本文連接 https://www.cnblogs.com/aknife/p/11709255.html 一.頁面樣式 二.資料庫 三.前端頁面代碼 controller層 service層 serviceImpl層 dao層 mapper層 本文連接https://www.cnblogs.com/a ...
本文連接 https://www.cnblogs.com/aknife/p/11709255.html
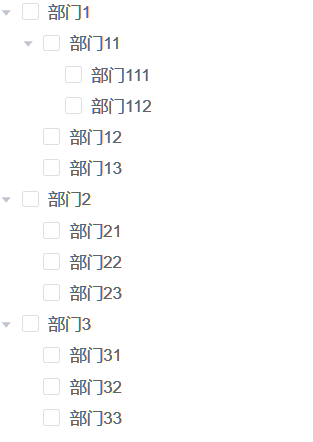
一.頁面樣式

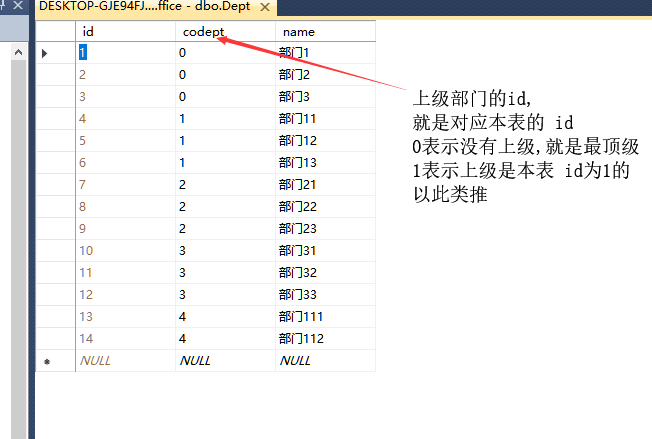
二.資料庫

三.前端頁面代碼
1 <template> 2 3 <el-tree :props="props" 4 :load="loadNode" 5 lazy 6 show-checkbox> 7 </el-tree> 8 9 </template> 10 <script> 11 export default { 12 data () { 13 return { 14 props: { 15 label: 'name', 16 children: 'zones', 17 isLeaf: 'leaf', 18 19 }, 20 }; 21 }, 22 methods: { 23 loadNode (node, resolve) { 24 //如果展開第一級節點,從後臺載入一級節點列表 25 if (node.level == 0) { 26 this.loadfirstnode(resolve); 27 } 28 //如果展開其他級節點,動態從後臺載入下一級節點列表 29 if (node.level >= 1) { 30 this.loadchildnode(node, resolve); 31 } 32 }, 33 //載入第一級節點 34 loadfirstnode (resolve) { 35 36 this.api({ 37 url: "/test/tree", 38 method: "post", 39 40 }).then(data => { 41 console.log(data); 42 //this.data = data.list; 43 return resolve(data.list); 44 45 }) 46 }, 55 //載入節點的子節點集合 56 loadchildnode (node, resolve) { 57 this.api({ 58 url: "/test/tree2", 59 method: "post", 60 params: { 61 id: node.data.id 62 } 63 }).then(data => { 64 console.log(data); 65 //this.defaultProps.children = data.list; 66 return resolve(data.list); 67 68 }) 69 } 70 71 } 72 73 } 74 </script>
controller層
@PostMapping("/tree")
public JSONObject tree( ) {return userService.tree();
}
@PostMapping("/tree2")
public JSONObject tree(@RequestParam Map<String, Object> user) {return userService.tree2(user);
}
service層
/** * 樹 */ JSONObject tree(); /** * 樹 */ JSONObject tree2(Map<String, Object> user);
serviceImpl層
@Override public JSONObject tree() { List<JSONObject> list=userDao.tree(); System.out.println(list); return CommonUtil.successPage(list); } @Override public JSONObject tree2(Map<String, Object> user) { int codept=Integer.parseInt(user.get("id").toString()) ; List<JSONObject> list=userDao.tree2(codept); return CommonUtil.successPage(list); }
dao層
/** * 樹 */ List<JSONObject> tree(); List<JSONObject> tree2(@Param("codept")int codept);
mapper層
<select id="tree" resultType="com.alibaba.fastjson.JSONObject"> SELECT [id] ,[codept] ,[name] FROM [dbo].[Dept] WHERE codept ='0' </select>
<select id="tree2" resultType="com.alibaba.fastjson.JSONObject"> SELECT [id] ,[codept] ,[name] FROM [dbo].[Dept] WHERE codept =#{codept} </select>
本文連接https://www.cnblogs.com/aknife/p/11709255.html



