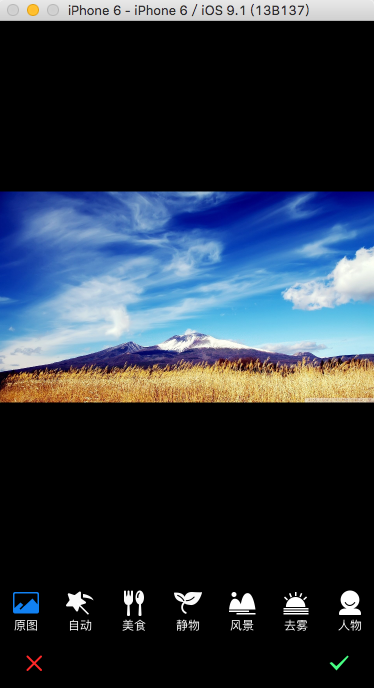
美圖秀秀的智能優化界面十分簡單明瞭,它只包含了一張要進行處理的圖片和一個bar,再就是取消操作和保存操作的2個按鈕,先附一張界面圖一、點擊美化圖片首頁【智能優化】,進入具體操作界面FWFunctionViewController *vc = [[FWFunctionViewController .....
美圖秀秀的智能優化界面十分簡單明瞭,它只包含了一張要進行處理的圖片和一個bar,再就是取消操作和保存操作的2個按鈕,先附一張界面圖

一、點擊美化圖片首頁【智能優化】,進入具體操作界面
FWFunctionViewController *vc = [[FWFunctionViewController alloc] initWithImage:self.image type:FWBeautyProcessTypeAutoBeauty];
[self presentViewController:vc animated:YES completion:^{}];
[vc displayAutoBeautyPage];
displayAutoBeautyPage方法用來顯示頁面,它調用了setupImageView和setupBar方法,來裝配具體內容。
setupImageView調整需要處理圖片的顯示位置
if (self.type == FWBeautyProcessTypeAutoBeauty || self.type == FWBeautyProcessTypeColorList || self.type == FWBeautyProcessTypeEdit) { //105 = 設備高 - 關閉按鈕高度 - 3段間距:30 - bar高度:55 - 的結果 self.imageView.frame = CGRectMake(0, 0, WIDTH, HEIGHT - 115); } self.imageView.contentMode = UIViewContentModeScaleAspectFit; [self.view addSubview:self.imageView];
setupBar用來裝配bar的內容和位置

self.styleBar = [[FWEffectBar alloc] init]; NSDictionary *autoDict = nil; if (self.type == FWBeautyProcessTypeAutoBeauty || self.type == FWBeautyProcessTypeColorList) { self.styleBar.frame = CGRectMake(0,HEIGHT - 105, WIDTH, 55); if (self.type == FWBeautyProcessTypeAutoBeauty ) autoDict = [[FWCommonTools getPlistDictionaryForButton] objectForKey:@"AutoBeauty"]; else autoDict = [[FWCommonTools getPlistDictionaryForButton] objectForKey:@"ColorValue"]; } else if (self.type == FWBeautyProcessTypeEdit) { self.styleBar.frame = CGRectMake(100, HEIGHT - 55, 160, 55); autoDict = [[FWCommonTools getPlistDictionaryForButton] objectForKey:@"Edit"]; } NSArray *normalImageArr = [autoDict objectForKey:@"normalImages"]; NSArray *hightlightedImageArr = [autoDict objectForKey:@"HighlightedImages"]; NSArray *textArr = [autoDict objectForKey:@"Texts"]; NSMutableArray *arr = [[NSMutableArray alloc] initWithCapacity:0]; for (int i = 0; i < [textArr count]; i++) { FWEffectBarItem *item = [[FWEffectBarItem alloc] initWithFrame:CGRectZero]; [item setFinishedSelectedImage:[UIImage imageNamed:[hightlightedImageArr objectAtIndex:i]] withFinishedUnselectedImage:[UIImage imageNamed:[normalImageArr objectAtIndex:i]] ]; item.title = [textArr objectAtIndex:i]; [arr addObject:item]; } self.styleBar.items = arr; self.styleBar.effectBardelegate = self; [self.styleBar setSelectedItem:[self.styleBar.items objectAtIndex:0]]; [self.view addSubview:self.styleBar]; [self effectBar:self.styleBar didSelectItemAtIndex:0];setupBar
getPlistDictionaryForButton方法用來讀取effectViewInfo.plist文件中內容。effectViewInfo.plist文件包含了一些項目中需要使用到的圖片資源
+ (NSDictionary *)getPlistDictionaryForButton { NSString *plistPath = [[NSBundle mainBundle] pathForResource:@"effectViewInfo" ofType:@"plist"]; return [[NSDictionary alloc] initWithContentsOfFile:plistPath];; }
關於bar中需要的文本和圖片資源信息都存放在plist文件中,這樣可以節省許多代碼。下麵展示一下plist文件內容

<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>speciallyeffect</key> <dict> <key>Texts</key> <array> <string>LOMO</string> <string>美顏</string> <string>格調</string> <string>藝術</string> </array> </dict> <key>Edit</key> <dict> <key>normalImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> <key>HighlightedImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> <key>Texts</key> <array> <string>裁剪</string> <string>旋轉</string> <string>銳化</string> </array> </dict> <key>ColorValue</key> <dict> <key>normalImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> <key>HighlightedImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> <key>Texts</key> <array> <string>亮度</string> <string>對比度</string> <string>色溫</string> <string>飽和度</string> <string>高光</string> <string>暗部</string> <string>智能補光</string> </array> </dict> <key>MagicBrush</key> <dict> <key>normalImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> <key>HighlightedImages</key> <array> <string></string> </array> <key>Texts</key> <array> <string>煙花棒</string> <string>炫光</string> <string>絲帶</string> <string>彩虹</string> <string>四葉草</string> <string>紫光</string> <string>綠寶石</string> <string>花瓣</string> <string>七彩光圈</string> <string>愛心</string> <string>光暈</string> <string>飄雪</string> <string>心動</string> <string>小星星</string> <string>夢幻</string> <string>螢火蟲</string> <string>熒光筆</string> <string>橡皮擦</string> </array> </dict> <key>AutoBeauty</key> <dict> <key>Texts</key> <array> <string>原圖</string> <string>自動</string> <string>美食</string> <string>靜物</string> <string>風景</string> <string>去霧</string> <string>人物</string> </array> <key>HighlightedImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> <key>normalImages</key> <array> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> <string>[email protected]</string> </array> </dict> </dict> </plist>effectViewInfo.plist
目前只實現了界面,具體功能還沒有實現。



