VUE中CSS樣式穿透 1. 問題由來 在做兩款H5的APP項目,前期採用微信官方推薦的weui組件庫。後來因呈現的效果不理想,組件不豐富,最終項目完成後全部升級採用了有贊開發的 組件庫。同時將webpack順利從3升級到4(項目結構 webpack+vue+vuex+vue router+vant ...
VUE中CSS樣式穿透
1. 問題由來
在做兩款H5的APP項目,前期採用微信官方推薦的weui組件庫。後來因呈現的效果不理想,組件不豐富,最終項目完成後全部升級採用了有贊開發的vant組件庫。同時將webpack順利從3升級到4(項目結構 webpack+vue+vuex+vue-router+vant+less)。相信好多做TOB的開發朋友都會選擇順手組件庫。組件庫內置了很多樣式,方便了我們開發者,同時又因高度封裝,有時也會給我們帶來一點點困擾。比如,在使用vant組件庫中的環形進度條時,查看官方文檔,有改變進度條顏色,有改變軌道顏色,也有改變填充顏色。就是沒有改變顯示文字顏色的。湊巧的是,我們的需求就是要改變文字顏色。怎麼辦呢?寫個css不就好了麽。
2. 編寫樣式
為了說明情況,我為本文專門配合了一個測試demo。微信關註公眾號【小院不小】,回覆vuescoped,可獲得。假如您現在也已經初始化好了一個Vue項目,並引入了我們需要的vant組件庫。接下來,我們在components文件夾中新建一個CssScope.vue的單文件組件。基本代碼如下:
// wx:464884492
<template>
<div><van-circle v-model="currentRate" :rate="90" :speed="100" :text="text" /></div>
</template>
<style lang="less" scoped>
</style>
<script>...</script>編譯運行,我們在瀏覽器就會看到一個進度為90%的環形進度條。當然顯示文字90%顯示是黑色,現在我們就來改變它。
最初我們想到,文字顏色color是可以從父級繼承的,所以我們在Style標簽中寫下如下css樣式:
// wx:464884492
<style lang="less" scoped>
.van-circle{color:blue;}
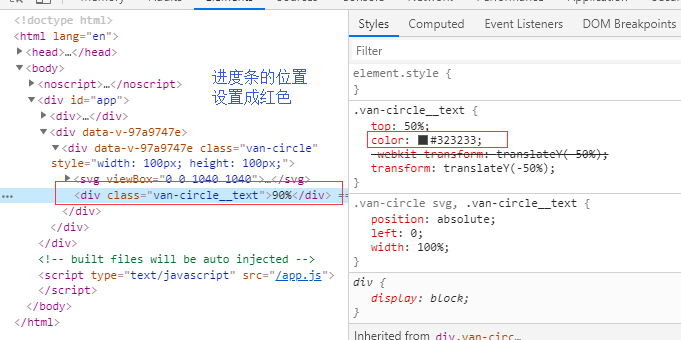
</style>回到瀏覽器,文字顏色沒變。通過Chrome的開者工具,找到我們的圓形進度條。才發現,原來,這個組件內部是一個svg 和 div 標簽組成,svg用於顯示我們圖形,div用於顯示文字。並且在這個div上存在一個class 為 van-circle__text。根據css優先順序,我們剛在父級設置的字體顏色無效。找到原因,那就好辦了。我們需要在Style標簽中定義這個class選擇器,並設置它字體顏色為藍色。於是我們刪除剛寫的樣式,改寫為如下:
// wx:464884492
<style lang="less" scoped>
.van-circle{
.van-circle__text{olor:blue;}
}
</style>這下應該可以了,可回到瀏覽器,效果依舊。黑色,還是黑色。此時,回到chrome,在開發者工具找到我們的元素。仔細的你才發現,顯示文字的標簽和它的父級好像不一樣,少個data-v-xxx的屬性。也許是style的 scoped搞鬼,那我們就去掉。回到瀏覽器,文字顏色居然改變了。歡喜之餘,總感覺哪裡不對?我們得查查這個水鬼scoped
3. Style中的 Scoped神奇效果
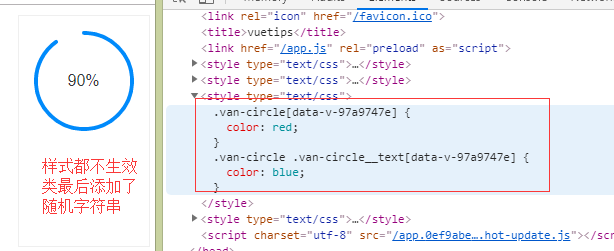
我們的項目採用Less作為CSS 預處理語言。在組件中習慣於使用一個帶有scoped屬性的Style標簽,scoped 屬性的效果,就是在編譯打包後,在當前組件能一眼看到的標簽中統一添加一個隨機的屬性(下圖 data-v-97a9747e)如下圖所示:

編譯的css也會對於加上那個隨機屬性

我們再在回到解決問題的那裡,我們去掉了scoped後,Style標簽裡邊的樣式變成全局的了,這可不是我們想要的結果。不生效的原因,通過以上兩圖,已經一目瞭然。我們得穿透一下。怎麼辦?找文檔?記得在vue-loader中找。
4. 深度作用選擇器
從官方文檔瞭解到,我們所謂的穿透,官方叫做深度選擇器。怎麼用的呢 ?就是在我們想穿透的選擇器前邊添加 >>> 或者 /deep/ 或者 ::v-deep。官方還說>>>可能存在問題,建議用後兩者,我們用的less,就選擇 /deep/ 好了,於是我們加回剛在style中刪除的scoped屬性,並修改為如下代碼:
<style lang="less" scoped>
.van-circle {
/deep/ .van-circle__text {
color: blue;
}
}
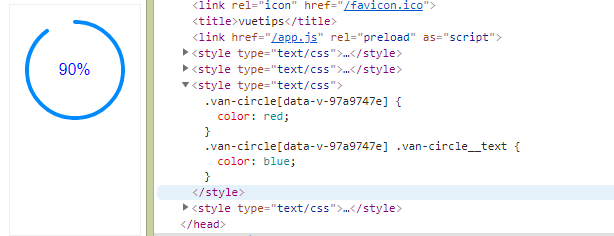
</style>回到瀏覽器,顏色改變,大功告成。不過,我們還是得仔細檢查檢查,再次找到生成的css,如下圖所示:

對,沒毛病,是我們要的結果。
4. 總結
寫代碼,查問題,得找對路徑。用別人的東西,就多看看對應官方文檔。
歡迎感興趣的朋友關註我的微信訂閱號"小院不小",或者點擊下方的二維碼關註。我將多年開發中遇到的難點,以及一些有意思的功能,體會都會一一發佈到我的訂閱號中。需要本文demo可以在公眾號中回覆vuescoped

閑來無事,採用cocos creator開發了一個小游戲,感興趣的朋友一個可以來玩玩




