一、寫在前面 說道程式員,你會想到什麼呢?有人認為程式員象徵著高薪,有人認為程式員都是死肥宅,還有人想到的則是996和 ICU。 別人眼中的程式員:飛快的敲擊鍵盤、酷炫的切換屏幕、各種看不懂的字元代碼。 然而現實中的程式員呢?對於很多程式員來說,沒有百度和 Google 解決不了的問題,也沒有 ct ...
一、寫在前面
說道程式員,你會想到什麼呢?有人認為程式員象徵著高薪,有人認為程式員都是死肥宅,還有人想到的則是996和 ICU。

別人眼中的程式員:飛快的敲擊鍵盤、酷炫的切換屏幕、各種看不懂的字元代碼。
然而現實中的程式員呢?對於很多程式員來說,沒有百度和 Google 解決不了的問題,也沒有 ctrl + c 和 ctrl + v 實現不了的功能。

那麼身為一個程式員,要怎麼讓自己看起來更加“專業”呢?答案就是加快自己的打字速度了,敲的代碼可能是錯的,但這個13卻是必須裝的!
然而還是有不少人打字不那麼快的,可能就需要訓練下了,但是既然身為程式員,為何不自己寫一個訓練打字的小工具出來呢?
二、基本思路
使用 PyQT5 開發 GUI,實現顯示句子並讓用戶輸入,然後將輸入的內容和給出的句子進行比對,同時記錄所用的時間,最後將正確率輸出來。為了能夠持續打字輸入,還需要做一個“下一句”的功能。在實現了這兩個基本的功能後,一個簡單的打字訓練小工具就做出來了。
三、界面設計
1.環境配置
PyQT5 的開發環境配置在上一篇博客中已經說過了,因而這裡不再贅述,如果不清楚的可以點這裡查看。
2.界面設計
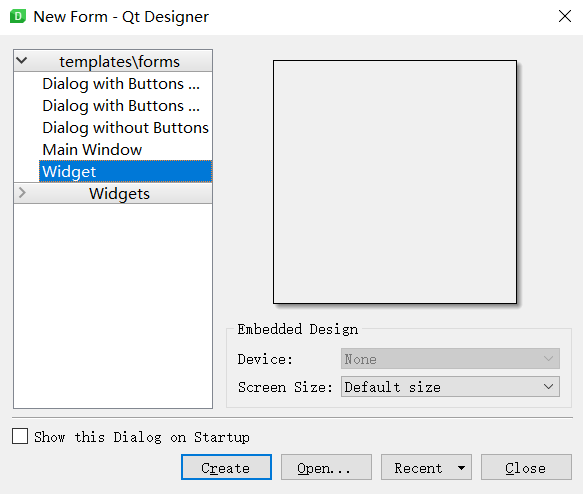
要進行界面設計,得先打開 QtDesigner,然後新建項目,選擇 Widget:

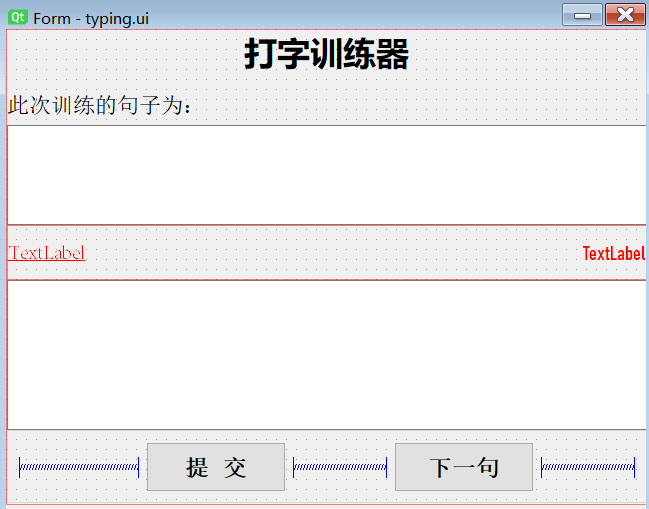
然後就往裡面拖控制項就好了,這還是很方便的,主要用的控制項包括 Label、Text Edit、Push Button等,雙擊控制項之後可以在右側修改控制項的各種屬性。最終設計出的界面如下:

3.生成 Python 代碼
在設計完界面之後,將生成的結果保存下來,會得到一個 .ui 為尾碼的文件。這個文件我們還是無法直接使用的,需要轉變成 Python 代碼才行。此時就需要使用 pyuic5 命令了,不懂的可以點這裡查看我的上篇博客。
四、槽函數
1.槽函數簡介
要進行功能設計,就得先知道槽函數。槽是普通的 C++ 成員函數,槽在 Qt 開發軟體中是一個很重要的概念,在 Qt 里與信號連接的就是槽,我們一般稱之為槽函數。
在使用信號的時候,有四個參數:
1)sender:發出信號的對象;
2)signal:發送對象發出的信號;
3)receiver:接收信號的對象;
4)slot:接收對象在接收到信號之後所需要調用的函數(槽函數)。
2.使用方法
(1)第一種方法
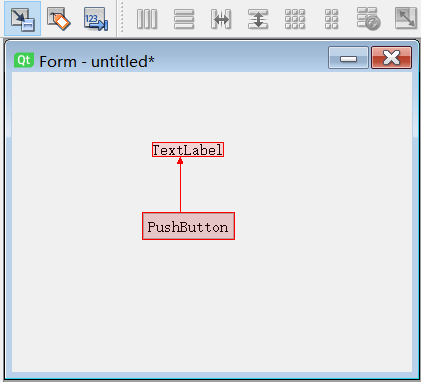
第一步,在 QtDesigner 中點擊 “Edit Signals/Slots”,然後左鍵點擊按鈕後將滑鼠拖到另一個 Label 上:

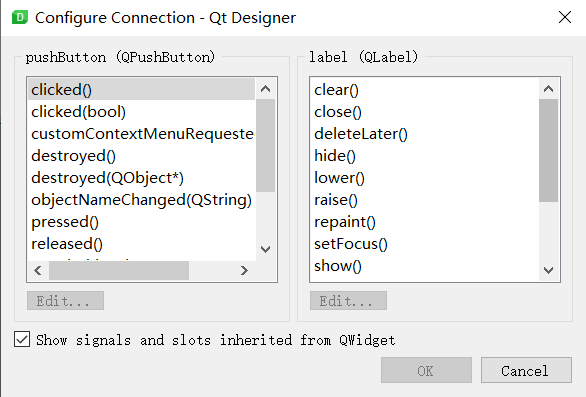
第二步,在彈出的設置框中選擇具體的方法及功能。

這樣做很簡單,但是也有缺陷,問題在於不能自定義方法,只能使用給定的方法。
(2)第二種方法
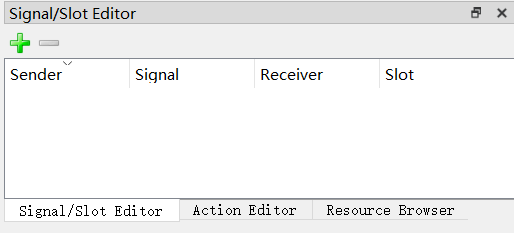
在右下角找到 “Signal/Slot Editor” 並點擊,然後就可以點擊 “+” 創建信號了。

這種方法能夠讓我們自定義了,但是也不算方便,尤其是當你不知道具體要實現什麼方法的時候。
(3)第三種方法
使用 connect() 方法,傳入的參數為一個方法名稱。例如:
btn.clicked.connect(func)
五、功能實現
1.繼承函數
使用 pyuic5 生成 py 文件中定義了一個 Ui_Form 類,其中包含了對各種控制項的定義等,如果我們要增加其他功能,且直接在這個 py 文件中修改的話,那麼之後要更新界面之類的就不會不方便了,所以最好的方法是繼承 Ui_Form 類,然後在繼承類中添加修改。參考代碼如下:
1 import sys 2 from PyQt5 import QtWidgets 3 from typing.ui import Ui_Form 4 5 6 class MyForm(Ui_Form, QtWidgets.QWidget): 7 def __init__(self): 8 super(MyForm, self).__init__() 9 self.setupUi(self) 10 11 12 if __name__ == '__main__': 13 app = QtWidgets.QApplication(sys.argv) 14 my_form = MyForm() 15 my_form.show() 16 sys.exit(app.exec_())
2.隱藏顯示控制項
有時候我們可能會需要將某些控制項隱藏起來,這裡簡單介紹幾種方法。
1)setHidden(bool) 設置控制項是否隱藏;
2)hide() 隱藏控制項;
這兩種隱藏的方法會完全隱藏控制項,即不保留控制項所占的位置。但如果要保留位置的話,可以使用下麵這種方法:
# 將透明度設置為0,達到隱藏且保留位置的目的
op = QtWidgets.QGraphicsOpacityEffect()
op.setOpacity(0)
self.lable.setGraphicsEffect(op)
3.判斷輸入內容
這一功能的實現需要在點擊“提交”按鈕時獲取輸入框中的內容,再和給出的文本進行對比,最後將結果返回顯示出來。
1 def click(self): 2 """ 3 點擊按鈕時調用 4 :return: 5 """ 6 self.get_time() 7 the_input = self.textEdit.toPlainText() 8 # 計算準確率 9 count = 0 10 for i in range(len(the_input)): 11 if the_input[i] == self.text[i]: 12 count += 1 13 accuracy = count / len(self.text) * 100 14 # print(accuracy) 15 self.show_label() 16 # 設置提示信息 17 info = "有點可惜,你的正確率是: %.2f%% " % accuracy if accuracy != 100 else "恭喜你全對了呢!繼續加油哦!" 18 self.info_lable.setText(info)
對於我這種懶人來說,點擊按鈕這種操作都是費力的,所以最好加入一個快捷鍵,這樣就方便多了,可以使用如下方法設置:
# 設置快捷鍵
self.submit_btn.setShortcut('ctrl+e')
六、運行結果
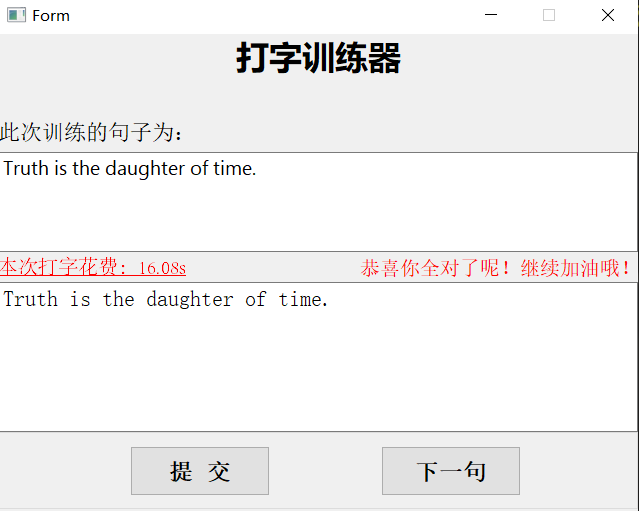
最終運行結果的截圖如下:

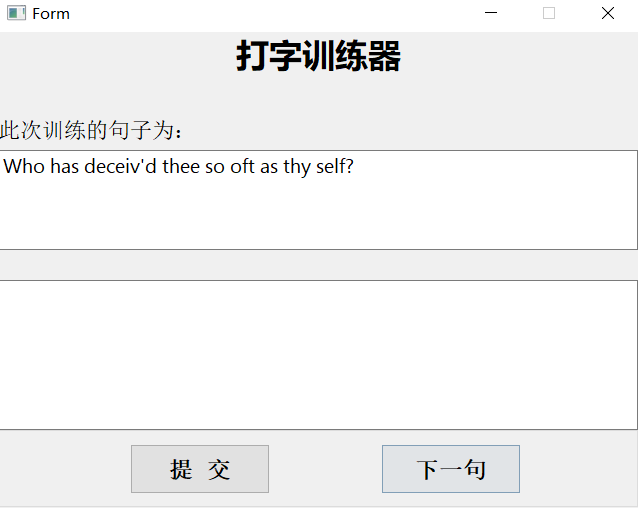
提交之後還可以點擊下一句繼續訓練:

完整代碼已上傳到 GitHub!



