1.校驗的數據結構如下: 2.html結構 3.提交 4.效果 ...
1.校驗的數據結構如下:

2.html結構
<el-dialog :title="title" :visible.sync="visable" width="40%" :before-close="cancel"> <el-form label-width="80px" :model="formData" :rules="formDataRules" ref="formData" > <el-form-item label="Id" prop="id" v-if="formData.id"> {{formData.id}} </el-form-item> // begin --------------------- <div v-for="(item, index) in formData.test" :key="index"> <el-form-item label="test1" :prop="`test[${index}].test1`" :rules="{ required: true, message: '請輸入test1', trigger: 'blur' }"> <el-input type="text" v-model="item.test1"></el-input> </el-form-item> <el-form-item label="test2" :prop="`test[${index}].test2`" :rules="{ required: true, message: '請輸入test2', trigger: 'blur' }"> <el-input type="text" v-model="item.test2"></el-input> </el-form-item> </div> // end --------------------- </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="cancel">取 消</el-button> <el-button type="primary" @click="save('formData')">確 定</el-button> </div> </el-dialog>
3.提交
save(formName: string) { const el: any = this.$refs[formName] ; el.validate((valid: any) => { if (valid) { // todo 校驗成功 } else { return false; } }); }
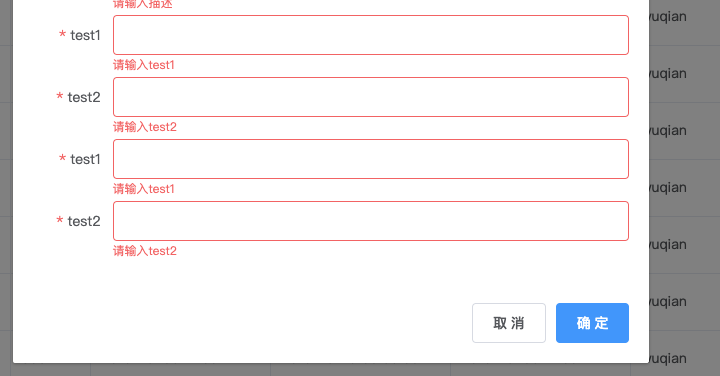
4.效果