場景 Nginx配置實例-反向代理實例:根據訪問的路徑跳轉到不同埠的服務中: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102963715 在上個實例中,搭建好兩台tomcat伺服器。 負載均衡實現效果 瀏覽器輸入訪問地址, ...
場景
Nginx配置實例-反向代理實例:根據訪問的路徑跳轉到不同埠的服務中:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102963715
在上個實例中,搭建好兩台tomcat伺服器。
負載均衡實現效果
瀏覽器輸入訪問地址,平均訪問8080和8081埠。
準備工作
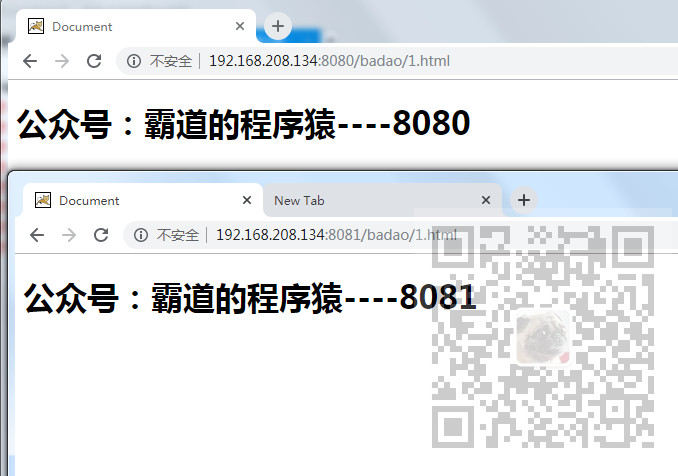
搭建兩台tomcat伺服器,一臺8080併在webapps下新建badao目錄和一個1.html頁面,一臺8081併在webapps下新建badao目錄和一個1.html頁面。具體實現過程可以參照上面博客。註意的是上面在8081上是新建liumang目錄,而這裡是badao目錄。
最終搭建後效果

註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
在Nginx的安裝目錄下的conf/nginx.conf中進行編輯,打開後的配置文件

在http塊中添加自定義的服務url
upstream myserver { server 192.168.208.134:8080; server 192.168.208.134:8081; }
其中myserver是自定義的服務名。
然後在server塊下將server_name修改為伺服器的ip。
並且在location下添加上面自定義的服務
server { listen 80; server_name 192.168.208.134; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; proxy_pass http://myserver; index index.html index.htm; }

然後將配置文件保存,依次啟動兩個Tomcat,再去usr/local/nginx/sbin下啟動nginx
./nginx
效果
打開瀏覽器輸入:
ip/badao/1.html
並刷新。




