vue實現選擇圖片文件後預覽 利用h5的api可以實現選擇文件並實現預覽 readAsDataURL 方法會讀取指定的 Blob 或 File 對象。讀取操作完成的時候,readyState 會變成已完成DONE,並觸發 loadend 事件,同時 result 屬性將包含一個data:URL格式的 ...
vue實現選擇圖片文件後預覽
利用h5的api可以實現選擇文件並實現預覽
readAsDataURL
方法會讀取指定的 Blob 或 File 對象。讀取操作完成的時候,readyState 會變成已完成DONE,並觸發 loadend 事件,同時 result 屬性將包含一個data:URL格式的字元串(base64編碼)以表示所讀取文件的內容
方式引入vue文件
<script src="./vue.js"></script>文件選擇框,並添加change事件,和dom操作ref
<input type="file" @change="uploadImg" ref="img" />添加一個用於顯示預覽的img標簽
<img id="img" />實例化vue並完成操作
var vm = new Vue({
el: '#app',
methods: {
//change事件
uploadImg(el) {
//根據ref得到圖片文件
var file = this.$refs.img;
//使用h5的讀取文件api
var reader = new FileReader();
reader.readAsDataURL(file.files[0]);
//讀取完成後觸發
reader.onload = function () {
//改變img的路徑
document.querySelector("img").src = this.result;
};
}
},
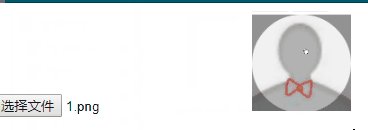
})效果

完整代碼
更多內容關註我的個人博客林中小屋


