CSS的引入 在早期,如果要去定義一個H1的標題的顏色、字體、大小和其他的顯示特征,就需要用到HTML中的font或其他樣式的指令,H1只是一個結構指令所以光有它是不夠的。因此如果有多個標簽要去進行處理,就會造成樣式的重覆,後期維護的困難。 那CSS的出現就解決了這一類的問題,CSS(Cascadi ...
CSS的引入
在早期,如果要去定義一個H1的標題的顏色、字體、大小和其他的顯示特征,就需要用到HTML中的font或其他樣式的指令,H1只是一個結構指令所以光有它是不夠的。因此如果有多個標簽要去進行處理,就會造成樣式的重覆,後期維護的困難。
那CSS的出現就解決了這一類的問題,CSS(Cascading Style Sheets),即層疊樣式表、階層樣式表,它是一種用來為結構化文檔(如HTML文檔或XML應用)添加樣式(字體、間距和顏色等)的電腦語言。
CSS的基本引入
通過HTML文件中的link標簽引入CSS文件
1.通過link引入CSS文件
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p>Hello World!</p> </body> </html>
CSS程式碼:
p{ color:red; }
2.使用style標簽
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <style> p{ color:red; } </style> </head> <body> <p>Hello World!</p> </body> </html>
3.直接在標簽中更改樣式
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> </head> <body> <p style="color:red">Hello World!</p> </body> </html>
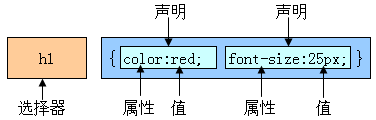
CSS結構

選擇器相遇要更改標簽樣式的前提條件
CSS基本選擇器
選擇器查找標簽的方式
1.標簽選擇器
這種選擇器如果對於同一種類的標簽會一起修改相同的樣式,因此對於通用的樣式時候可以選擇標簽選擇器
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <h1>網頁設計</h1> </body> </html>
CSS程式碼:
/*CSS程式碼*/ h1{ color:blue;font-size:48px; }
網頁效果:

2.ID選擇器
選擇器所表現出的樣式具有獨一無二的效果,ID選擇器優先順序比標簽選擇器高
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <h1 id="i1">網頁設計</h1> </body> </html>
CSS程式碼:
/*CSS程式碼*/ #i1{ color:orange;font-size:60px; }
網頁效果:

3.類選擇器
這一類標簽需要用同一種樣式的時候需要用到類選擇器
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p class="c1">水蜜桃</p> <p class="c1">獼猴桃</p> <p class="c1">蘋果</p> <p class="c1">香蕉</p> </body> </html>
CSS程式碼:
/*CSS程式碼*/ .c1{ color:pink;font-size:60px; }
網頁效果:

4.通用選擇器
預設使用這一種樣式
/*CSS程式碼*/ *{ color:black; }
CSS組合選擇器
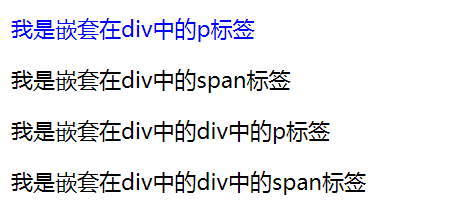
1.子代選擇器
HTML程式碼:
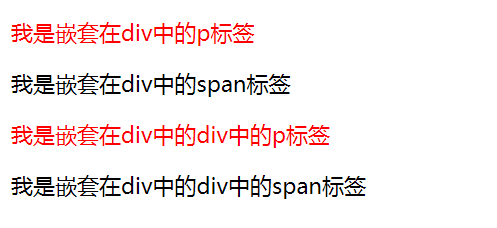
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div id="d1"> <p>我是嵌套在div中的p標簽</p> <span>我是嵌套在div中的span標簽</span> <div> <p>我是嵌套在div中的div中的p標簽</p> <span>我是嵌套在div中的div中的span標簽</span> </div> </div> </body> </html>
CSS程式碼:
/*CSS程式碼*/ #d1>p{ color:blue;font-size:20; }
網頁效果:

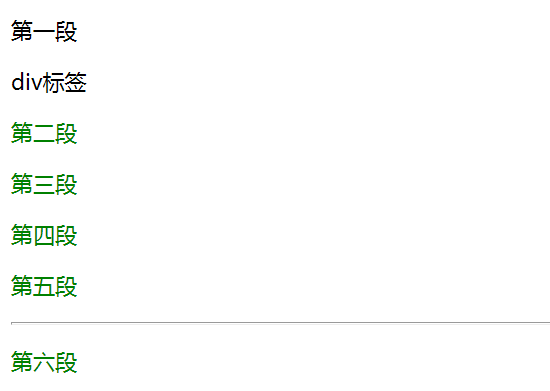
2.兄弟選擇器
之後標簽都會統一更改樣式
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p>第一段</p> <div>div標簽</div> <p>第二段</p> <p>第三段</p> <p>第四段</p> <p>第五段</p> <hr> <p>第六段</p> </body> </html>
CSS程式碼:
/*CSS程式碼*/ div~p{ color:green;font-size:20; }
網頁效果:

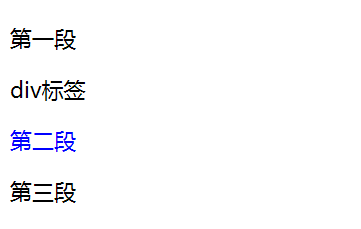
3.相鄰兄弟選擇器
這種方式它只會往下找相鄰的標簽
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p>第一段</p> <div>div標簽</div> <p>第二段</p> <p>第三段</p> </body> </html>
CSS程式碼:
/*CSS程式碼*/ div+p{ color:blue;font-size:20; }
網頁效果:

4.後代選擇器
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div id="d1"> <p>我是嵌套在div中的p標簽</p> <span>我是嵌套在div中的span標簽</span> <div> <p>我是嵌套在div中的div中的p標簽</p> <span>我是嵌套在div中的div中的span標簽</span> </div> </div> </body> </html>
CSS程式碼:
這裡對於ID為d1的標簽的後代只要是p標簽都會用一樣的CSS樣式
/*CSS程式碼*/ #d1 p{ color:red;font-size:20; }
網頁效果:

css屬性選擇器
可以給一個標簽去自定義一個屬性,通過這個屬性來改變這一類或這一個標簽的樣式
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>網頁示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <p attribute>Hello CSS!</p> <p attribute="abc">Hello CSS!-abc</p> <p attribute="abc123">Hello CSS!-abc123</p> <p attribute="123abc">Hello CSS!-123abc</p> <p attribute="abcabcabc">Hello CSS!-abcabcabc</p> <p attribute=" abc ">Hello CSS!- abc </p> <p attribute="xsdda">Hello CSS!-xsdda</p> </body> </html>
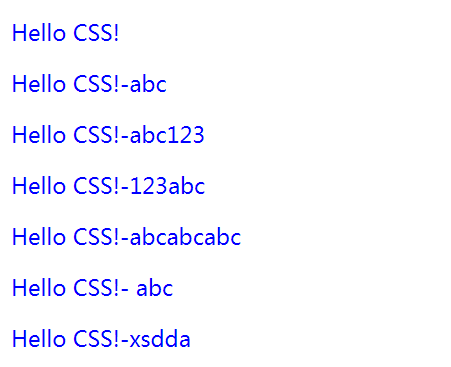
1.查找標簽元素里有"attribute"的屬性
CSS代碼:
/*CSS程式碼*/ [attribute]{ color:blue; }
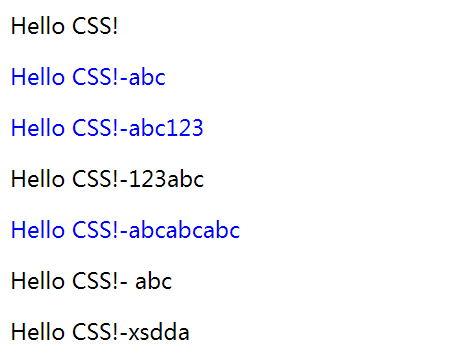
網頁效果:

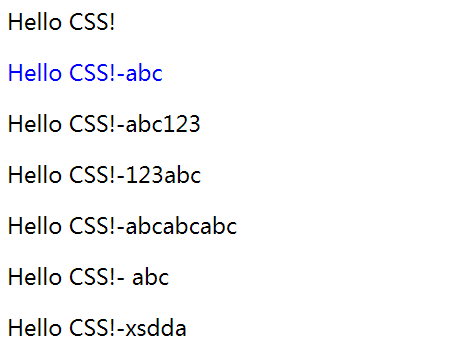
2.查找屬性是"abc"的標簽
CSS代碼:
/*CSS程式碼*/ [attribute="abc"]{ color:blue; }
網頁效果:

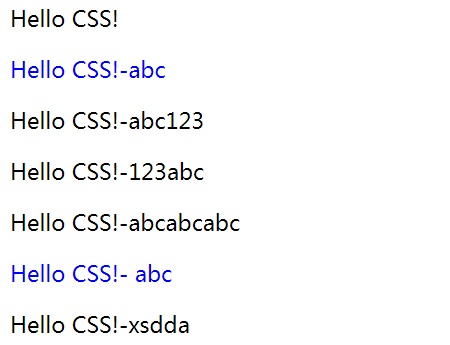
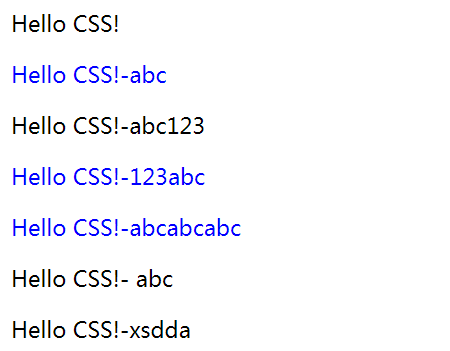
3.查找屬性使用空白分開的字串中其中是“abc”
CSS代碼:
/*CSS程式碼*/ [attribute~="abc"]{ color:blue; }
網頁效果:

4.查找屬性是以"abc"開頭的元素
CSS代碼:
/*CSS程式碼*/ [attribute^="abc"]{ color:blue; }
網頁效果:

5.查找屬性是以"abc"結尾的元素
CSS代碼:
/*CSS程式碼*/ [attribute$="abc"]{ color:blue; }
網頁效果:
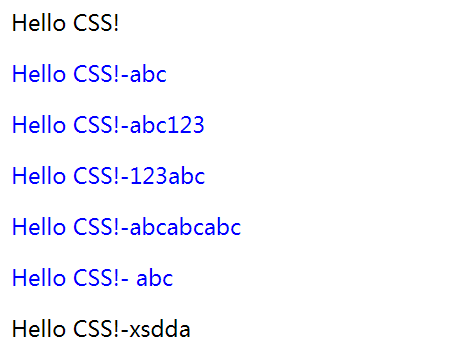
6.查找屬性至少出現過一次"abc"
CSS代碼:
/*CSS程式碼*/ [attribute*="abc"]{ color:blue; }
網頁效果:

分組和嵌套
當有不同的標簽樣式有重覆的時候可以用到分組
HTML程式碼:
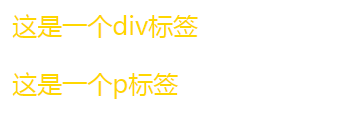
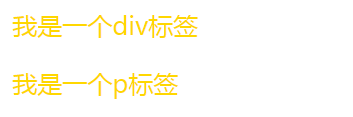
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分組和嵌套示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div id="d1">這是一個div標簽</div> <p>這是一個p標簽</p> </body> </html>
CSS程式碼:
/*CSS程式碼*/ #d1, p{ color:gold }
網頁效果:

把多種選擇器混合起來使用就是嵌套
HTML程式碼:
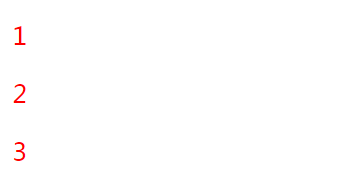
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分組和嵌套示例</title> <link rel="stylesheet" href="webCSS.css"> </head> <body> <div class="c1"> <p>1</p> <p>2</p> <p>3</p> </div> </body> </html>
CSS程式碼:
/*CSS程式碼*/ .c1 p{ color:red }
網頁效果:

像上面的組合選擇器也都是有用到嵌套
CSS選擇器的優先順序
樣式文件優先順序:選擇器都一樣的情況下,誰靠近標簽誰就生效,例一:
HTML程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>選擇器的優先順序</title> <link rel="stylesheet" href="webCSS.css"> <link rel="stylesheet" href="webCSS2.css"> </head> <body> <div id="d1">我是一個div標簽</div> <p>我是一個p標簽</p> </body> </html>
第一個CSS檔程式碼:
/*CSS程式碼*/ #d1, p{ color:red; }
第二個CSS檔程式碼:
/*CSS程式碼*/ #d1, p{ color:gold; }
網頁效果:

那如果把p標簽中語句稍加改動
<p style="color:blue">我是一個p標簽</p>
那這裡的p標簽就會變為藍色,因此像這種內聯樣式(直接在標簽裡面寫style)它的優先順序最高

例二,HTML程式碼:
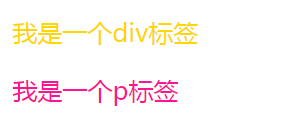
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>選擇器的優先順序</title> <link rel="stylesheet" href="webCSS.css"> <link rel="stylesheet" href="webCSS2.css"> </head> <body> <div id="d1">我是一個div標簽</div> <p id="p1">我是一個p標簽</p> </body> </html>
第一個CSS檔程式碼:
/*CSS程式碼*/ /*權重值為100 + 1*/
#d1, p{ color:red; } /*權重值為100*/ #p1{ color:deeppink; }
第二個CSS檔程式碼:
/*CSS程式碼*/
/*權重100 + 1*/
#d1, p{ color:gold; }
網頁效果:

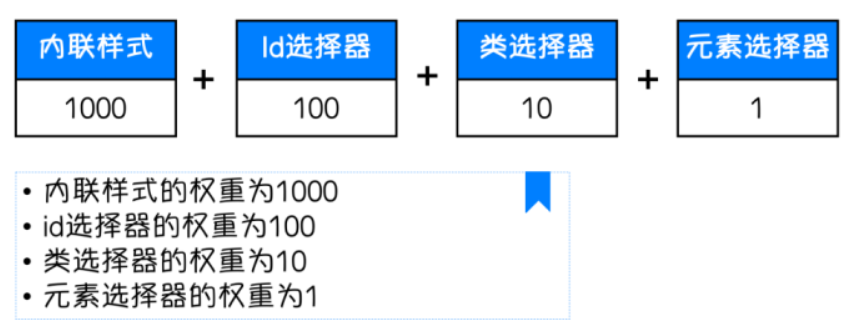
因為ID選擇器的權重比元素選擇器的權重更高所以最後的顏色是deepink,但是權重計算永不進位,比如說寫了十個類選擇器加起來就是100,但是按照規則它還是沒有ID選擇器來得大
另外如果想要讓一種樣式強制生效就可以使用!important(不推薦使用),會導致後期維護麻煩
/*CSS程式碼*/ #d1, p{ color:blue!important; }



