<Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinit... ...

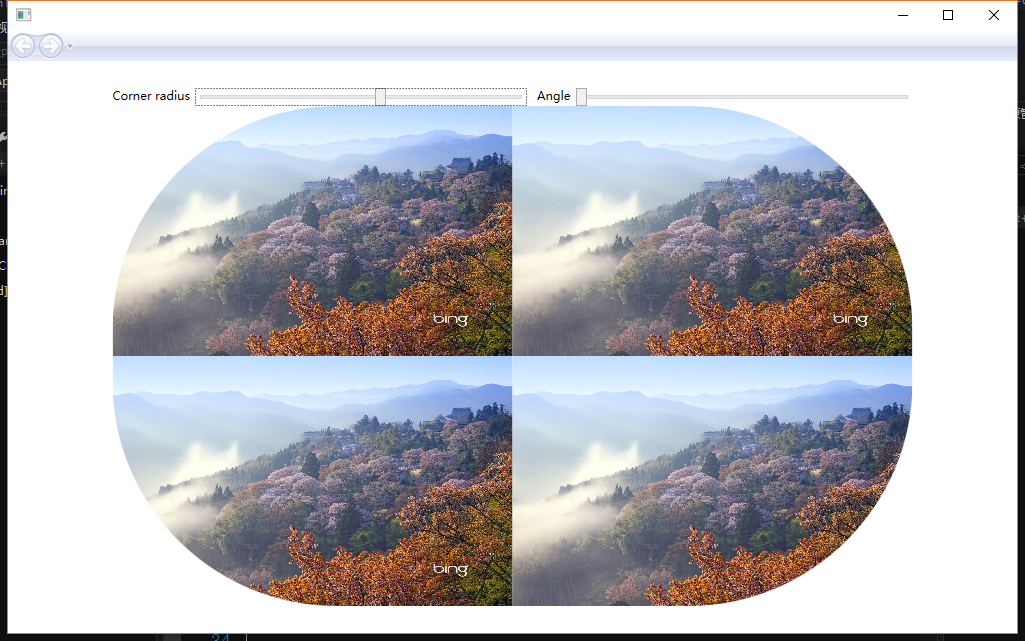
<Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="1"> <Grid RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <!--旋轉--> <RotateTransform Angle="{Binding ElementName=angle, Path=Value}"/> </Grid.RenderTransform> <!--圓角半徑--> <Border Name="mask" CornerRadius="{Binding ElementName=cornerRadius, Path=Value}" Background="White"/> <Grid> <!--參考https://msdn.microsoft.com/zh-cn/library/bb979637(v=vs.95).aspx--> <Grid.OpacityMask> <VisualBrush Visual="{Binding ElementName=mask}"/> </Grid.OpacityMask> <!--這裡可以放任何內容,均可實現圓角--> <Image Source="1104200S231-18.jpg"/> </Grid> </Grid> </Grid> <!--控制按鈕--> <Grid Grid.Row="0" Background="#A0FFFFFF"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Text="Corner radius"/> <Slider Grid.Column="1" Name="cornerRadius" Minimum="0" Maximum="400" Margin="5,0,5,0"/> <TextBlock Grid.Column="2" Text="Angle" Margin="5,0,0,0"/> <Slider Grid.Column="3" Name="angle" Minimum="0" Maximum="360" Margin="5,0,0,0"/> </Grid> </Grid>


