android:layout_above="@+id/main"android:layout_below="@+id/main"android:layout_toLeftOf="@+id/main"android:layout_toRightOf="@+id/main" ...
<!-- 在main元素的上方 --> android:layout_above="@+id/main" <!-- 在main元素的下方 --> android:layout_below="@+id/main" <!-- 在main元素的左邊 --> android:layout_toLeftOf="@+id/main" <!-- 在main元素的右邊 --> android:layout_toRightOf="@+id/main"
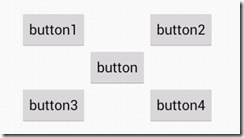
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="button" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button" android:layout_toLeftOf="@+id/button" android:text="button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button" android:layout_toRightOf="@+id/button" android:text="button2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button" android:layout_toLeftOf="@+id/button" android:text="button3" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button" android:layout_toRightOf="@+id/button" android:text="button4" /> </RelativeLayout>