框架採用.NetCore + Vue前後端分離,並且支持前端、後臺代碼業務動態擴展,框架內置了一套有著20多種屬性配置的代碼生成器,可靈活配置生成的代碼,代碼生成器界面配置完成即可生成單表/主從表的增、刪、改、查、導入、導出、上傳、審核基礎功能。只需要簡單瞭解即可上手開發 框架基礎功能已構建完成,可 ...
框架採用dotnetcore+vue+elementUI 前後端分離,並且支持前端、後臺代碼業務動態擴展,框架內置了一套有著20多種屬性配置的代碼生成器,可靈活配置生成的代碼,代碼生成器界面配置完成即可生成單表/主從表的增、刪、改、查、導入、導出、上傳、審核基礎功能。只需要簡單瞭解即可上手開發
框架基礎功能已構建完成,可直接上手開發功能
- Vol.WebApi類庫可獨立用於restful api服務單獨部署,用於其他系統單獨提供介面,直接上手編寫業務代碼即可。
- Vue+Vol.WebApi 可用於現有框架前後端分離進行開發
- Vol.Web類庫可用於傳統MVC+Razor方式進行項目開發
- Vol.Builder類庫可作為一個獨立的代碼生成器,可生成cshtml頁面、Vue頁面、Model文件、Service與Repository.cs業務處理代碼類
- 可作為一個獨立站點來發佈靜態html網頁.
- 可直接用於H5移動App開發H5開發看這裡
框架特點
- 支持前端、後臺基礎業務代碼動態擴展,可在現有框架增、刪、改、查、導入、導出、審核基礎業務上擴展複雜的業務代碼
- 基本業務全部由框架完成,上手即可對基礎業務以外的代碼進行擴展
- 上手簡單,需要.net core2.1、VsCode mysql/sqlservcer 2012、redis(可選) 及以上版本的開發環境
- 學習成本低,封裝了常用可擴展組件及Demo(前端基於Iview/Element-UI組件進行了二次封裝、後臺提供了大量的擴展方法)
- 開發效率高,內定製開發的代碼生成器,生成前端(Vue、後臺代碼),代碼生成器已完成90%以上的重覆工作,只需要在提供的擴展類型中實現其他業務
- 前端vue頁面表單下拉/多選框完成自動綁定數據源,不需要寫任何代碼,並支持擴展自定開發綁定。
- 後臺已完成許可權、菜單、JWT等內部功能
如果你沒有做過webpack+vue工程化開發項目,可能會剛開始相當不適應,或者安裝環境總是出問題,但只要你熟悉開發流程後,你會發現採用Vue開發比Jquery爽太多了。上手項目需重點瞭解基礎Vue語法,特別是瞭解組件、路由及import的使用
開發及依賴環境
VS2017 、.NetCore2.1 、EFCore2.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可選,沒有redis的在appsetting.json中不用配置,預設使用內置IMemory)、
VsCode、Vue2.0(webpack、node.js,如果沒有此環境自行搜索:vue webpack npm)、Vuex、axios、promise、IView、Element-ui
項目運行
如果你沒有前端環境,請先安裝node
前端開發使用VsCode
- 1、使用cmd命令切換至前端Vue項目.../VOL.Vue路徑下,執行npm install命令(只有從來沒執行過此命令的才執行npm install)
- 2、運行後端項目:在後端項目路徑.../VOL.WebApi/運行builder_run.bat埠設置的是9991,運行前先看appsettings.josn配置屬性說明
- 3、運行前端項目:在前端Vue項目路徑.../VOL.Vue/運行run.bat(每次啟動會進行編譯,這個時間可能會有點長)
- 4、輸入http://localhost:8080訪問
功能介紹
| 功能 | 描述 | 完成情況 |
| 用戶管理(登陸、密碼修改) | 登陸、密碼修改 | √ |
| 角色管理 | 角色管理 | √ |
| 許可權分配 | 用戶基礎許可權分配,後臺支持多種許可權控制方式,也可自行定義 | √ |
| 用戶許可權/菜單靜態化處理 | 為減少Redis讀取數據傳輸量,對用戶許可權/菜單在本地伺服器作靜態化處理,只有在用戶許可權/菜單變化時才刷新redis緩存 | √ |
| JWT認證 | 採用前臺端分離JWT認證,並且支持JWT過期動態刷新 | √ |
| 非同步隊列批量寫日誌 | 框架封裝了一個非同步隊列寫日誌,此前項目每天PV約150W左右,採用非同步隊列的方式批量寫入日誌非常順暢 | √ |
| Repository | Repository作為數據提供,提供了常用EF方法封裝 | √ |
| 前端常用組件封裝 | 此框架主要圍繞表單組件進行開發,並且封裝的組件都支持擴展 | √ |
| 基礎業務實現 | 已實現(表/主從表)的增、刪、改、查、導入、導出、審核基礎功能(前提建一張帶主鍵的mysql/sqlserver表),這些基礎業務不要寫任何代碼,直接用代碼生成器生成即可,並且生成的代碼支持其他業務代碼擴展 | √ |
| 代碼生成器 | 代碼生成器為可視化配置,提供了可配置屬性的20多種,所有基礎功能只需要勾選確認,生成的代碼包括Vue/Vue擴展文件/路由,後臺表相關的類(控制器/擴展控制器,業務介面/擴展業務介面,介面實現/擴展介面實現類),支持單表表單、主從表單的代碼生成 | √ |
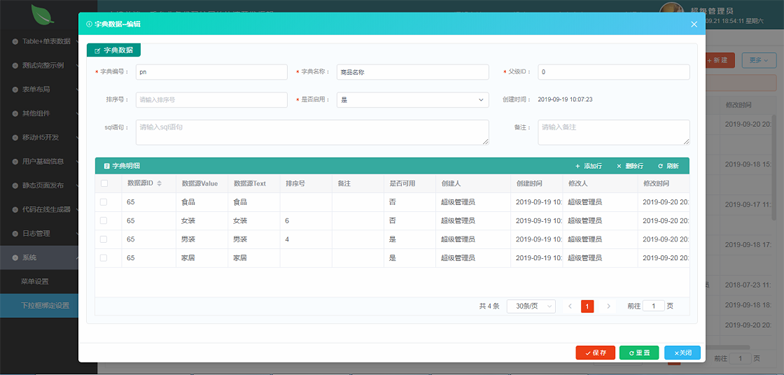
| 數據源預先配置 | 數據源作為前端下拉框/多選框的字典項源,支持key/value配置及sql從數據源載入配置 | √ |
| 表單數據源自動綁定 | 如果一個表單帶有多個下拉框,這裡只需要配置數據源編號即可自動綁定 | √ |
| Redis/Memory緩存 | 已對Redis/Memory封裝直接使用即可 | √ |
| Dapper | 已對Dapper封裝直接使用即可 | √ |
| 擴展方法 | 框架封裝了大量的擴展方法,如:通用實體校驗(框架所有實現校驗全部依賴於此擴展)擴展、string擴展、object擴展、表達式生成/解析擴展、文件操作擴展等 | √ |
| H5開發 | 可支持直接開發並部署H5頁面 H5開發看這裡 | √ |
| 分庫分表 | 分庫分表操作 | x |
| 靜態頁面發佈 | x | |
| 消息推送 | x |

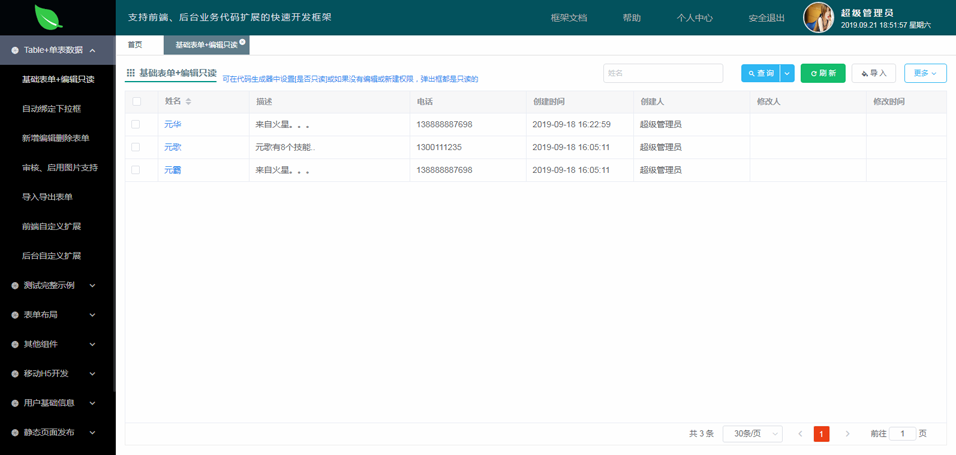
1、只讀基礎表單
整個只讀的基礎表單的所有前後端代碼,全部由代碼生成器生成,代碼生成器中幾乎不需要配置,並支持並後端業務代碼擴展,直接生成代碼後,配置菜單許可權即可

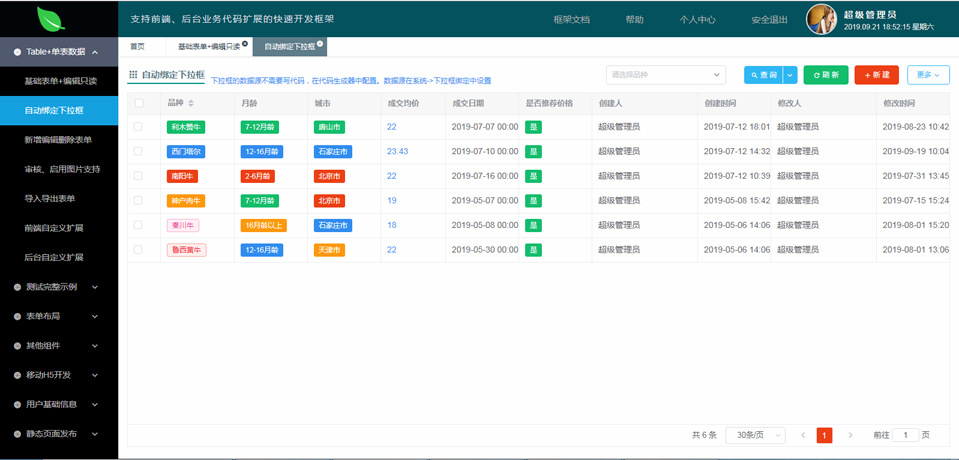
2、自動綁定下拉框數據表單
整個自動綁定下拉框數據表單的所有前後端代碼,全部由代碼生成器生成,並支持並後端業務代碼擴展,在代碼生成器中只需要指定數據源編號,頁面載入時會根據編號自動載入數據源並綁定

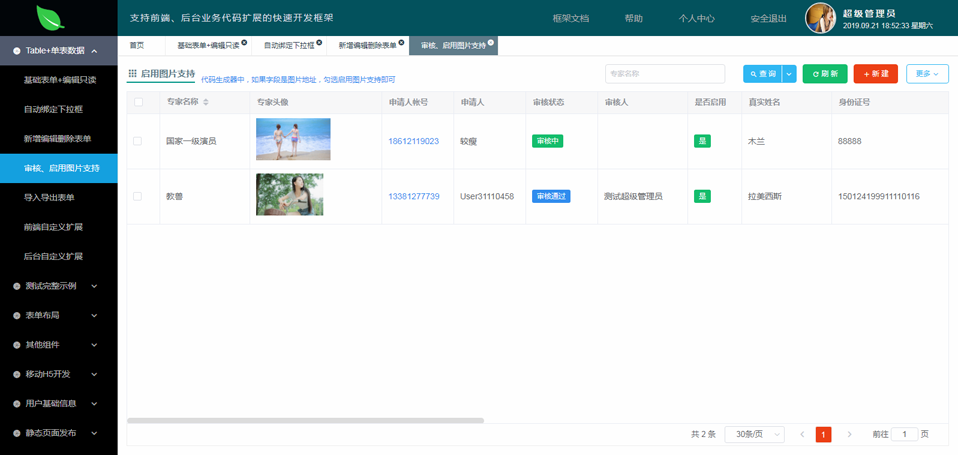
3、啟用圖片支持、審核表單
整個啟用圖片支持、審核表單的所有前後端代碼,全部由代碼生成器生成,並支持並後端業務代碼擴展,審核功能需要在菜單配置許可權、代碼生成器中勾選啟用圖片支持

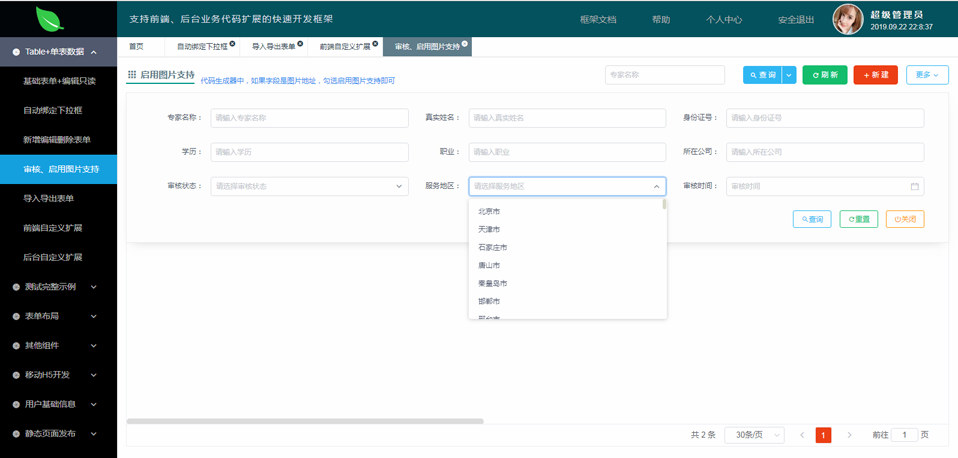
4、高級查詢
整個表單的所有前後端代碼,全部由代碼生成器生成,並支持並後端業務代碼擴展,查詢欄位、類型(下拉框、日期、TextArea等)、所在行與列都由代碼生成器完成,不需要寫任何代碼

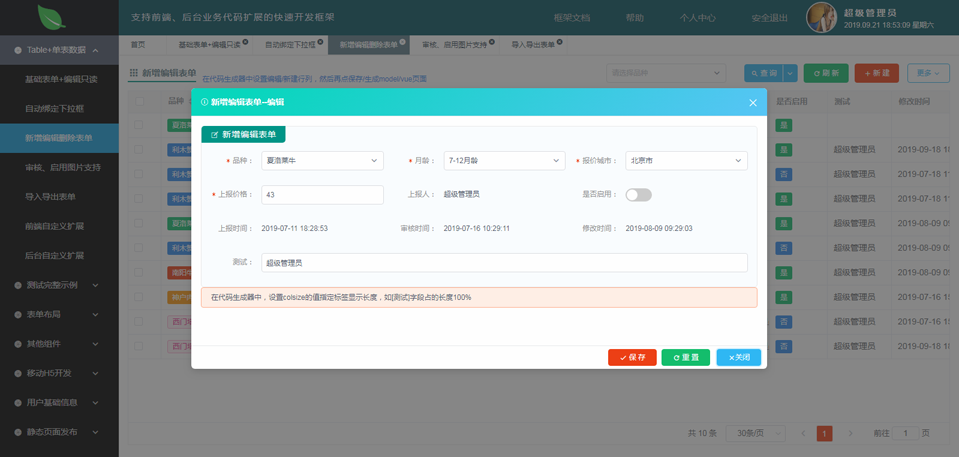
5、單表新建、編輯
單表新建、編輯所有前後端代碼,全部由代碼生成器生成,並支持並後端業務代碼擴展,新建、編輯欄位、類型(下拉框、日期、TextArea等)、所在行與列、欄位是否只讀、標簽顯示的長度等都由代碼生成器完成,不需要寫任何代碼

6、主從表新建、編輯
主從表新建、編輯所有前後端代碼,全部由代碼生成器生成,並支持並後端業務代碼擴展,新建、編輯從表配置、欄位、類型(下拉框、日期、TextArea等)、所在行與列、欄位是否只讀、標簽顯示的長度等都由代碼生成器完成,不需要寫任何代碼

7、單列、多列Form表單
單列、多列Form表單,已封裝成組件,並且支持組件擴展。可配置顯示的列的數量、是否只讀、列的數據類型(日期、下拉框、TextArea、列寬、自動綁定數據源、圖片上傳等), 這些只需要配置JSON格式即可使用

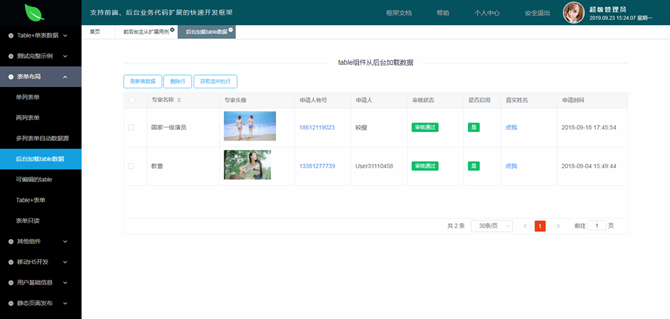
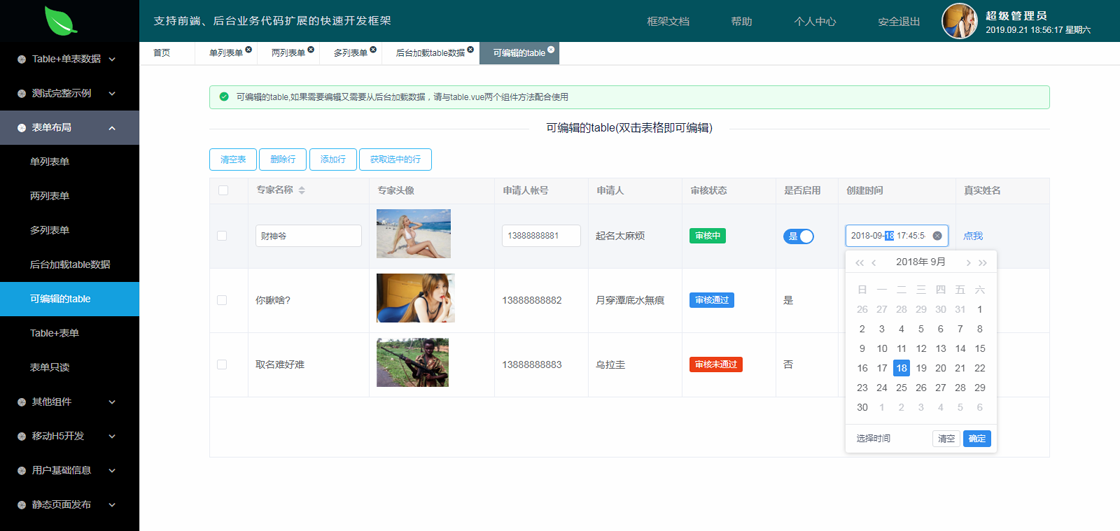
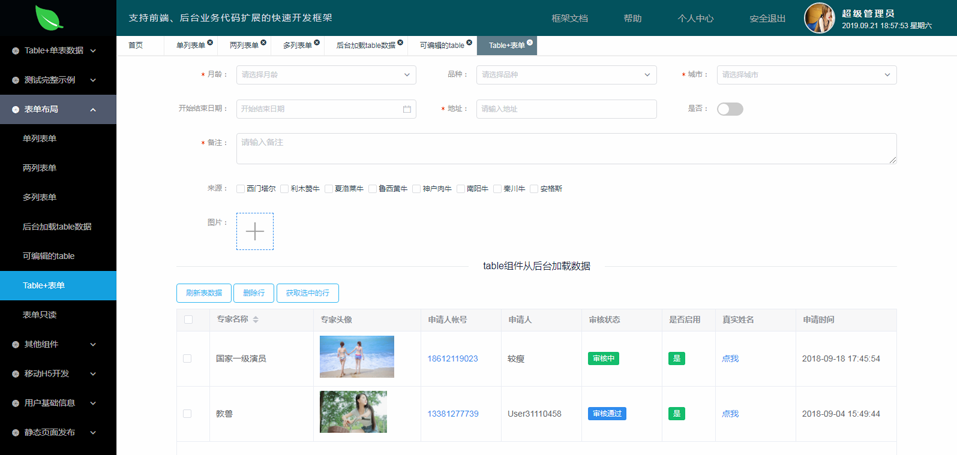
8、可配置的Table(自動/手動載入table數據、自動綁定數據源、編輯功能)
單列、多列Form表單,已封裝成組件,並且支持組件擴展。可配置顯示的列的數量、是否只讀、列的數據類型(日期、下拉框、TextArea、列寬、自動綁定數據源、圖片上傳等), 這些只需要配置JSON格式即可使用
從後臺載入數據、自動綁定數據

可編輯的table,手動綁定數據、自動綁定數據源

表單與table混合使用

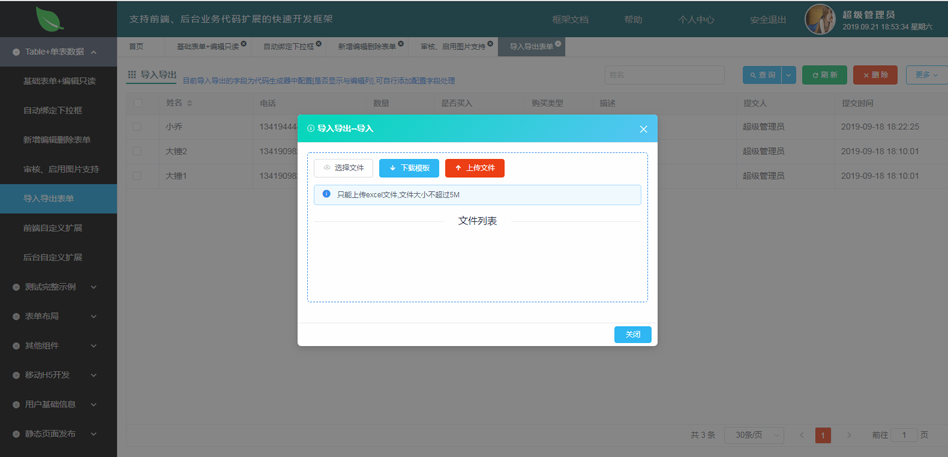
9、excel導入
excel導入整個頁面都由代碼生成器生成,導入的欄位、欄位是否必填,下載模板也由代碼生成器上配置(自己根據實際需要決定是否採用此方法),導入時會驗證是否為空與數據的合法性,邏輯校驗自己實現擴展方法即可

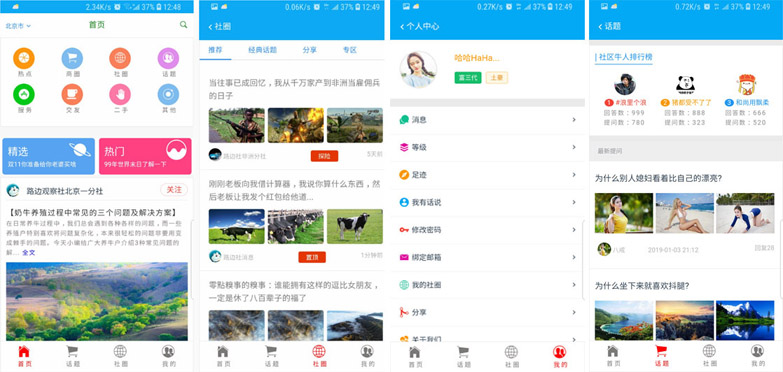
10、H5開發
H5只是做了一個簡單的Demo,如果你有H5開發經驗,請忽略,如果你沒有H5開發經驗,可看看這裡

11、許可權分配
目前只實現了對用戶的角色的Action進行許可權分配

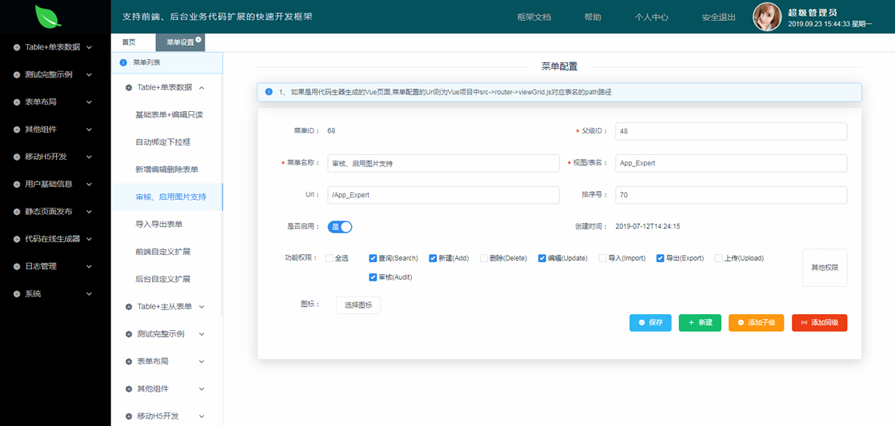
12、菜單管理
預設8種許可權,可自行定義其他許可權(代碼生成器完後,直接在菜單上配置url(url路徑為自動生成前端的router->path,從此處複製過過即可))

13、個人中心
個人中心目前只開發了頁面與修改密碼,其他功能自行根據需要實現

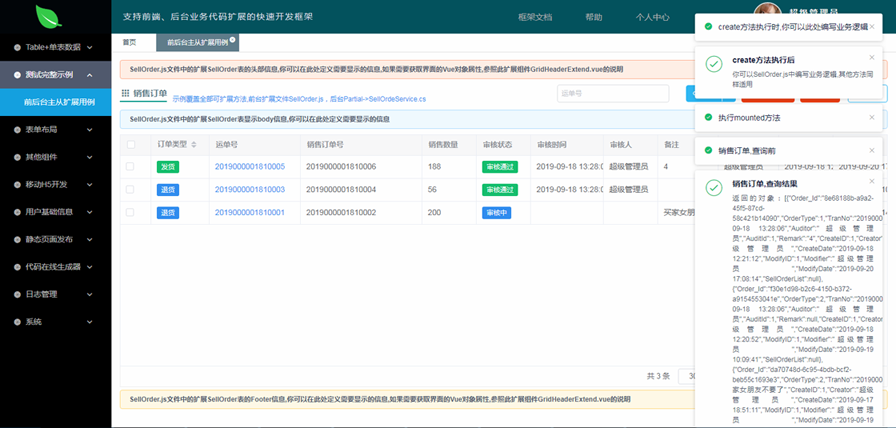
14、前端、後臺業務代碼動態擴展
框架提供了前臺後端擴展方法與屬性,只需要根據自己的業務實現擴展業務。後臺大部分都採用的委托擴展方法,這裡只截了一張圖前端數據載入事件的擴展方法,前後臺完整擴展參考Demo:http://132.232.2.109/SellOrder

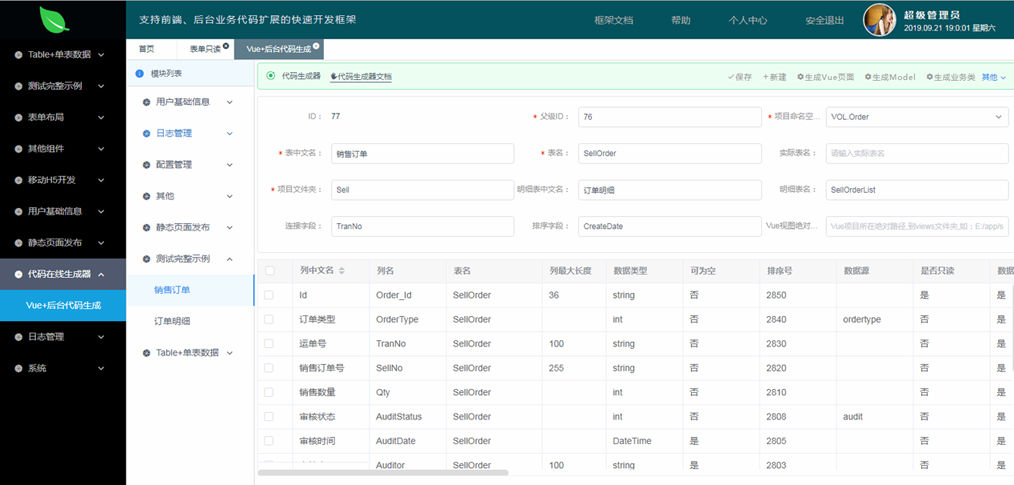
15、代碼生成器
代碼生成器提供了20多種可配置的屬性,可靈活配置顯示、查詢、編輯、導入、導出、主從關係等功能點擊看代碼生成器文檔

還有角色管理、日誌管理、數據源管理、其他組件、後臺代碼等功能就不再介紹了,點這裡看看就知道了
此框架由代碼生成器完成了大部分工作能極大減少代碼量,並支持前臺端代碼的擴展。如果你對前後端分離開發的方式或H5開發有興趣,那麼希望此框架對能你有所幫助! 如果你覺得框架對你有用,幫忙點個星,非常感謝! Demo地址:http://132.232.2.109 帳號:admin666密碼:123456(本地超級管理員帳號:admin密碼123456) GitHub地址:https://github.com/cq-panda/Vue.NetCore.git 博客園地址:https://www.cnblogs.com/-clouds/p/11633786.htmlt 如果你需要Quartz.Net做定時任務管理,你可以試試這個:https://github.com/cq-panda/Quartz.NetUI (站點與MySql部署在同一個1G1核1M帶寬的Centos伺服器上,訪問可能會出現延遲現象) 如果打不開頁面,請使用谷歌或火狐瀏覽器,如果是360切換至極速模式或者嘗試刷新下頁面



