一、屬性的認識 :link 表示滑鼠點擊之前,也稱為原始狀態; :visited 表示滑鼠點擊之後狀態; :hover 表示滑鼠懸停狀態; :active 表示滑鼠點擊狀態; L-V-H-A LV愛 HA恨 二、例子 運行結果是: 1、初始,未訪問狀態 2、滑鼠懸停時狀態 3、點擊是狀態 4、點擊之 ...
一、屬性的認識
:link 表示滑鼠點擊之前,也稱為原始狀態;
:visited 表示滑鼠點擊之後狀態;
:hover 表示滑鼠懸停狀態;
:active 表示滑鼠點擊狀態;
L-V-H-A LV愛 HA恨
二、例子
<style> div { width: 100%; } a { text-decoration: none; display: block; width: 20%; margin: auto; font-size: 30px; } a:link { color: red; } a:visited { color: black; } a:hover { color: green; } a:active { color: blue; } </style> </head> <body> <div> <a href="https://www.baidu.com/" target="_blank">百度一下</a> </div> </body>
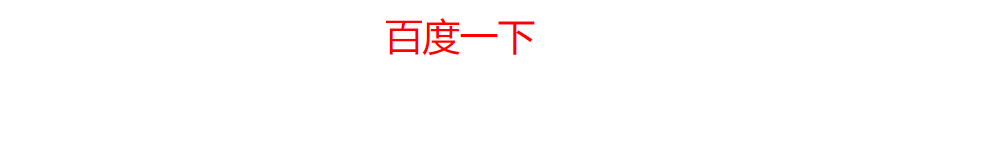
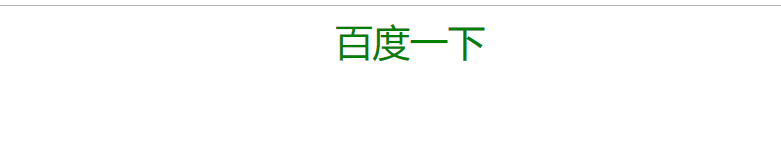
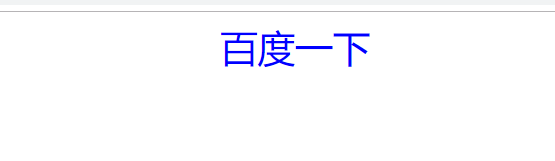
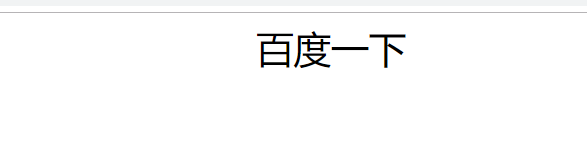
運行結果是:
1、初始,未訪問狀態

2、滑鼠懸停時狀態

3、點擊是狀態

4、點擊之後狀態

三、註意:有些瀏覽器,我們是訪問過的,所以:link設置的狀態是看不到的,要想看到的話,需要清除瀏覽器的緩存記錄。



