1.安裝 less 和 less-loader。 命令: npm install less less-loader --save-dev 2.打開 build/webpack.base.conf.js ,在 module.exports = 的對象的 module.rules 後面 添加一段:{te ...
1.安裝 less 和 less-loader。
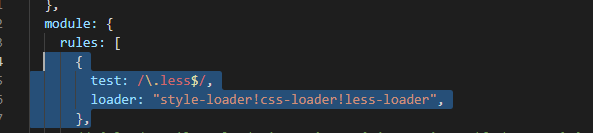
命令: npm install less less-loader --save-dev 2.打開 build/webpack.base.conf.js ,在 module.exports = 的對象的 module.rules 後面 添加一段:{test: /.less$/,loader: "style-loader!css-loader!less-loader" }
3.代碼中的 style 標簽中 加上 lang="less" 屬性即可使用,或者通過@import引入.less文件


