以前封裝過多個關於實現此功能的方法,雖然都實現了效果,但代碼和實現思路都相對複雜很多,而且並不比我下麵要說的這個方法好,這個也是我今天突發奇想來的,測量一下字體的寬度,然後根據這個點來計算 UILabel高度。這裡我使用的FontSize是13,我測出它的高度、寬度都是15像素,如果你使用其他號.....
以前封裝過多個關於實現此功能的方法,雖然都實現了效果,但代碼和實現思路都相對複雜很多,而且並不比我下麵要說的這個方法好,這個也是我今天突發奇想來的,測量一下字體的寬度,然後根據這個點來計算 UILabel高度。這裡我使用的FontSize是13,我測出它的高度、寬度都是15像素,如果你使用其他號字體,需要自己從新測下字體寬度、高度,下麵貼出代碼。
一、實現代碼
//申明時的label的高度可以隨便設置,因為之後計算出高度後還需要從設置一次 UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(10, 0, DEVICE_Width-20, 150)]; label.text = @"《蠻荒記》的故事展開:大荒586年, 神農化羽,神帝之位懸空,引發金、木、水、火、土五族大戰。神農傳人拓跋野與義弟蚩尤聯合對抗侵略者,雙軍交鋒,大地卻在戰場中央裂開,封印太古凶魔的皮母地丘重現人間,混沌一齣,天下將亡。這版概念海報一經曝光,立刻引發不少網友圍觀。 2015年的影視圈,掀起了網路文學改編IP的熱潮:根據《盜墓筆記》、《鬼吹燈》等熱門IP改編的多部電視劇、電影相繼上映。2016年伊始,阿裡影業也放“大招”,正式宣佈《蠻荒記》這一IP也將搬上大銀幕。 據《蠻荒記》項目製片人夏天塵介紹,電影《蠻荒記》將是一個類似魔獸世界“艾澤拉斯大陸”的東方上古世界觀,“如果一定要做直觀的類比,艾澤拉斯大陸講巨魔、精靈、土靈、矮人、侏儒,我們講天下諸帝、五大聖女、大荒十神、大荒十大妖女,以《山海經》為藍本,故事情節取材並貫通華夏傳說,將全新的上古世界搬上大銀幕。電影的視覺審美和世界觀塑造都將打破中國人傳統認知,讓觀眾感覺熟悉卻又顛覆。"; label.backgroundColor = [UIColor redColor]; label.textColor = [UIColor whiteColor]; label.textAlignment = NSTextAlignmentCenter; label.lineBreakMode = NSLineBreakByWordWrapping; label.font=[UIFont systemFontOfSize:13]; //下麵/15這裡的15就是13號字體的寬度,這裡是用label的寬度/15(單個字體的寬度)計算出這個label的寬度每行能放多少個漢字 int WordCount=label.frame.size.width/15; //下麵是使用字體的長度(就是字體的個數)/上面計算出的每行存放字體的個數,算出一共有多少行 CGFloat heightCount= label.text.length/WordCount; //heightCount*15 下麵我們就是通過上一步計算出的 行數*字體的高度,計算出label最終的展示高度 [label setFrame:CGRectMake(label.frame.origin.x, 0, label.frame.size.width,heightCount*15 )]; label.numberOfLines = 0; [self addSubview:label];
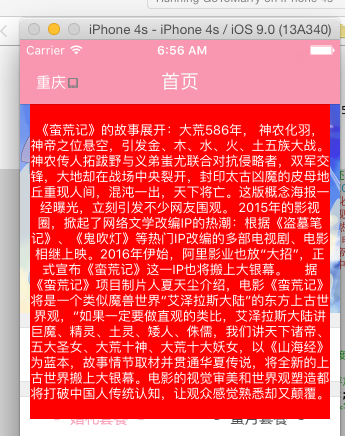
二、下麵是效果截圖(因為iphone4和IPHONE5的寬度是一樣的所以效果沒出入)