一、頁面刷新時,如何保持原有vuex中的state信息 頁面刷新後,原有的 vuex 中的 state 會發生改變,如果在頁面刷新之前,可以將 state 信息保存,頁面重新載入時,再將該值賦給 state,那麼該問題即可解決。 1、localstorage 可以使用 localstorage 來保 ...
一、頁面刷新時,如何保持原有vuex中的state信息
頁面刷新後,原有的 vuex 中的 state 會發生改變,如果在頁面刷新之前,可以將 state 信息保存,頁面重新載入時,再將該值賦給 state,那麼該問題即可解決。
1、localstorage
可以使用 localstorage 來保存信息。
【在某組件中添加如下鉤子函數。比如 App.vue中】
created() {
//在頁面載入時讀取localStorage里的狀態信息
if (localStorage.getItem("store") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("store"))))
}
//在頁面刷新時將vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("store",JSON.stringify(this.$store.state))
})
}
註:
this.$store.replaceState() 用於替換 store 的信息(狀態合併)。
Object.assign(target, ...source) 將source的值 賦給 target,若有重覆的數據,則覆蓋。其中...表示可以多個source。
JSON.stringify() 用於將對象轉為 JSON
JSON.parse() 用於將 JSON 轉為對象
註意:
若有兩個組件,當調用 localstorage 的值,可能會出現問題。
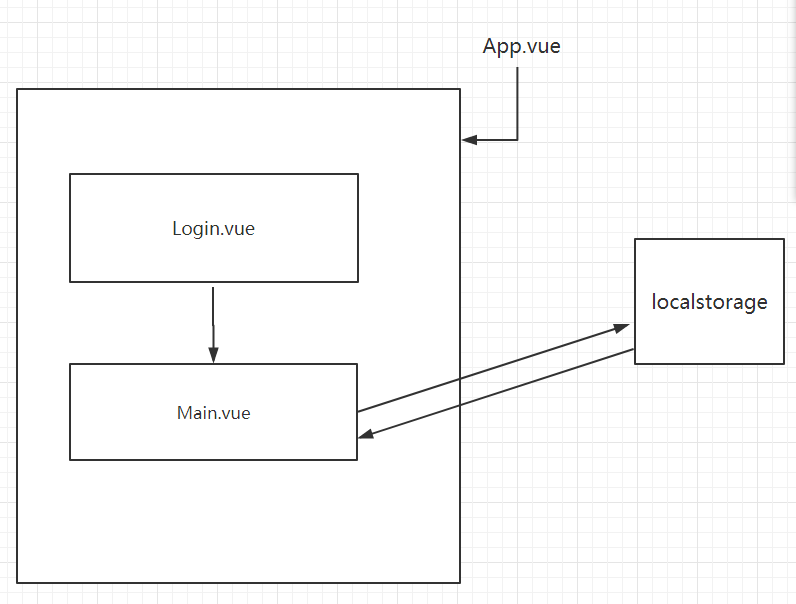
如下圖,Main.vue 中 每次刷新頁面會 觸發 localstorage 操作。
開始 localstorage 中沒值,某用戶通過 Login.vue 組件 進入 Main.vue 組件並刷新頁面後,localStorage 會記錄當前用戶相關的 state 信息。
直接在瀏覽器中切換路徑到Login.vue。當另外一個用戶通過 Login.vue 併進入 Main.vue 時,此時獲取的就是上一個用戶的信息,這樣肯定會出問題(我遇到的一個坑,大致意思就是這樣)。

一個暴力的解決思路,在Login.vue中 直接將上一個用戶緩存的信息給刪除。
此時 localStorage 沒有了上個用戶的信息。
【Login.vue】
created() {
// 進入畫面前,移除主頁面保存的 state 信息
localStorage.removeItem("store")
}
然後只在Main組件刷新時 使用 localStorage 記錄信息。
【Main.vue】
created() {
//在頁面載入時讀取localStorage里的狀態信息
if (localStorage.getItem("store") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("store"))))
}
//在頁面刷新時將vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("store",JSON.stringify(this.$store.state))
})
}
2、sessionStorage
也可以使用 sessionStorage 來保存信息。
【在某組件中添加如下鉤子函數。比如 App.vue中】
created() {
//在頁面載入時讀取sessionStorage里的狀態信息
if (sessionStorage.getItem("store") ) {
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(sessionStorage.getItem("store"))))
}
//在頁面刷新時將vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload",()=>{
sessionStorage.setItem("store",JSON.stringify(this.$store.state))
})
}
3、localstorage 與 sessionStorage 的區別
(1)localstorage 與 sessionStorage 都是客戶端用於存儲數據的。
(2)localStorage是沒有失效時間的,sessionStorage的聲明周期是瀏覽器的生命周期。
(3)當瀏覽器關閉時,sessionStorage的數據將清空,而localStorage數據只要不通過代碼特意的刪除或手動刪除,是永久保存的。
(4)若想清除localstorage 的數據。
localStorage.removeItem(key) 清除一條數據
localStorage.clear() 清除全部的數據



