前提 入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。 GitHub:https://github.com/kwwwvagaa/NetWinformControl 碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_contr ...
前提
入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果覺得寫的還行,請點個 star 支持一下吧
麻煩博客下方點個【推薦】,謝謝
NuGet
Install-Package HZH_Controls
目錄
https://www.cnblogs.com/bfyx/p/11364884.html
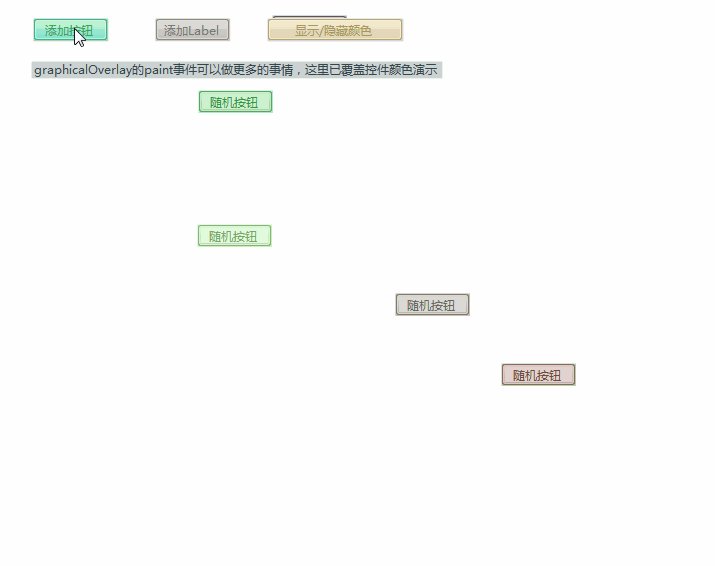
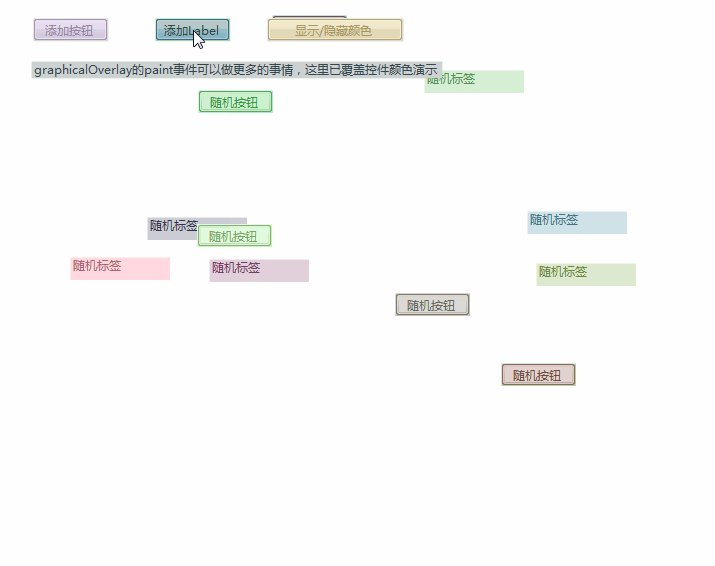
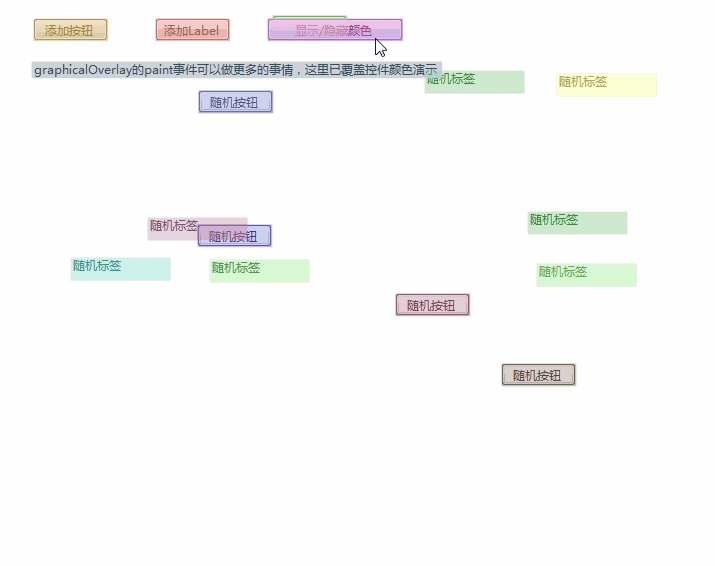
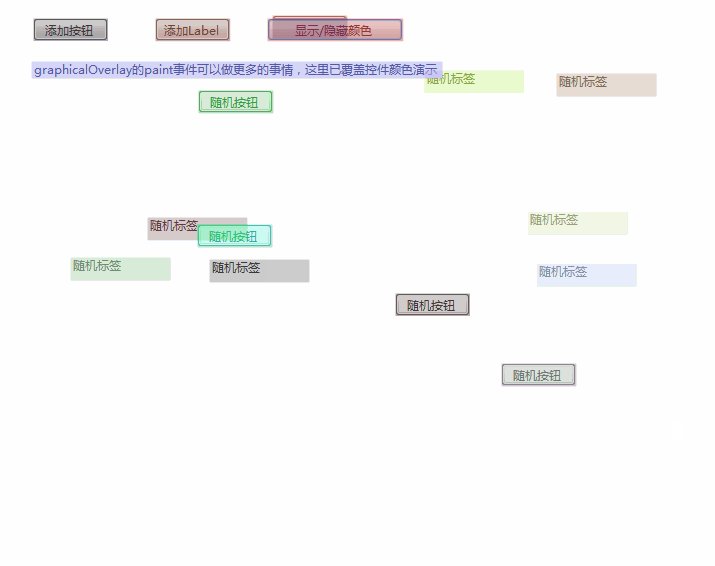
用處及效果
此效果只是牛刀小試,需要註意的是,像textbox這樣的控制項並不起作用,請註意。
你可以向目標控制項繪圖,畫任何你想畫的東西

準備工作
沒什麼可準備的
開始
添加一個類GraphicalOverlay ,繼承Component
代碼比較少,一次全上了,主要就是用控制項的paint事件搞事情,邏輯比較簡單
1 using System; 2 using System.ComponentModel; 3 using System.Drawing; 4 using System.Windows.Forms; 5 6 namespace HZH_Controls.Controls 7 { 8 [DefaultEvent("Paint")] 9 public partial class GraphicalOverlay : Component 10 { 11 public event EventHandler<PaintEventArgs> Paint; 12 13 public GraphicalOverlay() 14 { 15 InitializeComponent(); 16 } 17 18 public GraphicalOverlay(IContainer container) 19 { 20 container.Add(this); 21 22 InitializeComponent(); 23 } 24 private Control owner; 25 public Control Owner 26 { 27 get { return owner; } 28 set 29 { 30 // The owner form cannot be set to null. 31 if (value == null) 32 throw new ArgumentNullException(); 33 34 // The owner form can only be set once. 35 if (owner != null) 36 throw new InvalidOperationException(); 37 38 // Save the form for future reference. 39 owner = value; 40 41 // Handle the form's Resize event. 42 owner.Resize += new EventHandler(Form_Resize); 43 44 // Handle the Paint event for each of the controls in the form's hierarchy. 45 ConnectPaintEventHandlers(owner); 46 } 47 } 48 49 private void Form_Resize(object sender, EventArgs e) 50 { 51 owner.Invalidate(true); 52 } 53 54 private void ConnectPaintEventHandlers(Control control) 55 { 56 // Connect the paint event handler for this control. 57 // Remove the existing handler first (if one exists) and replace it. 58 control.Paint -= new PaintEventHandler(Control_Paint); 59 control.Paint += new PaintEventHandler(Control_Paint); 60 61 control.ControlAdded -= new ControlEventHandler(Control_ControlAdded); 62 control.ControlAdded += new ControlEventHandler(Control_ControlAdded); 63 64 // Recurse the hierarchy. 65 foreach (Control child in control.Controls) 66 ConnectPaintEventHandlers(child); 67 } 68 69 private void Control_ControlAdded(object sender, ControlEventArgs e) 70 { 71 // Connect the paint event handler for the new control. 72 ConnectPaintEventHandlers(e.Control); 73 } 74 75 private void Control_Paint(object sender, PaintEventArgs e) 76 { 77 // As each control on the form is repainted, this handler is called. 78 79 Control control = sender as Control; 80 Point location; 81 82 // Determine the location of the control's client area relative to the form's client area. 83 if (control == owner) 84 // The form's client area is already form-relative. 85 location = control.Location; 86 else 87 { 88 // The control may be in a hierarchy, so convert to screen coordinates and then back to form coordinates. 89 location = owner.PointToClient(control.Parent.PointToScreen(control.Location)); 90 91 // If the control has a border shift the location of the control's client area. 92 location += new Size((control.Width - control.ClientSize.Width) / 2, (control.Height - control.ClientSize.Height) / 2); 93 } 94 95 // Translate the location so that we can use form-relative coordinates to draw on the control. 96 if (control != owner) 97 e.Graphics.TranslateTransform(-location.X, -location.Y); 98 99 // Fire a paint event. 100 OnPaint(sender, e); 101 } 102 103 private void OnPaint(object sender, PaintEventArgs e) 104 { 105 // Fire a paint event. 106 // The paint event will be handled in Form1.graphicalOverlay1_Paint(). 107 108 if (Paint != null) 109 Paint(sender, e); 110 } 111 } 112 } 113 114 namespace System.Windows.Forms 115 { 116 using System.Drawing; 117 118 public static class Extensions 119 { 120 public static Rectangle Coordinates(this Control control) 121 { 122 // Extend System.Windows.Forms.Control to have a Coordinates property. 123 // The Coordinates property contains the control's form-relative location. 124 Rectangle coordinates; 125 Form form = (Form)control.TopLevelControl; 126 127 if (control == form) 128 coordinates = form.ClientRectangle; 129 else 130 coordinates = form.RectangleToClient(control.Parent.RectangleToScreen(control.Bounds)); 131 132 return coordinates; 133 } 134 } 135 }
最後的話
如果你喜歡的話,請到 https://gitee.com/kwwwvagaa/net_winform_custom_control 點個星星吧




