版權申明: 本文原創首發於以下網站,您可以自由轉載,但必須加入完整的版權聲明 博客園MogooStudio: csdn博客MogooStudio: 最後效果 源碼分享 以下步驟詳細內容可能跟源碼中有出入,一切以源碼為準 CocosCreator版本:2.1.2,務必使用大於此版本的引擎運行 源碼地址 ...
版權申明:
本文原創首發於以下網站,您可以自由轉載,但必須加入完整的版權聲明
博客園MogooStudio:https://www.cnblogs.com/MogooStudio/
csdn博客MogooStudio:https://blog.csdn.net/nmjkl001/
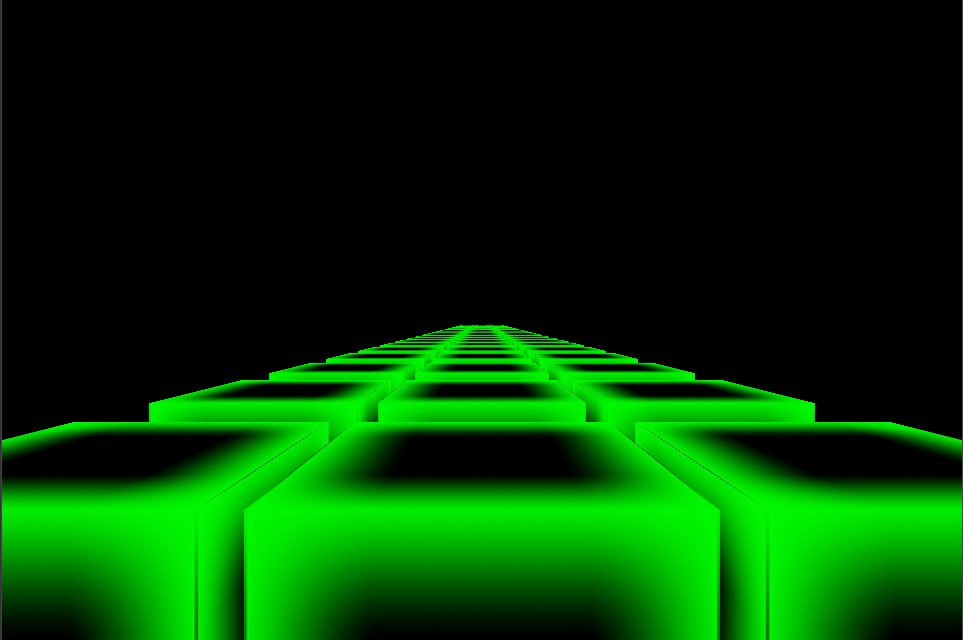
最後效果

源碼分享
- 以下步驟詳細內容可能跟源碼中有出入,一切以源碼為準
- CocosCreator版本:2.1.2,務必使用大於此版本的引擎運行
- 源碼地址: https://github.com/MogooStudio/Runningfloor
簡單步驟
1. 創建工程(略)
2. 材質box
- 創建材質box
- 設置材質box的effect屬性為builtin-unit(內置的無光照)
- 勾選USE_DIFFUSE_TEXTURE(實用漫反射紋理),點擊應用
- 拖動texture紋理到diffuseTexture中

3. 預製件box
- 創建3D節點Box,命名為box
- 創建box.js腳本,腳本內容見源碼
- 拖動box.js腳本到預製件box下
- 拖動材質box到預製件MeshRanderer組件下麵的Materials中
- 拖到prefab文件夾下生成預製件

4. 管理節點mgr
- 創建空節點mgr,設置節點為3D節點

- 設置節點x左右為480,y坐標為300,z坐標為0
5. Canvas節點
- 創建main.js腳本,腳本內容見源碼
- 拖動main.js腳本到Canvas節點下
- 拖動mgr節點到main.js腳本組件相應中
- 拖動box預製件到main.js腳本組件相應中
6. 攝像機
- 設置主攝像機的模式改為3D,z坐標設置為800
- 去掉ortho勾選,設置fov為60
我的聯繫方式:
QQ:2161044579
郵箱:[email protected]
Github:https://github.com/MogooStudio


