學習要點: 1.實體 2.元數據 3.全局屬性 主講教師:李炎恢 本章主要探討 HTML5 中的 HTML 實體、以及 HTML 核心構成的元數據,最後瞭解一下 HTML 中的全局屬性。 一.實體 HTML 實體就是將有特殊意義的字元通過實體代碼顯示出來。 二.元數據 <meta>元素可以定義文檔中 ...
學習要點:
1.實體
2.元數據
3.全局屬性
主講教師:李炎恢
本章主要探討 HTML5 中的 HTML 實體、以及 HTML 核心構成的元數據,最後瞭解一下 HTML 中的全局屬性。
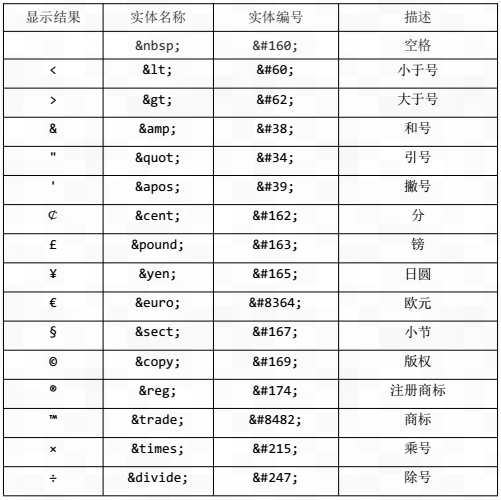
一.實體
HTML 實體就是將有特殊意義的字元通過實體代碼顯示出來。

二.元數據
<meta>元素可以定義文檔中的各種元數據,而且一個 HTML 頁面可以包含多個<meta>元素。
1.指定名/值元數據對
<meta name="author" content="bnbbs"> <meta name="description" content="這是一個 HTML5 頁面">
<meta name="keywords" content="html5,css3,響應式">
<meta name="generator" content="sublime text 3">
|
元數據名稱 |
說明 |
|
author |
當前頁面的作者 |
|
description |
當前頁面的描述 |
|
keywords |
當前頁面的關鍵字 |
|
generator |
當前頁面的編碼工具 |
2.聲明字元編碼
<meta charset="utf-8">
3.模擬 HTTP 標頭欄位
//5 秒跳轉到指定 URL
<meta http-equiv="refresh" content="5;http://li.cc">
//另一種聲明字元編碼
<meta http-equiv="content-type" content="text/html charset=utf-8">
|
屬性值 |
說明 |
|
refresh |
重新載入當前頁面,或指定一個 URL。單位秒。 |
|
content-type |
另一種聲明字元編碼的方式 |
三.全局屬性
在此之前,我們涉及到的元素都講解了它的局部數據,當然也知道一些全局屬性,比如id。全局屬性是所有元素共有的行為,HTML5 還提供了一些其他的全局屬性。
1.id 屬性
<p id="abc">段落</p>
解釋:id 屬性給元素分配一個唯一標識符。這種標識符通常用來給 CSS 和 JavaScript 調用選擇元素。一個頁面只能出現一次同一個 id 名稱。
2.class 屬性
<p class="abc">段落</p>
<p class="abc">段落</p>
<p class="abc">段落</p>
解釋:class 屬性用來給元素歸類。通過是文檔中某一個或多個元素同時設置 CSS 樣式。
3.accesskey 屬性
<input type="text" name="user" accesskey="n">
解釋:快捷鍵操作,windows 下 alt+指定鍵,前提是瀏覽器 alt 並不衝突。
4.contenteditable 屬性
<p contenteditable="true">我可以修改嗎</p>
解釋:讓文本處於可編輯狀態,設置 true 則可以編輯,false 則不可編輯。或者直接設置屬性。
5.dir 屬性
<p dir="rtl">文字到右邊了</p>
解釋:讓文本從左到右(ltr),還是從右到左(rtl)。
6.hidden 屬性
<p hidden>文字到右邊了</p>
解釋:隱藏元素。
7.lang 屬性
<p lang="en">HTML5</p>
解釋:可以局部設置語言。
8.title 屬性
<p title="HTML5 教程">HTML5</p>
解釋:對元素的內容進行額外的提示。
9.tabindex 屬性
<input type="text" name="user" tabindex="2">
<input type="text" name="user" tabindex="1">
解釋:表單中按下 tab 鍵,實現獲取焦點的順序。如果是-1,則不會被選中。
10.style 屬性
<p style="color:red;">CSS 樣式</p>
解釋:設置元素行內 CSS 樣式。



