一、vue-router 1、簡介 (1)SPA:Single Page Application(單頁應用),簡單理解就是只有一個web頁面的應用。即載入單個HTML頁面,並根據用戶與程式的交互 動態更新頁面的 web應用程式。其載入頁面時不會載入整個頁面,只是更新部分內容。 (2)路由:指的是SP ...
一、vue-router
1、簡介
(1)SPA:Single Page Application(單頁應用),簡單理解就是只有一個web頁面的應用。即載入單個HTML頁面,並根據用戶與程式的交互 動態更新頁面的 web應用程式。其載入頁面時不會載入整個頁面,只是更新部分內容。
(2)路由:指的是SPA的路徑管理器。SPA基於路由與組件,其中路由指定訪問路徑,並建立路由與組件的映射關係。通過切換路由,從而載入不同的組件。
2、使用流程
step1:安裝路由
【命令行輸入】
npm install vue-router --save
step2:引入路由
【main.js】
// 引入vue-router
import VueRouter from 'vue-router';
// 使用vue-router
Vue.use(VueRouter);
step3:創建路由對象並聲明路由規則(創建路由)
new VueRouter({
routes: [
//一個個對象
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
});
step4:將router實例傳入 Vue實例中(註冊路由)
new Vue({
router: router, // 使用路由對象
render: h => h(App),
}).$mount('#app')
step5:使用路由
// 選擇路由 <router-link to='/about'>About</router-link> <router-link to='/home'>Home</router-link> // 映射組件 <router-view></router-view>
二、基本路由實現
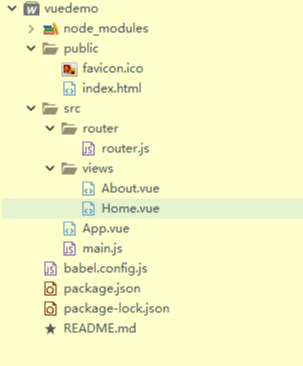
(1)文件結構:

(2)完整代碼:
【main.js】 import Vue from 'vue' import App from './App.vue' // 引入路由對象 import router from './router/router.js' Vue.config.productionTip = false new Vue({ router: router, // 使用路由對象 render: h => h(App), }).$mount('#app') 【App.vue】 <template> <div> <div> <router-link to='/about'>About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <router-view></router-view> </div> </div> <!--App --> </template> <script> export default { } </script> <style> </style> 【About.vue】 <template> <div>About</div> </template> <script> </script> <style> </style> 【Home.vue】 <template> <div>Home</div> </template> <script> </script> <style> </style> 【router.js】 // 引入組件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' // 使用組件 Vue.use(VueRouter) // 向外拋出一個VueRouter export default new VueRouter ({ routes: [{ path: '/about', component: About }, { path: '/home', component: Home }, // 預設選中About組件 { path: '/', redirect: '/about' }, ] })
(3)截圖:局部刷新組件的效果

點擊Home可以切換到Home組件,url路徑變。

點擊About可以切換到About組件,url路徑變。

三、嵌套路由
路由中套路由。
(1)文件結構

(2)完整代碼
【在基本路由的基礎上修改代碼,給Home組件中 套個路由】 【router.js】 // 引入組件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' import News from '../views/News.vue' import Message from '../views/Message.vue' // 使用組件 Vue.use(VueRouter) // 向外拋出一個VueRouter export default new VueRouter({ routes: [{ path: '/about', component: About }, { path: '/home', component: Home, // 使用 children 定義 子路由 children: [{ path: '/home/news', component: News }, { path: 'message', // 簡寫 component: Message }, // 預設選中 News組件 { path: '', // 簡寫 redirect: '/home/news' }, ] }, { path: '/', redirect: '/about' } ] }) 【Home.vue】 <template> <div> <div> <h1>Home</h1> <router-link to='/home/news'>News</router-link> <br/> <br/> <router-link to='/home/message'>Message</router-link> </div> <br/> <br/> <div> <router-view></router-view> </div> </div> </template> <script> </script> <style> </style> 【Message.vue】 <template> <div>Message</div> </template> <script> </script> <style> </style> 【News.vue】 <template> <div>News</div> </template> <script> </script> <style> </style>
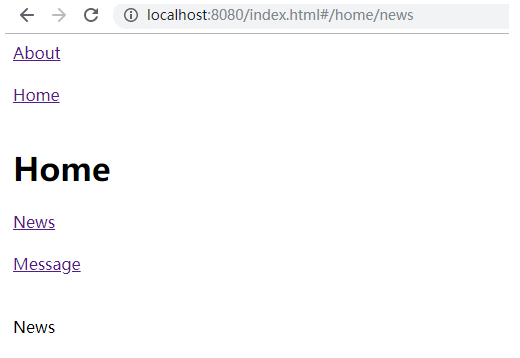
(3)測試截圖:
初始畫面,預設選中 About組件

點擊Home組件,預設選中News組件。

點擊Message組件。

四、緩存路由組件
1、為什麼使用
預設情況下,切換路由時,被切換的路由會被銷毀,當重新切回時會被再次創建。如果想要保留之前的修改,可以使用緩存路由組件對象,緩存之前的修改。
2、如何使用
【原寫法】 <router-view></router-view> 【修改後】 <keep-alive> <router-view></router-view> </keep-alive>
3、完整代碼
【對上述代碼進行修改,增加一個文本框】 【App.vue】 <template> <div> <div> <router-link to='/about'>About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { } </script> <style> </style> 【About.vue】 <template> <div> About <input type="text" /> </div> </template> <script> </script> <style> </style>
截圖:
初始界面:

輸入數據:

切換到Home組件

再切回About組件,值沒有被清除。

五、傳遞參數
1、通過url傳遞(param傳遞)
使用 冒號 + 參數名(:name)作為 占位符,並通過url 傳遞參數,使用$route.params接收參數。
【對上面代碼進行修改】 【router.js】 // 引入組件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' // 使用組件 Vue.use(VueRouter) // 向外拋出一個VueRouter export default new VueRouter({ routes: [{ path: '/about/:name/:age', component: About }, { path: '/home', component: Home }, { path: '/', redirect: '/home' } ] }) 【App.vue】 <template> <div> <div> <router-link to='/about/tom/22'>About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { } </script> <style> </style> 【About.vue】 <template> <div> About <br /> name: {{$route.params.name}} <br /> age: {{$route.params.age}} </div> </template> <script> </script> <style> </style> 【Home.vue】 <template> <div> <h1>Home</h1> </div> </template> <script> </script> <style> </style>
截圖:
初始界面

點擊About,可以傳遞並接收參數

2、通過query傳遞
使用path匹配路由,並根據name定位路由,通過query傳遞參數,並使用$route.query接收參數。
【對上面代碼進行修改】 【router.js】 // 引入組件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' // 使用組件 Vue.use(VueRouter) // 向外拋出一個VueRouter export default new VueRouter({ routes: [{ path: '/about', name: 'About', component: About }, { path: '/home', component: Home }, { path: '/', redirect: '/home' } ] }) 【About.vue】 <template> <div> About <br /> name: {{$route.query.name}} <br /> age: {{$route.query.age}} </div> </template> <script> </script> <style> </style> 【App.vue】 <template> <div> <div> <!--需要使用 :to--> <router-link :to="people">About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { data() { return { people: {name: 'About', query: {name: 'jarry', age: '32'}} } } } </script> <style> </style>
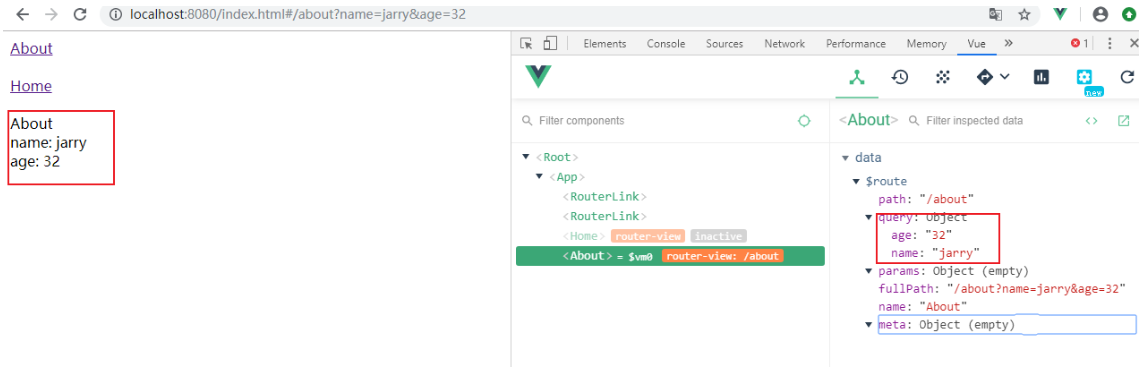
截圖:
初始畫面:

點擊About,可以傳遞參數

3、通過param傳遞
與query類似,用name定位路由,但是通過 param傳遞參數,並使用$route.params接收參數。
【修改上面的文件】 【App.vue】 <template> <div> <div> <!--需要使用 :to--> <router-link :to="people">About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { data() { return { people: {name: 'About', params: {name: 'jarry', age: '32'}} } } } </script> <style> </style> 【About.vue】 <template> <div> About <br /> name: {{$route.params.name}} <br /> age: {{$route.params.age}} </div> </template> <script> </script> <style> </style>
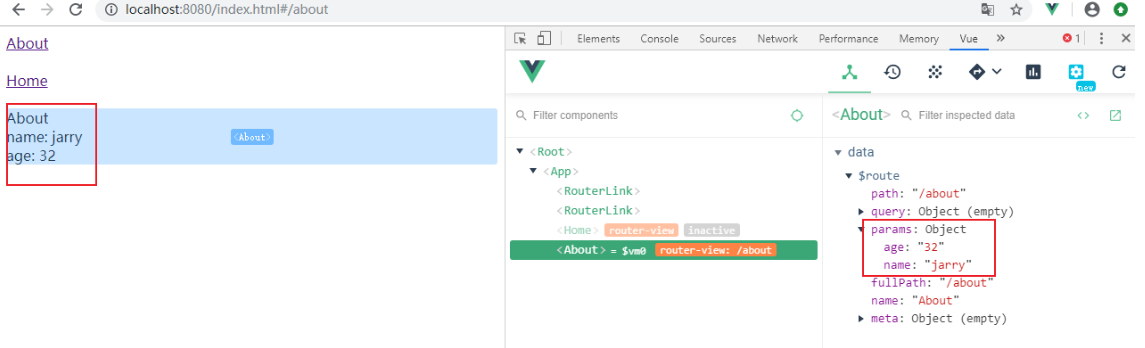
截圖:
初始畫面:

點擊About,參數傳遞正常。

六、$route 與 $router 的區別
1、$route
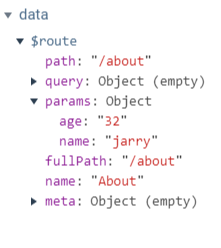
$route 指的是 路由信息的對象,其包含的是 路由的相關信息。比如:path,name,fullPath,query,params,meta。

(1)$route.path 與 $route.fullPath
對應當前路由的路徑。
(2)$route.query 與 $route.params
都屬於 key-value對象,表示url 傳遞的參數。
(3)$route.name
指的是當前路由的名字。
2、$router
$router 指的是 路由實例的對象,即new VueRouter創建的實例。其包含了常用的方法(比如 push(),replace(), back()等方法)。
(1)$router.push()
使用 push 方法可以向 瀏覽器的 history 棧中添加一個新的記錄,當點擊瀏覽器的返回按鈕 或 觸發 back 方法時,可以返回之前的頁面。
(2)$router.replace()
使用 replace 方法 不會向 history中添加記錄,而是替換當前的記錄,此時點擊後退按鈕不會返回之前的頁面。


