[toc] 前言 十一小長假在不知不覺間可都沒了,在這個小尾巴的空隙,把這兩天鼓搗的net core 3.0升級過程記錄一下,首先還是根據之前的順序一個個補充進來,先從Swagger的變化說起(新建工程什麼的不多說了,就是選擇的時候選3.0就可以了,2019新版更新後創建預設都是3.0)。 引入 按 ...
目錄
前言
十一小長假在不知不覺間可都沒了,在這個小尾巴的空隙,把這兩天鼓搗的net core 3.0升級過程記錄一下,首先還是根據之前的順序一個個補充進來,先從Swagger的變化說起(新建工程什麼的不多說了,就是選擇的時候選3.0就可以了,2019新版更新後創建預設都是3.0)。
引入
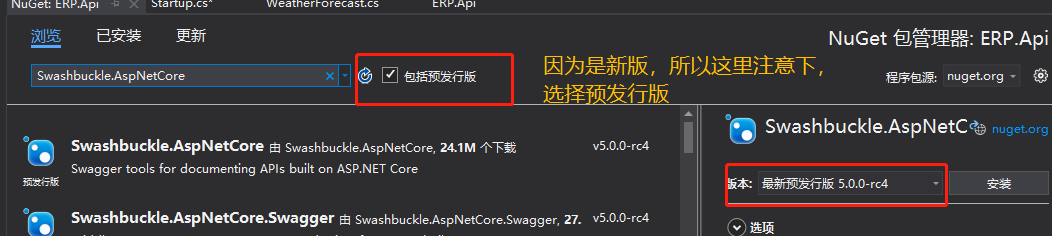
按之前的習慣,對於引入我是不會多說,一個鏈接(我自己之前引入那些截圖)就給大家了,但是因為3.0屬於比較新的版本,所以在引入的時候,有些註意點還是要標註下的。

在3.0中,我們會在Startup這裡發現,Mvc沒了統一替換成Controllers,當然這並不影響我們使用,但是最關鍵的,我們用來實驗的Values木得了,取而代之的是一個挺不錯的api的WeatherForecast介面
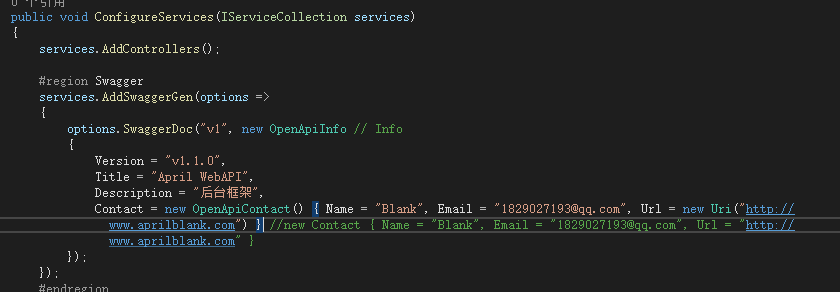
引入之後,我們還複製我們之前的swagger配置內容來試試,會發現新版也針對類名,屬性做了雪微的調整,這裡直接一張圖就可以看到。

#region Swagger
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1.1.0",
Title = "ERP WebAPI",
Description = "後臺框架",
Contact = new OpenApiContact() { Name = "Blank", Email = "[email protected]", Url = new Uri("https://www.cnblogs.com/AprilBlank/") }
});
});
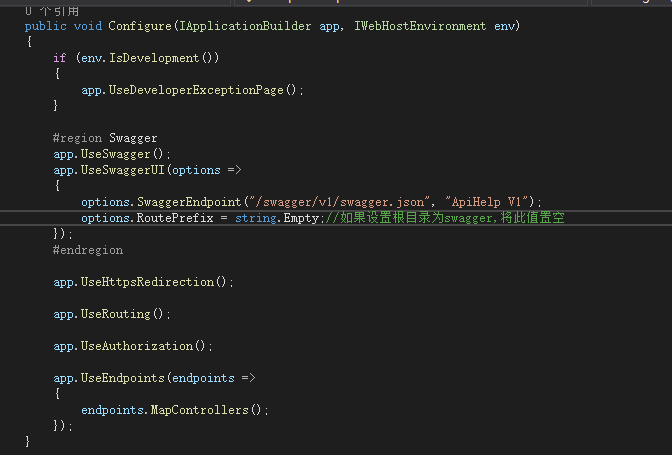
#endregion 在使用註冊引用的地方倒是沒有變化。

#region Swagger
app.UseSwagger();
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
//如果設置根目錄為swagger,將此值置空
options.RoutePrefix = string.Empty;
});
#endregion註釋這次也一步到位,當然也是沒有太大的區別的。
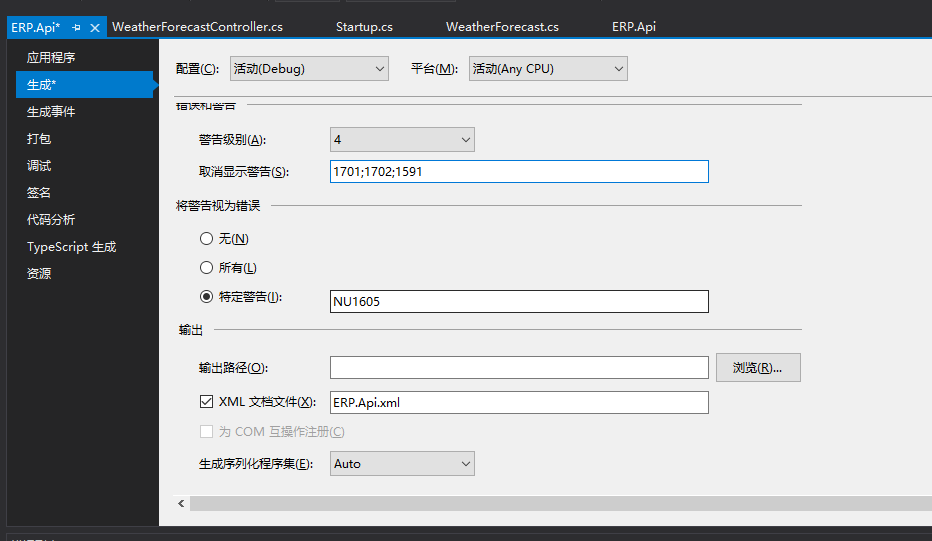
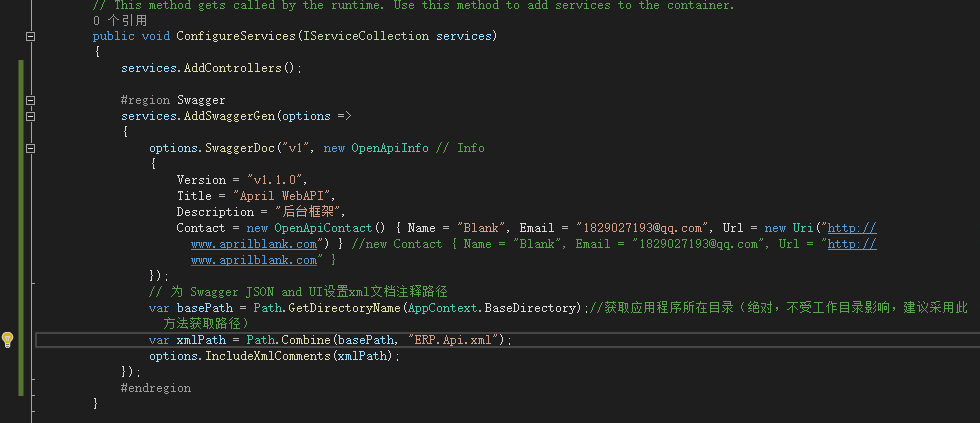
首先,我們來生成xml文件。

然後,我們直接複製之前的配置內容即可。

#region Swagger
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1.1.0",
Title = "ERP WebAPI",
Description = "後臺框架",
Contact = new OpenApiContact() { Name = "Blank", Email = "[email protected]", Url = new Uri("https://www.cnblogs.com/AprilBlank/") }
});
// 為 Swagger JSON and UI設置xml文檔註釋路徑
var basePath = Path.GetDirectoryName(AppContext.BaseDirectory);//獲取應用程式所在目錄(絕對,不受工作目錄影響,建議採用此方法獲取路徑)
var xmlPath = Path.Combine(basePath, "ERP.Api.xml");
options.IncludeXmlComments(xmlPath);
});
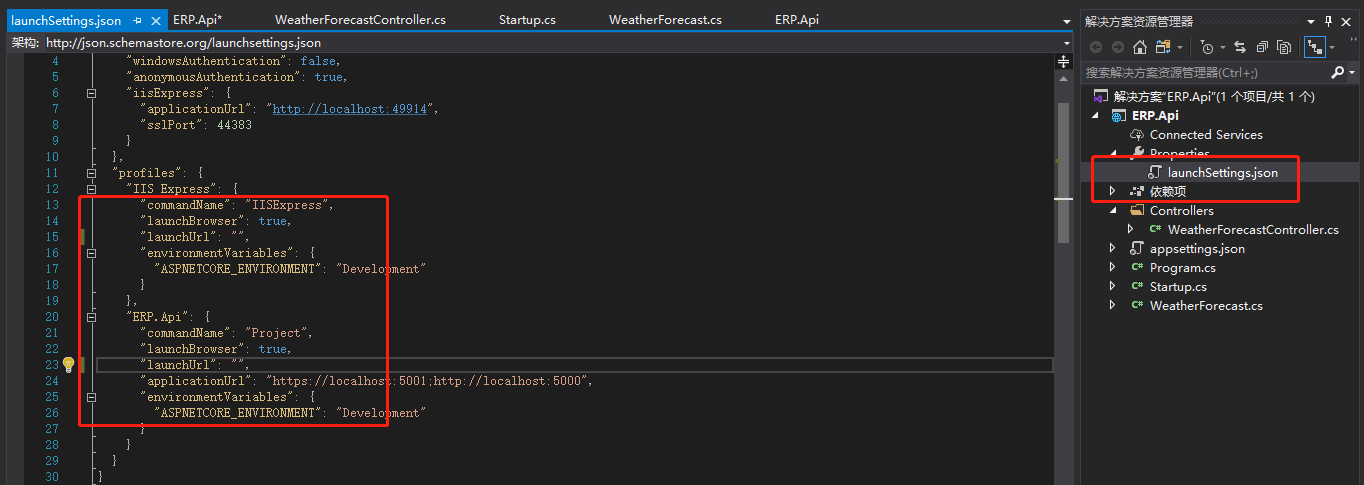
#endregion 全搞完之後,我們把預設路徑直接指向根路徑。

測試
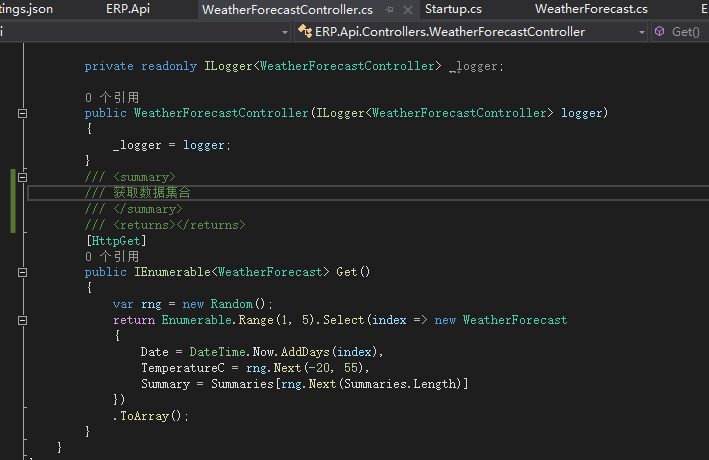
唉,沒有Values以後測試可怎麼過啊。
ok,我們來給預設創建的控制器寫個註釋。

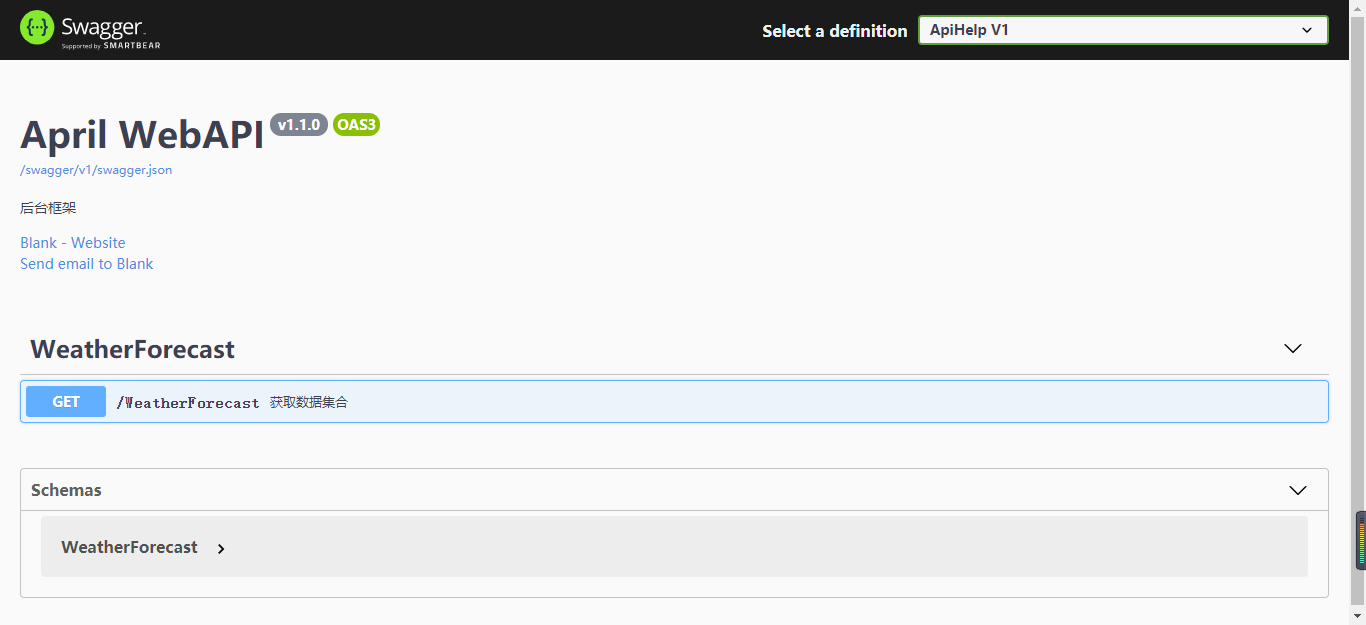
所有整理完畢之後,我們直接運行程式,這時就會發現,新版的swagger對於預設界面也是做了些調整的。

小結
net core 3.0作為一個期待已久的版本,大統一的前景還是挺不錯的,編程語言只是一個工具,沒有好壞之分,所以無需糾結,你為何而編程,相信每個人心中都已有答案。



