文字摺疊效果 1. 效果展示 2. 實現過程 ~~~html H e l l o W o r l d ~~~ 填充內容 CSS佈局 ~~~css { margin:0px; padding:0px; } body{ background color:aquamarine; width:100%; h ...
文字摺疊效果
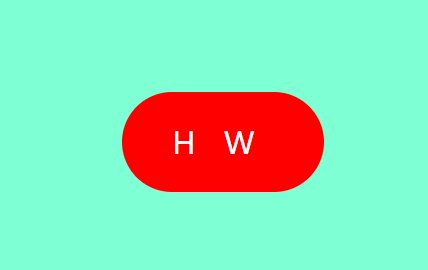
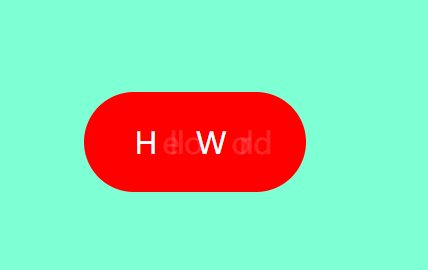
- 效果展示

實現過程
<div id="char1"> <span class="my-span ">H</span> <span class="my-span my-hide">e</span> <span class="my-span my-hide">l</span> <span class="my-span my-hide">l</span> <span class="my-span my-hide">o</span> <span class="my-span">W</span> <span class="my-span my-hide">o</span> <span class="my-span my-hide">r</span> <span class="my-span my-hide">l</span> <span class="my-span my-hide">d</span> </div>- 填充內容
CSS佈局
*{ margin:0px; padding:0px; } body{ background-color:aquamarine; width:100%; height:100vh; }
height:100vh;——vh作用:將視口平分為100份,100vh就是占滿屏幕
#char1{ width:100px; height:100px; background-color:red; }
給body標簽加一個彈性盒子模型,#char1外邊距auto,讓文字在視口的中間
body{ background-color:aquamarine; width:100%; height:100vh; dispaly:flex: } #char1{ width:100px; height:100px; background-color:red; margin:auto; }【註意】
- 彈性盒模型,必須指定高度,利用彈性盒模型,是div在視口的正中間

利用border-radius使盒子倒角
#char1{ border-radius:80px; }
設置span樣式
.my-span{ color: white; font-size: 30px; line-height: 6.25rem; display: inline-block; /*添加樣式數值在變幻時的過渡效果*/ transition: 1s; }display: inline-block;設置成為行內塊元素
transition: 1s;添加樣式數值在變幻時的過渡效果
設置隱藏文字
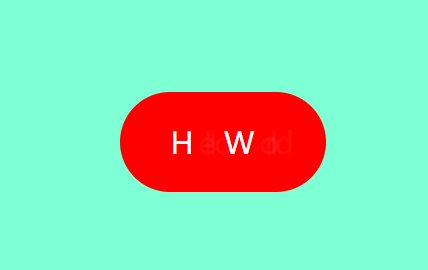
.my-hide{ opacity:0px; width:0px; }利用偽類選擇器在滑鼠經過時顯示文字
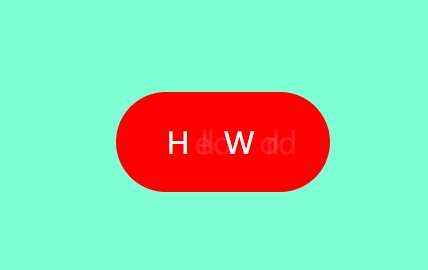
#char1:hover>span.my-hide{ opacity: 1; /* width:auto; */ width:16px;/*當想要過度顯示span時,不要使用width:auto;要是用確定數值的方式*/ }
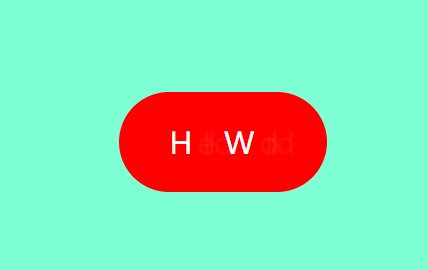
- 上圖為width:auto;時的效果
完整代碼
html代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文字摺疊</title> <link rel="stylesheet" type="text/css" href="css/CharStyle.css" /> </head> <body> <div id="char1"> <span class="my-span ">H</span> <span class="my-span my-hide">e</span> <span class="my-span my-hide">l</span> <span class="my-span my-hide">l</span> <span class="my-span my-hide">o</span> <span class="my-span">W</span> <span class="my-span my-hide">o</span> <span class="my-span my-hide">r</span> <span class="my-span my-hide">l</span> <span class="my-span my-hide">d</span> </div> </body> </html>css代碼
* { margin: 0px; padding: 0px; } body { background-color: aquamarine; width: 100%; height: 100vh;/* vh:將視口平分為100份,100vh就占滿視口*/ display: flex;/*彈性盒模型,必須指定高度,利用彈性盒模型,是div在視口的正中間 */ } #char1 { /*width: 100px;*/ height:100px; background-color: red; margin: auto; border-radius: 95px; padding: 0 50px; } /*當滑鼠懸浮的時候,顯示隱藏的審判標簽*/ #char1:hover>span.my-hide{ opacity: 1; /* width:auto; */ width :16px;當想要過度顯示span時,不要使用width:auto;要是用確定數值的方式 } .my-span{ color: white; font-size: 30px; line-height: 6.25rem; display: inline-block; /* 添加樣式數值在變幻時的過渡效果 */ transition: 1s; } /* 隱藏字母的樣式 */ .my-hide{ opacity: 0; width:0px; }



