1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <m... ...
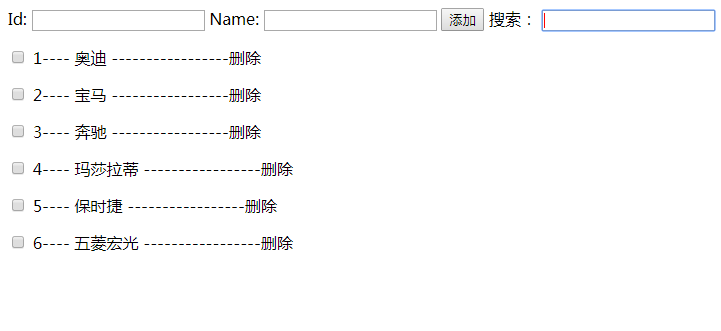
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <div> 15 <label>Id: 16 <input type="text" v-model='id'> 17 </label> 18 <label for="">Name: 19 <input type="text" v-model='name' @keyup.enter='add'> 20 </label> 21 <input type="button" value="添加" @click='addBtnFlag && add()'> 22 搜索: 23 <input type="text" v-model='keywords' id="search" v-focus v-color> 24 </div> 25 <!-- 註意: v-for 迴圈的時候 , key 屬性只能使用 number獲取string --> 26 <!-- 註意:key 在使用的時候,必須使 v-bind 屬性綁定的形式 指定 key 的值 --> 27 <!--在組件中,使用v-for迴圈的時候,或者在一些特殊的情況中,如果 v-for 有問題 ,必須 在使用 v-for 的同時 ,指定 唯一的字元串/數字 類型 :key 值 --> 28 <!-- v-for 中的數據,都是直接從 data 上的 list 中直接渲染過來的 --> 29 <!-- 自定義一個 search 方法,同時 ,把所有的關鍵詞,通過傳參的形式,傳遞給了 search 方法 --> 30 <!-- 在 search 方法內部,通過 執行 for 迴圈,把所有符合 搜索關鍵字的數據,保存到 一個新數組中 返回 --> 31 <p v-for='item in search(keywords)' :key="item.id"> 32 <input type="checkbox"> 33 {{item.id}}---- {{item.name}} 34 <!-- <a @click='shift(index)'>刪除</a> --> 35 -----------------<a @click.prevent="del(item.id)">刪除</a> 36 </p> 37 </div> 38 39 <script> 40 //使用 Vue.directive() 定義全局的指令 v-focus 41 //其中:參數1:指令的名稱,註意,在定義的時候,指令的名稱前面,不需要加 v- 首碼, 42 //但是:再調用的時候,必須 在指令名稱前面 加上 v- 首碼來進行調用 43 //參數2:是一個對象,這個對象身上,有一些指令相關的函數可以在特定的階段,執行相關的操作 44 Vue.directive('focus', { 45 bind: function (el) { 46 //每當指令綁定到元素上的時候,會立即執行這個 bind 函數,只執行一次 47 //註意:在每個 函數中,第一個參數,永遠是 el , 表示 被綁定了指令的那個元素,這個 el 參數,是一個原生的的JS對象 48 //在元素 剛綁定了指令的時候,還沒有 插入到 DOM 中去,這時候,調用focus 方法沒有作用 49 //因為,一個元素,只有插入DOM之後,才能獲取焦點 50 el.focus() 51 }, 52 inserted: function (el) { 53 //inserted 表示元素 插入到DOM中的時候,會執行 inserted 函數【觸發一次】 54 el.focus() 55 }, 56 updated: function (el) { 57 //當VNode更新的時候 會執行updated 可能會觸發多次 58 }, 59 }) 60 61 Vue.directive('color',{ 62 bind: function (el) { 63 el.style.color = 'red' 64 } 65 }) 66 67 68 69 var vm = new Vue({ 70 el: "#app", 71 data: { 72 id: '', 73 name: '', 74 keywords: '',//關鍵詞 75 addBtnFlag:true, 76 list: [ 77 { id: 1, name: '奧迪' }, 78 { id: 2, name: '寶馬' }, 79 { id: 3, name: '賓士' }, 80 { id: 4, name: '瑪莎拉蒂' }, 81 { id: 5, name: '保時捷' }, 82 { id: 6, name: '五菱巨集光' } 83 ] 84 85 }, 86 methods: { 87 add() { 88 89 // this.list.push({ id: this.id, name: this.name }) 90 91 if( this.id == ''){ 92 93 this.addBtnFlag=false 94 95 }else{ 96 97 var car = { id: this.id, name: this.name } 98 this.list.push(car) 99 this.id = this.name = '' 100 } 101 102 }, 103 del(id) { 104 //根據ID刪除 105 // this.list.some((item,i)=>{ 106 // if(item.id == id){ 107 // this.list.splice(i,1) 108 // return true; 109 // } 110 // }) 111 var index = this.list.findIndex(item => { 112 if (item.id == id) { 113 return true; 114 } 115 }) 116 this.list.splice(index, 1) 117 }, 118 search(keywords) { 119 //根據關鍵字,進行數據的搜索 120 // var newList = [] 121 // this.list.forEach(item =>{ 122 // if(item.name.indexOf(keywords) != -1){ 123 // newList.push(item) 124 // } 125 // }) 126 // return newList 127 128 129 //註意:forEach some filter findIndex 這些都是屬於數組的新方法, 130 //都會對數組中的每一項,進行遍歷,執行相關的操作; 131 132 return this.list.filter(item => { 133 134 //if(item.name.indexOf(keywords) != -1) 135 136 //註意:ES6中,為字元串提供了一個新的方法,叫做 string.prototype.includes('要包含的字元串') 137 138 //如果包含,則返回 true 否則返回false 139 140 //contain 141 142 if (item.name.includes(keywords)) { 143 return true 144 } 145 146 }) 147 // return newList 148 149 } 150 151 } 152 }) 153 154 </script> 155 </body> 156 157 </html>