在學習任何開發語言時候,for迴圈是必不可少的一種語法,可能所有開發人員都會使用它。它非常經典,以至於每個開發語言都至少包括一種關於迴圈的語法版本。不過,在JavaScript種包含了三種不同的迴圈語法,讓我們通過本文去瞭解這三種迴圈語法之間有什麼異同。 ...
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處:https://blog.bitsrc.io/3-flavors-of-the-for-loop-in-javascript-and-when-to-use-them-f0fb5501bdf3
在學習任何開發語言時候,for迴圈是必不可少的一種語法,可能所有開發人員都會使用它。它非常經典,以至於每個開發語言都至少包括一種關於迴圈的語法版本。不過,在JavaScript種包含了三種不同的迴圈語法(如果再講究一點,也可以算作是四種)。
它們的使用方式並不完全相同,舉例如下:
l 經典的For迴圈語法
l For….of 及 For…in
l 炫技一點的版本:.forEach
接下來,我想介紹下這三種語法使用時有什麼異同,以及在什麼時間怎樣使用它們才能收穫最棒的結果。好的,讓我們開始吧。
經典的For迴圈
這個語法我們應該都已經非常清楚了,在for迴圈中,你可以在其中定義內部計數器,設置相應中斷條件和靈活的步進策略(通常可以是遞增也可以是遞減)。
語法為:
for([計數器定義];[中斷條件];[步進策略]){ //... TODO }
我敢肯定即便不用我的介紹,之前你也一定寫過類似的語句,例如:
for(let counter = 0; counter < 10; counter++) { console.log(counter) }
讓我們在Chrome里運行一下,得到的結果也符合預期,但for迴圈就僅僅如此了嗎?

你可以認為for迴圈為三個表達式
for( [在迴圈開始時只執行一次的表達式]; [其中每一個邏輯判斷都需吻合的表達式]; [迴圈每一步都被執行的表達式] )
這樣表述的意義在於,你可以使用多個計數器執行for迴圈,或在不影響計數器的情況下在步進表達式中執行每次需要執行的代碼,舉個例子:
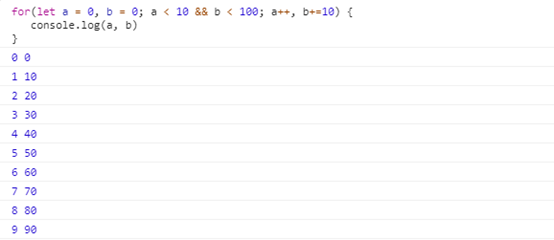
for(let a = 0, b = 0; a < 10 && b < 100; a++, b+=10) { console.log(a, b) }

我們可以再進一步,讓其變的更符合實際應用場景:
for(let a = 0, b = 0; a < 10 && b < 100; console.log("你的計數器現在是:", ++a, b+=2)){}

另外,你甚至可以把中間表達式替換為函數調用,只要你記住,該函數的返回值需要是一個布爾型或可以被轉成布爾值的一個值即可,例如:
function isItDone(a) { console.log("函數被調用!") return a < 10 } for(let a = 0; isItDone(a); a++) { console.log(a) }

那麼,在經典的for迴圈中如何處理非同步代碼呢?如何保證不掉進非同步陷阱里呢?
我為大家介紹一位新朋友:async / await,這將讓我們在處理非同步代碼時變得更容易、可控,例如:
const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
(async () => {
let files = ['file1.json', 'file2.json']
for(let i = 0; i < files.length; i++) {
let fcontent = await read(files[i])
console.log(fcontent)
console.log("-------")
}
})()
For... in 及 For… of
他們看起來非常相似,但它們並不是相同類型的迴圈。
讓我們儘量簡要的解釋它們:
For…in 迴圈遍歷對象的可枚舉屬性,也就是說當你的自定義對象被用作哈希表或字典時,使用For…in 遍歷他們時將變得非常簡單。
但請註意,遍歷順序是按元素順序執行執行的,因此請不要依賴迴圈順序。
let myMap { uno: 1, dos: 2, tres: 3 } for(let key in myMap) { console.log(key, "=", myMap[key]); }
看起來是很簡單的,但請記住,For…in只能遍歷一個實體對象,如果便利一個非實體,例如遍歷一個string,那麼將會發生如下情況:
for(let k in "Hello World!") { console.log(k) }

從結果可以看到,並沒有遍歷出每一個字母,而是遍歷到了每個屬性,正如您看到的,遍歷出的數字並非是沒有用的,因為"Hello World!"[1] 同樣是可以返回相應的字母的。
相反,如果你想遍歷每個字元,則需要使用其他變體:For…of
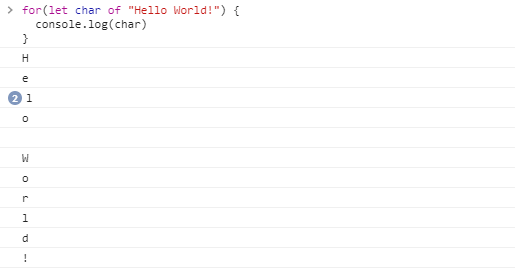
for(let char of "Hello World!") { console.log(char) }

這種迴圈方式看起來對string類型更有效,相同的用例,因為使用了這種語法,就能夠返回元素中相應的值了。所以我們通過上述用例可知,For…of遍歷的內容是對象的值。
通過上述的示例我們可知,他們相互一個遍歷屬性,一個遍歷值,那麼有沒有什麼方法可以既獲得屬性又獲得值呢,答案是有的,使用entries方法,就可以同時獲得屬性和值,如下所示:
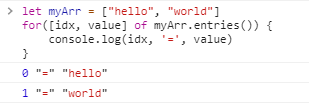
let myArr = ["hello", "world"] for([idx, value] of myArr.entries()) { console.log(idx, '=', value) }

最後,在處理非同步代碼時是怎樣的呢?答案當然是和for迴圈相同了。
const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
(async () => {
let files = ['file2.json', 'file2.json']
for(fname of files) {
let fcontent = await read(fname)
console.log(fcontent)
console.log("-------")
}
for(idx in files) {
let fcontent = await read(files[idx])
console.log(fcontent)
console.log("-------")
}
})()
最後我們再使用簡短的方式來總結下For…in和For…of的區別
For…in——遍歷屬性
For…of——遍歷值
.forEach 迴圈
這可能是我最喜歡的一個,這僅僅是因為我非常喜歡聲明式語法或通過命令式編寫代碼的聲明性方式。
而且,儘管上面的迴圈語法也很好用,並且都有很好的用例,但當我們需要關註數據本身時,forEach很好用。
不管怎樣,先撇開哲學上的爭論不談,.foreach方法是for迴圈的另一個版本,但是這個方法是數組對象的一部分,它的目的是接收一個函數和一個額外的可選參數,以便在執行函數時重新定義該函數的上下文。
對於數組中的每個元素,我們的函數都將被執行,並且它將收到三個參數(是的,就是三個,而不是一個,因為您已經習慣了使用它)。它們分別是:
- 正在處理的當前元素。
- 元素的索引,這已經簡化了我們試圖用for…of迴圈實現的任務
- 正在處理的實際數組。以防萬一你需要做點什麼。
那麼,讓我們看一個簡單的示例:
a = ["hello", "world"] a.forEach ( (elem, idx, arr) => { console.log(elem, "at: ", idx, "inside: ", arr) })

更快更簡單,不是嗎?
但是你可以看到我們如何在函數中很容易地使用所有屬性。下麵是一個您希望在foreach方法上使用第二個可選參數的示例:
class Person { constructor(name) { this.name = name } } function greet(person) { console.log(this.greeting.replace("$", person.name)) } let english = { greeting: "Hello there, $" } let spanish = { greeting: "Hola $, ¿cómo estás?" } let people = [new Person("Fernando"), new Person("Federico"), new Person("Felipe")] people.forEach( greet, english) people.forEach( greet, spanish)
通過重寫被調用函數greet的上下文,我可以在不影響其代碼的情況下更改其行為。
最後,顯示此方法也可以與非同步代碼一起使用,下麵是示例:
const fs = require("fs")
async function read(fname) {
return new Promise( (resolve, reject) => {
fs.readFile(fname, (err, content) => {
if(err) return reject(err)
resolve(content.toString())
})
})
}
let files = ['file1.json', 'file2.json']
files.forEach( async fname => {
let fcontent = await read(fname)
console.log(fcontent)
console.log("-------")
})
結論
這就是我想要分享的關於JavaScript中關於迴圈的全部內容,我希望現在您對它們有了更清晰的理解,並且可以根據這些知識和我們當前的實際需求來選擇您喜歡的迴圈。



