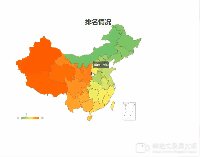
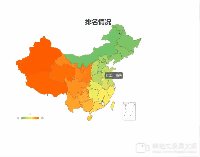
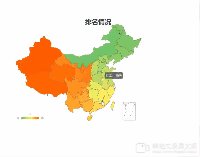
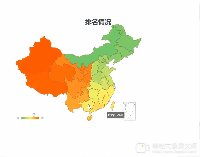
最近項目需求,需要一個對於全國各個省份的數據分析,圖形最好是地圖的樣子,這樣子更為直觀。 最先想到的圖表插件是Echarts,他的文檔相對於阿裡的G2,G6更加清晰一些。在Echarts 里找到的個 實例,效果如gif圖,這裡是實例的鏈接: https://gallery.echartsjs.com ...
最近項目需求,需要一個對於全國各個省份的數據分析,圖形最好是地圖的樣子,這樣子更為直觀。
最先想到的圖表插件是Echarts,他的文檔相對於阿裡的G2,G6更加清晰一些。在Echarts 里找到的個
實例,效果如gif圖,這裡是實例的鏈接: https://gallery.echartsjs.com/editor.html?c=xa5_zRRpes,

看到上面的評論里,有挺多人評論說圖形顯示不了,因為實例上只有圖表的屬性Option,是無法顯示
的。根據文檔是需要創建一個 ECharts 實例,然後通過setOptions屬性去設置圖表實例的配置項以及
數據,實例化代碼如下:
<div id="dom"></div>//實例容器,一般是一個具有高寬的
div元素。//註:如果
let dom = echarts.init(document.querySelector('#dom')) //實例化dom dom.setOption(option)//設置div是隱藏的,ECharts 可能會獲取不到div的高寬導致初始化失敗,這時候可以明確指定div的style.width和style.height,或者在div顯示後手動調用 echartsInstance.resize 調整尺寸。
重要的一點:我們需要自己引入地圖數據,中國地圖就需要引入china.js
ECharts 3 中因為地圖精度的提高,不再內置地圖數據增大代碼體積,你可以在地圖下載界面下載到需要的地圖文件引入並註冊到 ECharts 中。
ECharts 中提供了兩種格式的地圖數據,一種是可以直接 script 標簽引入的 js 文件,引入後會自動註冊地圖名字和數據。還有一種是 JSON 文件,需要通過 AJAX 非同步載入後手動註冊。
下麵是兩種類型的使用示例:
JavaScript 引入示例
<script src="echarts.js"></script> <script src="map/js/china.js"></script> <script> var chart = echarts.init(document.getElementById('main')); chart.setOption({ series: [{ type: 'map', map: 'china' }] }); </script>
JSON 引入示例
$.get('map/json/china.json', function (chinaJson) { echarts.registerMap('china', chinaJson); var chart = echarts.init(document.getElementById('main')); chart.setOption({ series: [{ type: 'map', map: 'china' }] }); });
完整的代碼
我是使用vue框架開發,需要install一下echarts,執行npm i -S echarts
map.vue(地圖組件代碼)
<template> <div :style="styles" ref="dom"></div> </template> <script> import echarts from "echarts"; import { on, off,getChartsMapData } from '@/libs/tools' import "../../../../node_modules/echarts/map/js/china.js"; // 引入中國地圖數據 export default { name: "ChartsMap", props: { /** * @description 圖表寬 */ width: { type: String, default: '50%' }, /** * @description 圖表高 */ height: { type: String, default: '500px' }, /** * @description 圖表數據 */ data: { type: Array, default: () => { /** * @description getChartsMapData() 獲取地圖的預設數據 */ return getChartsMapData() } }, /** * @description 設置圖表的標題 */ title: { type: Object, default: () => { return { show: true, text: "排名情況", textAlign: 'center', textStyle: { color: "#2D3E53", fontSize: 30 }, left: 'center', } } }, /** * @description 指定 visualMapContinuous 組件的允許的最小值 */ min: { type: [Number,String], default: 0 }, /** * @description 指定 visualMapContinuous 組件的允許的最大值 */ max: { type: [Number,String], default: 34 }, /** * @description 指定 visualMapContinuous 組件的兩端的文本 如['高','低'] */ text: { type: Array, default: () => ['高','低'] }, /** * @description 定義 在選中範圍中 的視覺元素 */ inRange: { type: Object, default: () => { return { color: ["#6FCF6A", "#FFFD64", "#FF5000"] } } } }, data () { return { dom: null } }, computed: { styles() { return { width: this.width, height: this.height } } }, methods: { resize () { this.dom.resize() } }, mounted () { var option = { title: this.title, tooltip: { show: true, formatter: function(params) { return params.name + ":" + params.data["value"] + "%"; } }, visualMap: { type: "continuous", orient: "horizontal", itemWidth: 10, itemHeight: 80, text: this.text, showLabel: true, seriesIndex: [0], min: this.min, max: this.max, inRange: this.inRange, textStyle: { color: "#7B93A7" }, bottom: 30, left: "left", }, grid: { right: 10, top: 135, bottom: 100, width: "20%" }, geo: { // roam: true, map: "china", left: "left", right: "300", // layoutSize: '80%', label: { emphasis: { show: false } }, itemStyle: { emphasis: { areaColor: "#fff464" } } }, series: [ { name: "mapSer", type: "map", roam: false, geoIndex: 0, label: { show: false }, data: this.data } ] } this.$nextTick(() => { this.dom = echarts.init(this.$refs.dom) this.dom.setOption(option) on(window, 'resize', this.resize) }) }, beforeDestroy () { off(window, 'resize', this.resize) } }; </script>
使用代碼
<template> <div id="app"> <charts-map> </charts-map> </div> </template><script> import ChartsMap from "_c/charts/map" import { getChartsMapData } from '@/libs/tools.js' export default { name: 'app', components: { ChartsMap }, data () { return { width: '70%', height: '800px', data: getChartsMapData(), min: 10, max: 30, text: ['High', 'low'], inRange: { color: ['#f00', '#fff', '#00f'] }, title: { show: true, text: '全國數據', textAlign: 'center', textStyle: { color: '#2D3E53', fontSize: 30, lineHeight: 100 }, left: 'center', } } } } </script>
tools.js 這個工具函數,監聽瀏覽器的resize事件和創造假數據
/** * @description 綁定事件 on(element, event, handler) */ export const on = (function () { if (document.addEventListener) { return function (element, event, handler) { if (element && event && handler) { element.addEventListener(event, handler, false) } } } else { return function (element, event, handler) { if (element && event && handler) { element.attachEvent('on' + event, handler) } } } })()
/** * @description 解綁事件 off(element, event, handler) */ export const off = (function () { if (document.removeEventListener) { return function (element, event, handler) { if (element && event) { element.removeEventListener(event, handler, false) } } } else { return function (element, event, handler) { if (element && event) { element.detachEvent('on' + event, handler) } } } })()
/** * @description 獲取地圖數據 getChartsMapData() */
export const getChartsMapData = () => { const data = ["內蒙古","黑龍江","吉林","遼寧","北京","天津","河北","河南","山西","山東","江蘇","安徽", "上海","湖北","湖南","江西","浙江","福建","臺灣","廣東","香港","澳門","海南","廣西","貴州","雲南","重慶", "四川","甘肅","陝西","寧夏","青海","西藏","新疆",] return data.map((item,index) => { return { name: item, value: index + 1 } }) }
我已經將他封裝成一個vue組件,做成一個npm包了,直接npm install brock-charts -S 就可以使用,具體使用方法可以看這個地址:
https://www.npmjs.com/package/brock-charts



