本篇主要介紹Web環境中屏幕、瀏覽器及頁面的高度、寬度信息。
本篇主要介紹Web環境中屏幕、瀏覽器及頁面的高度、寬度信息。
目錄
1. 介紹:介紹頁面的容器(屏幕、瀏覽器及頁面)、物理尺寸與解析度、展示等內容。
2. 屏幕信息:介紹屏幕尺寸信息;如:屏幕、軟體可用以及任務欄的高度和寬度。
3. 瀏覽器信息:介紹瀏覽器尺寸信息;如:瀏覽器、內部頁面以及工具欄的高度和寬度。
4. 頁面信息:介紹HTML頁面尺寸信息;如:body總的、展示的高度和寬度。
一、介紹
1. 容器
一個頁面的展示,從外到內的容器為:屏幕、瀏覽器以及頁面本身。
HTML元素展現在頁面內,頁面展現在瀏覽器內,而瀏覽器展現在屏幕內。
通過Js的一些對象可以獲取這些容器的高度、寬度。
2. 物理尺寸和解析度
容器的尺寸是指當前解析度下的高度、寬度,而不是物理高度、寬度。
如:一個22寸的顯示器,屏幕解析度為1366 * 768,那麼獲取到的屏幕高度為1366px,寬度為768px。
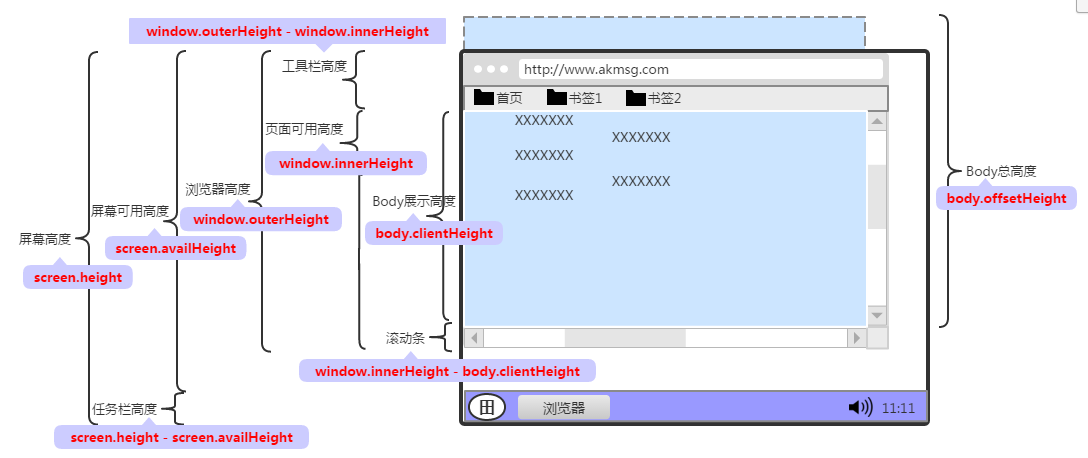
3. 展示圖

二、屏幕信息

screen.height :屏幕高度。
screen.width :屏幕寬度。
screen.availHeight :屏幕可用高度。即屏幕高度減去上下任務欄後的高度,可表示為軟體最大化時的高度。
screen.availWidth :屏幕可用寬度。即屏幕寬度減去左右任務欄後的寬度,可表示為軟體最大化時的寬度。
任務欄高/寬度 :可通過屏幕高/寬度 減去 屏幕可用高/寬度得出。如:任務欄高度 = screen.height - screen.availHeight 。
三、瀏覽器信息

window.outerHeight :瀏覽器高度。
window.outerWidth :瀏覽器寬度。
window.innerHeight :瀏覽器內頁面可用高度;此高度包含了水平滾動條的高度(若存在)。可表示為瀏覽器當前高度去除瀏覽器邊框、工具條後的高度。
window.innerWidth :瀏覽器內頁面可用寬度;此寬度包含了垂直滾動條的寬度(若存在)。可表示為瀏覽器當前寬度去除瀏覽器邊框後的寬度。
工具欄高/寬度 :包含了地址欄、書簽欄、瀏覽器邊框等範圍。如:高度,可通過瀏覽器高度 - 頁面可用高度得出,即:window.outerHeight - window.innerHeight。
四、頁面信息

body.offsetHeight :body總高度。
body.offsetWidth :body總寬度。
body.clientHeight :body展示的高度;表示body在瀏覽器內顯示的區域高度。
body.clientWidth :body展示的寬度;表示body在瀏覽器內顯示的區域寬度。
滾動條高度/寬度 :如高度,可通過瀏覽器內頁面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
==================================系列文章==========================================
本篇文章:4.2 HTML 獲取屏幕、瀏覽器、頁面的高度寬度



