一、清除浮動的第三種方式 1.隔牆法有兩種如下:外牆法和內牆法。 2.外牆法 (1)在兩個盒子中間添加一個額外的塊級元素 (2)給這個額外添加的塊級元素設置:clear:both;屬性 註意點:外牆法可以讓第二個盒子使用margin-top屬性 但是不能讓第一個盒子使用margin-botto ...
一、清除浮動的第三種方式
1.隔牆法有兩種如下:外牆法和內牆法。
2.外牆法
(1)在兩個盒子中間添加一個額外的塊級元素
(2)給這個額外添加的塊級元素設置:clear:both;屬性
註意點:外牆法可以讓第二個盒子使用margin-top屬性
但是不能讓第一個盒子使用margin-bottom屬性
解決方案:為了避免上面的問題,我們在“牆”所在的元素設置高度就解決這個問題了。
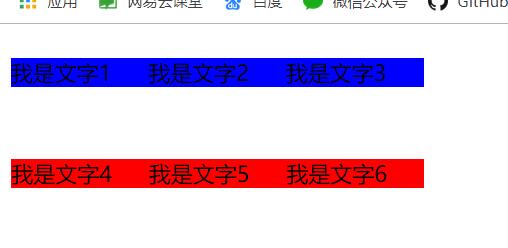
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D134_ClearFloatThree</title> <style> .box1{ background-color: red; /*border:1px white solid;*/ } .box2{ background-color: green; /*border:1px white solid;*/ } .box1 p{ width:100px; background-color: blue; float:left; } .box2 p{ width:100px; background-color: red; float:left; } .wall{ clear:both; height:20px; } </style> </head> <body> <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> </div> <div class="wall h20"></div><!--這裡還複習了一個標簽可以定義多個class屬性的方式,多個屬性可以統一設置樣式--> <div class="box2"> <p>我是文字4</p> <p>我是文字5</p> <p>我是文字6</p> </div> </body> </html>

3.內牆法
(1)在兩個盒子中間添加一個額外的塊級元素
(2)給這個額外添加的塊級元素設置clear:both;屬性
註意點:外牆法可以讓第二個盒子使用margin-top屬性
也可以讓第一個盒子使用margin-bottom屬性
下麵我們只修改上面例子的幾行代碼即可
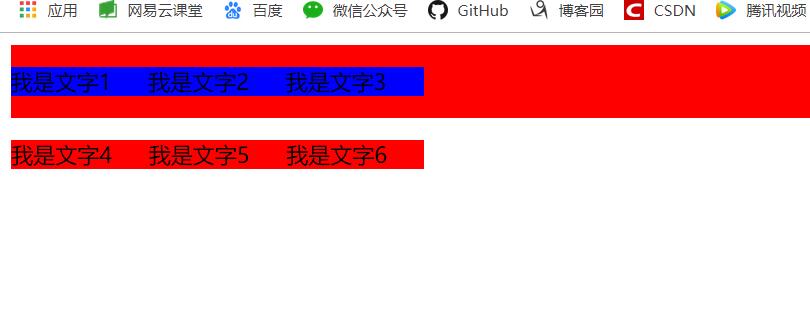
.wall{ clear:both; /*height:20px;*/ } .......省略代碼........ <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> <div class="wall"></div> </div>

4.外牆法與內牆法的區別
外牆法不能撐起第一個盒子的高度,而內牆法可以撐起第一個盒子的高度。
5.註意點:不常用的外牆和內牆法,外牆法容易降低易讀性,不知乾什麼的;內牆則違背了我們樣式設計和內容相分離的初衷,所以僅作瞭解
三、源碼:
D134_ClearFloatThree.html
D135_ClearFloatInternalWallMethod.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D134_ClearFloatThree.html
https://github.com/ruigege66/HTML_learning/blob/master/D135_ClearFloatInternalWallMethod.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包





