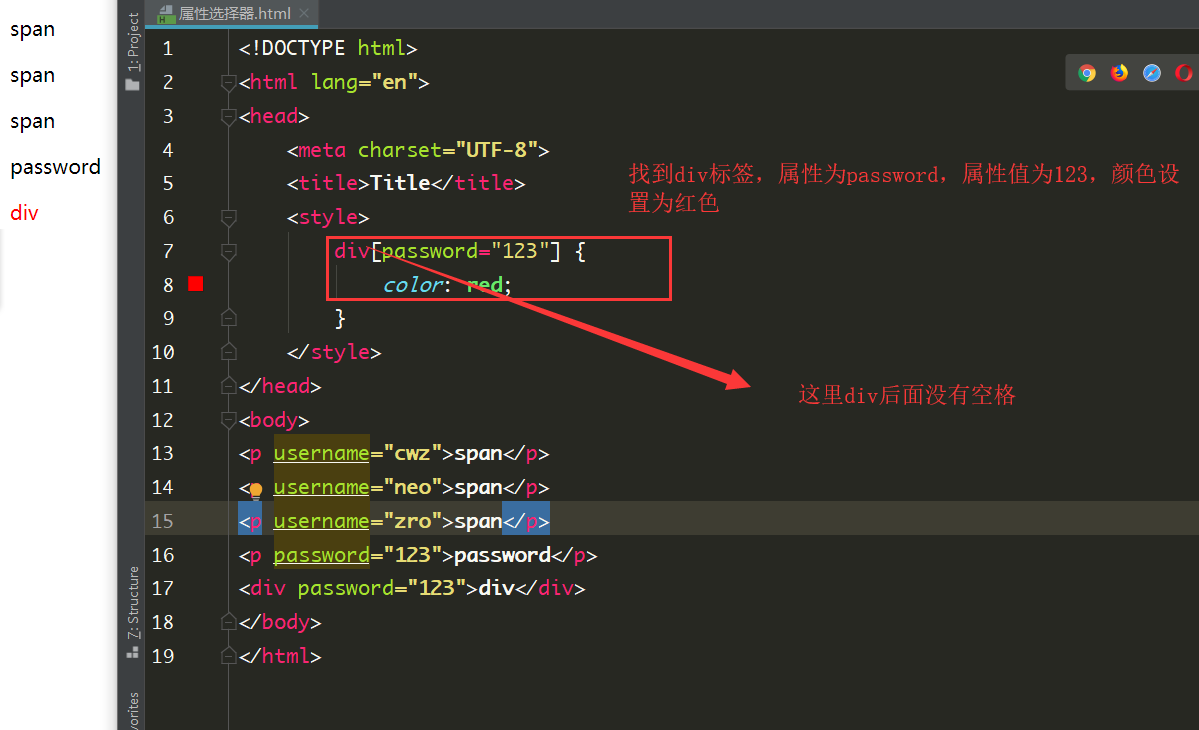
- 找p標簽 含有某個屬性名並且屬性值是什麼 的標簽

- 任何的標簽都有自己的預設的屬性 id class
- 標簽支持自定義任何多的屬性(也就意味著可以讓標簽幫你攜帶一些額外的數據)
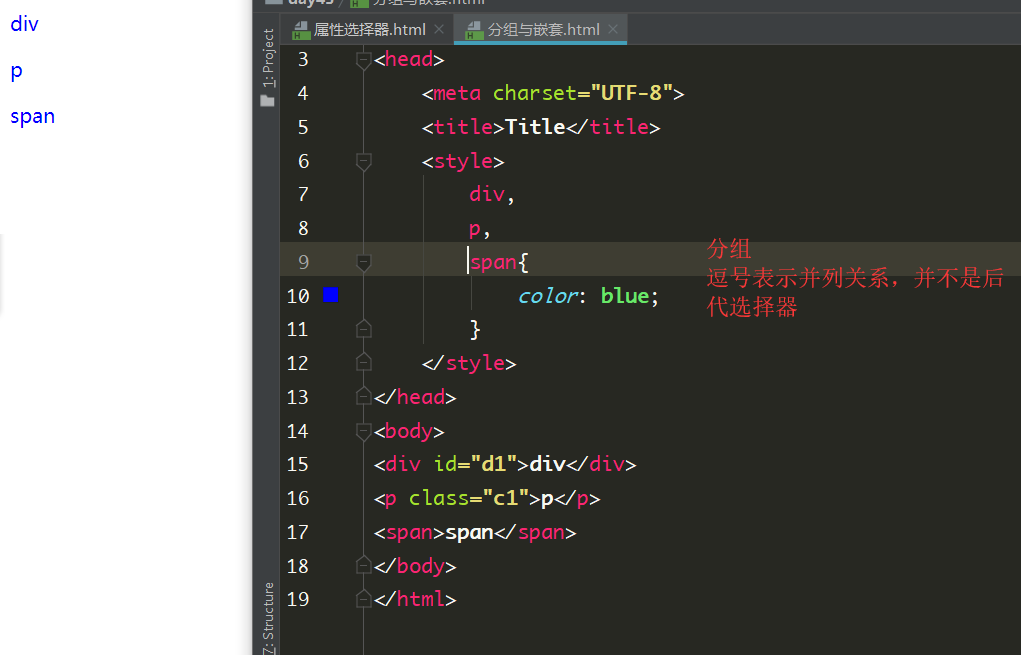
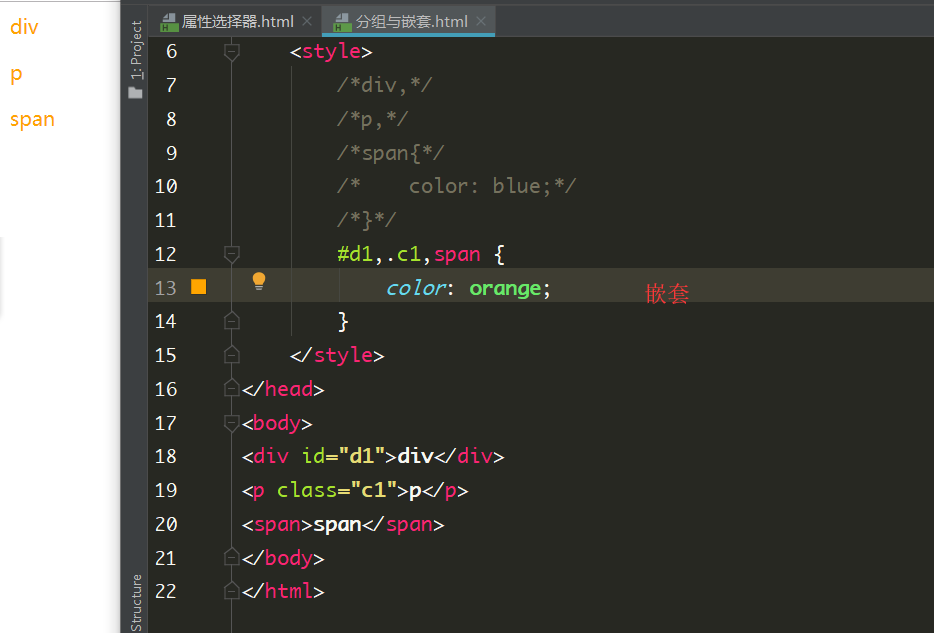
分組與嵌套
分組

嵌套

偽類選擇器
a標簽有四種狀態
- 沒有被點擊過
- 滑鼠懸浮在上面
- 點擊之後不鬆手
- 點擊之後 再回到原來的頁面
我們將input框滑鼠帶你進去之後的那個狀態叫做input獲取焦點,
滑鼠移出去之後的狀態叫做input框失去焦點
<style>
a:link { /*沒有點擊為紅色*/
color: red;
}
a:hover { /*滑鼠懸浮之後為藍色*/
color: blue;
}
a:active { /*點擊之後不放手為黃色*/
color: yellow;
}
a:visited { /*點擊之後回到原來的頁面 顯示為綠色*/
color: green;
}
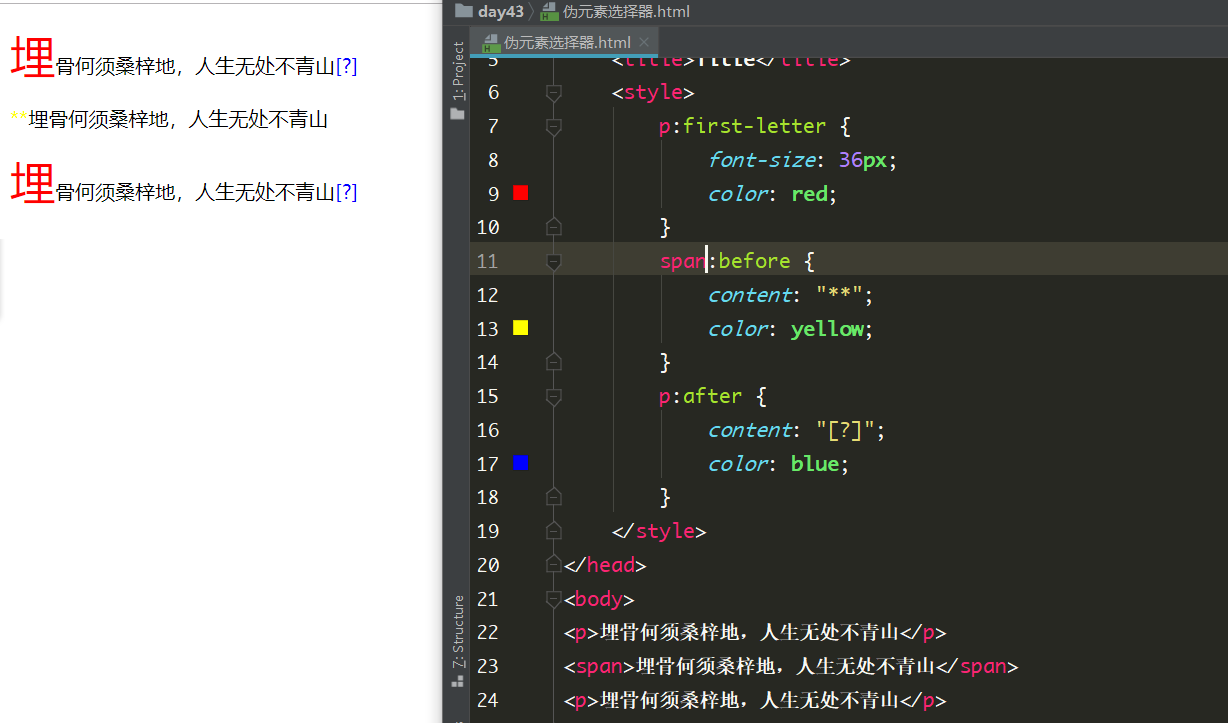
</style>偽元素選擇器
可以清除浮動帶來的負面影響,可以通過css添加文本內容
first-letter
常用的給首字母設置特殊樣式:
p:first-letter {
font-size: 48px;
color: red;
}before
/*在每個<p>元素之前插入內容*/
p:before {
content:"*";
color:red;
}after
/*在每個<p>元素之後插入內容*/
p:after {
content:"[?]";
color:blue;
} 
選擇器優先順序
選擇器相同的情況下, 引入方式不同
遵循就近原則, 誰離標簽更近,就聽誰的
選擇器不同的情況下
行內選擇器 > id選擇器 > 類選擇器 > 元素選擇器



