一、預期效果 實現一個效果,如下。 品牌列表預設精簡顯示,單擊“顯示全部品牌”按鈕顯示全部品牌,同時列表將推薦的品牌的名字高亮顯示,按鈕里的文字變成“精簡顯示品牌”。再次點擊“精簡顯示品牌”回到初始頁面。 二、實現過程 html結構如下: <!DOCTYPE html> <html lang="en ...
一、預期效果
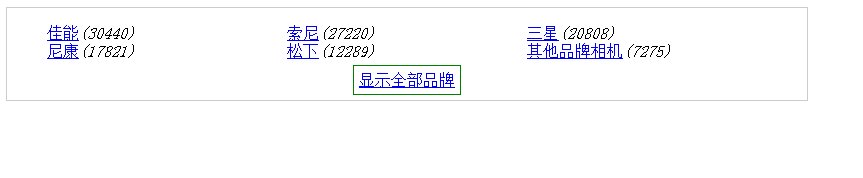
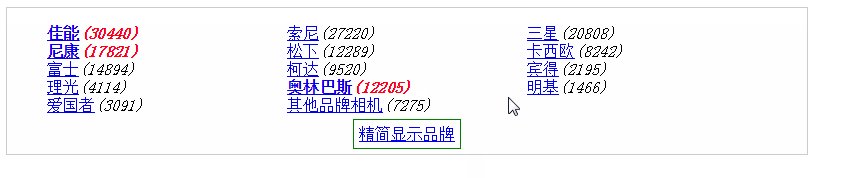
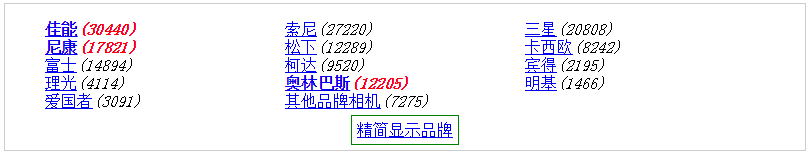
實現一個效果,如下。

品牌列表預設精簡顯示,單擊“顯示全部品牌”按鈕顯示全部品牌,同時列表將推薦的品牌的名字高亮顯示,按鈕里的文字變成“精簡顯示品牌”。再次點擊“精簡顯示品牌”回到初始頁面。
二、實現過程
html結構如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .SubCategoryBox{ width:800px; border:1px solid #ccc; overflow: hidden; font-size: 16px; } .SubCategoryBox li{ float: left; width: 240px; list-style: none; } .showmore{ clear: both; text-align: center; padding: 5px 0 5px; } .showmore a{ display: inline-block; border:1px solid green; padding:5px; } .showmore a:hover{ background-color: light-green; } </style> </head> <body> <div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440)</i></li> <li><a href="#">索尼</a><i>(27220)</i></li> <li><a href="#">三星</a><i>(20808)</i></li> <li><a href="#">尼康</a><i>(17821)</i></li> <li><a href="#">松下</a><i>(12289)</i></li> <li><a href="#">卡西歐</a><i>(8242)</i></li> <li><a href="#">富士</a><i>(14894)</i></li> <li><a href="#">柯達</a><i>(9520)</i></li> <li><a href="#">賓得</a><i>(2195)</i></li> <li><a href="#">理光</a><i>(4114)</i></li> <li><a href="#">奧林巴斯</a><i>(12205)</i></li> <li><a href="#">明基</a><i>(1466)</i></li> <li><a href="#">愛國者</a><i>(3091)</i></li> <li><a href="#">其他品牌相機</a><i>(7275)</i></li> </ul> <div class="showmore"> <a href="more.html"><span>顯示全部品牌</span></a> </div> </div> </body> </html>View Code
1、初始狀態
頁面載入的時候,只顯示前5個品牌和最後一個“其他品牌相機”。所以從第6個開始隱藏後面的品牌(最後一條“其它品牌相機”)除外。
jquery庫用1.8.3:
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //獲取元素 $category.hide(); //隱藏
2、點擊“顯示全部品牌”,執行以下操作
顯示隱藏的品牌。如果瀏覽器禁用了javascript,就會跳到一個more.html來顯示更多信息,否則return false,禁止跳轉。
var $toggleBtn=$("div.showmore>a");//獲取點擊按鈕 $toggleBtn.click(function() { $category.show(); //顯示隱藏的品牌 return false; //阻止瀏覽器跳轉 });
此時需要將“顯示全部品牌變為“精簡顯示品牌”。
$(this).find("span") .text("精簡顯示品牌");
接下來高亮推薦品牌。
$(".SubCategoryBox li")
.filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')")//找到品牌
.addClass("promoted");//添加高亮樣式
使用filter方法篩選出覆核要求的品牌。
至此全部代碼如下:
<script> $(function() { //等待DOM載入完畢 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //獲得索引值大於4的品牌集合對象(除最後一條) $category.hide(); //隱藏匹配元素 var $toggleBtn = $("div.showmore>a"); //獲取“顯示全部品牌”按鈕 $toggleBtn.click(function() { $category.show(); //顯示$category $(this).find("span").text("精簡顯示品牌"); //改變按鈕文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')") .addClass("promoted"); //推薦品牌高亮顯示 return false; //超鏈接不跳轉 }); }); </script>
此時用戶點擊“顯示全部品牌” ,正常顯示全部品牌。

3、點擊“精簡顯示品牌”執行以下操作
因為單擊同一按鈕,事件仍然在剛纔的按鈕上。要將切換兩種狀態的效果在一個按鈕上進行,可以通過判斷元素的顯示和隱藏實現。
if(元素顯示){
//元素隱藏
}else{
//元素顯示
}
“元素顯示”部分的代碼就是第二步中的,現在只要完成元素隱藏的代碼即可。
元素隱藏和顯示功能剛好相反,代碼如下。
if( $category.is(":visible")){ //元素隱藏 $category.hide(); //隱藏匹配元素 $(this).find("span").text("顯示全部品牌"); //改變按鈕文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" }
至此任務完成完整的代碼為:
<script> $(function() { //等待DOM載入完畢 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //獲得索引值大於4的品牌集合對象(除最後一條) $category.hide(); //隱藏匹配元素 var $toggleBtn = $("div.showmore>a"); //獲取“顯示全部品牌”按鈕 $toggleBtn.click(function() { if ($category.is(":visible")) { //元素隱藏 $category.hide(); //隱藏匹配元素 $(this).find("span").text("顯示全部品牌"); //改變按鈕文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" } else { //元素顯示 $category.show(); //顯示$category $(this).find("span").text("精簡顯示品牌"); //改變按鈕文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')") .addClass("promoted"); //推薦品牌高亮顯示 } return false; //超鏈接不跳轉 }); }); </script>
4、優化代碼
jquery<=1.8.3中有一個方法更適合以上情境,它能給一個按鈕添加一組交互事件,而不需要像上面一樣做很多判斷
$toggleBtn.click(function() { if ($category.is(":visible")) { //元素隱藏 } else { //元素顯示 } return false; //超鏈接不跳轉 });
等價為toggtle方法:toggle n.開關 觸發器
$toggleBtn.toggle(function(){ //顯示元素 },function(){ //隱藏元素 });
所以最終代碼為:
<script> $(function() { //等待DOM載入完畢 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //獲得索引值大於4的品牌集合對象(除最後一條) $category.hide(); //隱藏匹配元素 var $toggleBtn = $("div.showmore>a"); //獲取“顯示全部品牌”按鈕 $toggleBtn.toggle(function() { //元素顯示 $category.show(); //顯示$category $(this).find("span").text("精簡顯示品牌"); //改變按鈕文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')") .addClass("promoted"); //推薦品牌高亮顯示 return false; //超鏈接不跳轉 }, function() { //元素隱藏 $category.hide(); //隱藏匹配元素 $(this).find("span").text("顯示全部品牌"); //改變按鈕文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" return false; //超鏈接不跳轉 }); }); </script>
全部代碼:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .SubCategoryBox { width: 800px; border: 1px solid #ccc; overflow: hidden; font-size: 16px; } .SubCategoryBox li { float: left; width: 240px; list-style: none; } .showmore { clear: both; text-align: center; padding: 5px 0 5px; } .showmore a { display: inline-block; border: 1px solid green; padding: 5px; } .promoted { font-weight: 700; color: red; } } </style> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> </head> <body> <div class="SubCategoryBox"> <ul> <li><a href="#">佳能</a><i>(30440)</i></li> <li><a href="#">索尼</a><i>(27220)</i></li> <li><a href="#">三星</a><i>(20808)</i></li> <li><a href="#">尼康</a><i>(17821)</i></li> <li><a href="#">松下</a><i>(12289)</i></li> <li><a href="#">卡西歐</a><i>(8242)</i></li> <li><a href="#">富士</a><i>(14894)</i></li> <li><a href="#">柯達</a><i>(9520)</i></li> <li><a href="#">賓得</a><i>(2195)</i></li> <li><a href="#">理光</a><i>(4114)</i></li> <li><a href="#">奧林巴斯</a><i>(12205)</i></li> <li><a href="#">明基</a><i>(1466)</i></li> <li><a href="#">愛國者</a><i>(3091)</i></li> <li><a href="#">其他品牌相機</a><i>(7275)</i></li> </ul> <div class="showmore"> <a href="more.html"><span>顯示全部品牌</span></a> </div> </div> <script> $(function() { //等待DOM載入完畢 var $category = $(".SubCategoryBox li:gt(4):not(:last)"); //獲得索引值大於4的品牌集合對象(除最後一條) $category.hide(); //隱藏匹配元素 var $toggleBtn = $("div.showmore>a"); //獲取“顯示全部品牌”按鈕 $toggleBtn.toggle(function() { //元素顯示 $category.show(); //顯示$category $(this).find("span").text("精簡顯示品牌"); //改變按鈕文字 $(".SubCategoryBox li") .filter(":contains('佳能'),:contains('尼康'),:contains('奧林巴斯')") .addClass("promoted"); //推薦品牌高亮顯示 return false; //超鏈接不跳轉 }, function() { //元素隱藏 $category.hide(); //隱藏匹配元素 $(this).find("span").text("顯示全部品牌"); //改變按鈕文字 $(".SubCategoryBox li").removeClass("promoted"); //全部元素去掉"promoted" return false; //超鏈接不跳轉 }); }); </script> </body> </html>View Code
三、總結
1、.filter()方法簡介
.filter(expr) :篩選出與指定表達式匹配的元素集合,其中expr可以是多個選擇器的組合。
.filter(expr)和.find()對比。
- .find()會在元素內尋找匹配元素,對子元素集合操作。
- .filter()是篩選元素,對自身集合元素篩選。
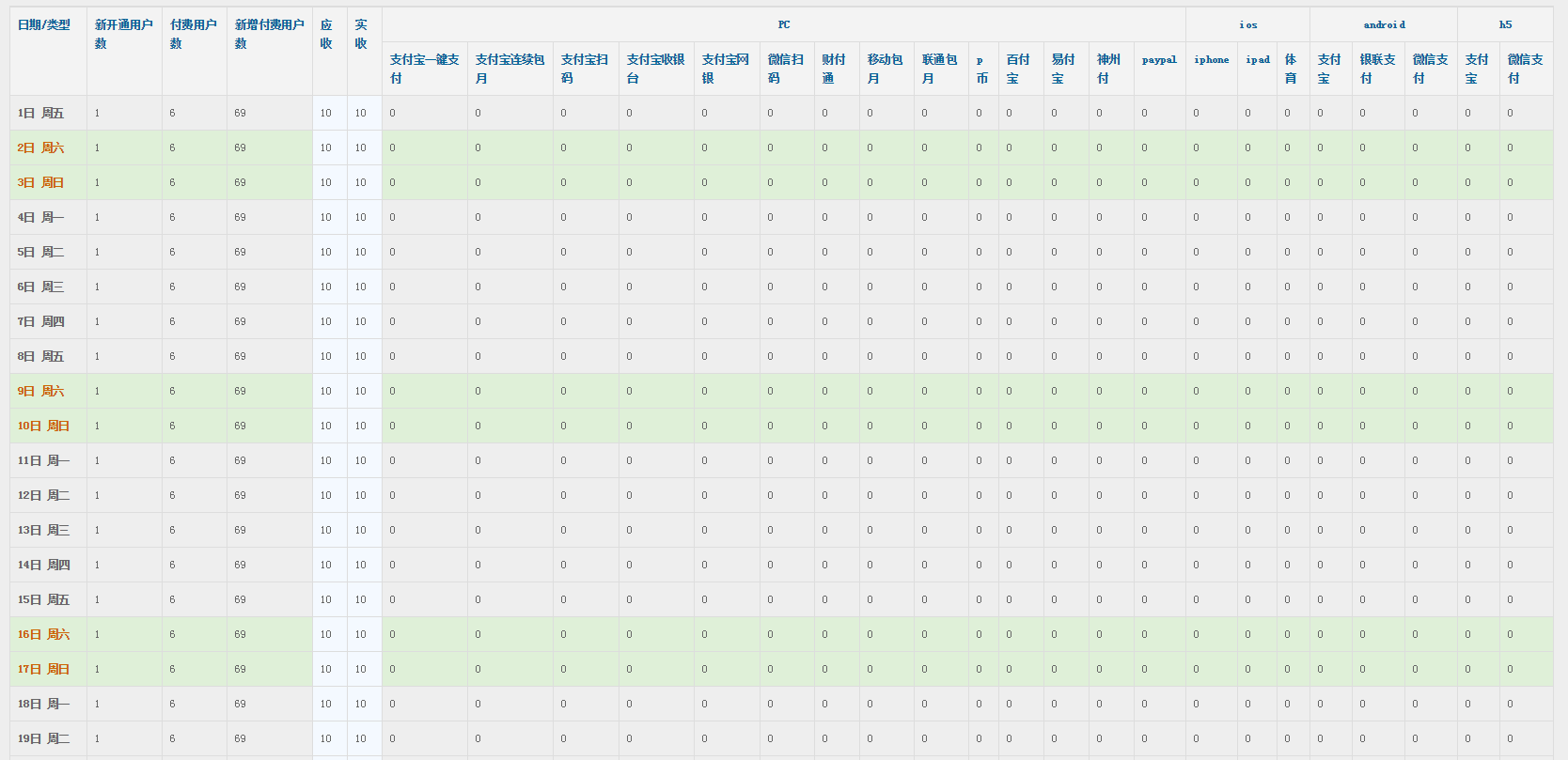
一個工作中用到.filter()的例子
需求和實現如下:
- “應收”和“實收”兩列高亮顯示。 $("table tr:not(thead>tr) td").filter(":nth-child(5),:nth-child(6)").css("background","#F4F9FF");
- “周六”和“周日”的單元格顏色高亮顯示。 $("td").filter(":contains('周六'),:contains('周日')").css("color","#CC6600");
- “周六”和“周日”兩行高亮顯示。 $("tr").filter(":contains('周六'),:contains('周日')").css("background","#dff0d8");

2、dom載入完成執行
$(document).ready(function() {}可以替換為等價且更簡單的寫法:$(function(){});
3、jquery判斷元素是否顯示或隱藏
$("#id").is(':visible'); //true 為顯示 false 為隱藏
$("#id").is(":hidden"); //true 為隱藏 false 為顯示
jquery中的is(expr|obj|ele|fn)根據選擇器、DOM元素或 jQuery 對象來檢測匹配元素集合,如果其中至少有一個元素符合這個給定的表達式就返回true。
常用:
// 是否是隱藏的 $('#test').is(':visible'); // 判斷input元素是否被選中 $('input[name=chkNoChecked]').is(':checked'); // 是否是第一個子元素 $(this).is(":first-child"); // 是否包含.blue,.red的class $(this).is(".blue,.red"); // 文本中是否包含Peter這個詞 $(this).is(":contains('Peter')");
更多可參考官網文檔:http://api.jquery.com/is/
4、鏈式操作
下麵代碼,點擊按鈕時改變內容
$(".showmore").click(function() {
$(".showmore a span").html("精簡顯示品牌");
});
可進一步寫成:
$(".showmore").click(function() {
$(




