前戲 到目前為止,我們已經學過了JavaScript的一些簡單的語法。但是這些簡單的語法,並沒有和瀏覽器有任何交互。 也就是我們還不能製作一些我們經常看到的網頁的一些交互,我們需要繼續學習BOM和DOM相關知識。 JavaScript分為 ECMAScript,DOM,BOM。 BOM(Browse ...
前戲
到目前為止,我們已經學過了JavaScript的一些簡單的語法。但是這些簡單的語法,並沒有和瀏覽器有任何交互。
也就是我們還不能製作一些我們經常看到的網頁的一些交互,我們需要繼續學習BOM和DOM相關知識。
JavaScript分為 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指瀏覽器對象模型,它使 JavaScript 有能力與瀏覽器進行“對話”。
DOM (Document Object Model)是指文檔對象模型,通過它,可以訪問HTML文檔的所有元素。
Window對象是客戶端JavaScript最高層對象之一,由於window對象是其它大部分對象的共同祖先,在調用window對象的方法和屬性時,可以省略window對象的引用。例如:window.document.write()可以簡寫成:document.write()。
BOM
window對象

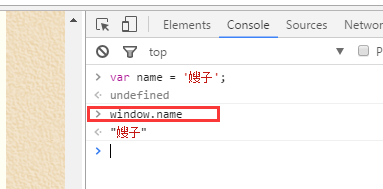
看上面的例子你會發現,name直接封裝到了window對象上,瞭解一下就可以了。
所有瀏覽器都支持 window 對象。它表示瀏覽器視窗。
**如果文檔包含框架(frame 或 iframe 標簽),瀏覽器會為 HTML 文檔創建一個 window 對象,併為每個框架創建一個額外的 window 對象(瞭解)。*
**沒有應用於 window 對象的公開標準,不過所有瀏覽器都支持該對象(瞭解)。*
所有 JavaScript 全局對象、函數以及變數均自動成為 window 對象的成員。
全局變數是 window 對象的屬性。全局函數是 window 對象的方法。
接下來要講的HTML DOM 的 document 也是 window 對象的屬性之一。
一些常用的Window方法:(在瀏覽器調試器的console裡面輸入下麵這些屬性或者方法,就能看到對應的效果)
- window.innerHeight - 瀏覽器視窗的內部高度
- window.innerWidth - 瀏覽器視窗的內部寬度
- window.open() - 打開新視窗
- window.close() - 關閉當前視窗 (只能關閉用js的window.open()打開的頁面,瞭解一下就行了)
window的子對象
navigator對象(瞭解即可)
瀏覽器對象,通過這個對象可以判定用戶所使用的瀏覽器,包含了瀏覽器相關信息。
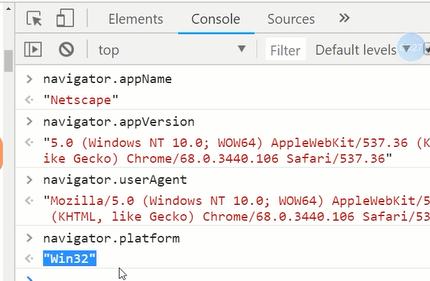
navigator.appName // Web瀏覽器全稱
navigator.appVersion // Web瀏覽器廠商和版本的詳細字元串
navigator.userAgent // 客戶端絕大部分信息
navigator.platform // 瀏覽器運行所在的操作系統看示例:

screen對象(瞭解即可)
屏幕對象,不常用。
一些屬性:
- screen.availWidth - 可用的屏幕寬度
- screen.availHeight - 可用的屏幕高度
history對象(瞭解即可)
window.history 對象包含瀏覽器的歷史。
瀏覽歷史對象,包含了用戶對當前頁面的瀏覽歷史,但我們無法查看具體的地址,可以簡單的用來前進或後退一個頁面。
history.forward() // 前進一頁,其實也是window的屬性,window.history.forward()
history.back() // 後退一頁 
location對象
window.location 對象用於獲得當前頁面的地址 (URL),並把瀏覽器重定向到新的頁面。
常用屬性和方法:
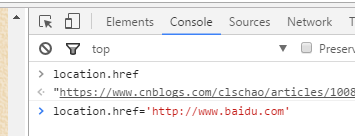
location.href 獲取URL
location.href="URL" // 跳轉到指定頁面
location.reload() 重新載入頁面,就是刷新一下頁面 
上面的內容需要大家記住的是:
1.window對象
2.window的子對象:location的那幾個屬性和方法
3.其他的作為瞭解
我們下麵來學些比較有意思有用的內容:
彈出框
可以在 JavaScript 中創建三種消息框:警告框、確認框、提示框。
警告框
警告框經常用於確保用戶可以得到某些信息。
當警告框出現後,用戶需要點擊確定按鈕才能繼續進行操作。
語法:
alert("你看到了嗎?"); 
確認框(瞭解即可)
確認框用於使用戶可以驗證或者接受某些信息。
當確認框出現後,用戶需要點擊確定或者取消按鈕才能繼續進行操作。
如果用戶點擊確認,那麼返回值為 true。如果用戶點擊取消,那麼返回值為 false。
語法:
confirm("你確定嗎?") 

我們可以根據返回的true和false來判斷一下,然後根據這個值來使用location去跳轉對應的網站。
提示框(瞭解即可)
提示框經常用於提示用戶在進入頁面前輸入某個值。
當提示框出現後,用戶需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱。
如果用戶點擊確認,那麼返回值為輸入的值。如果用戶點擊取消,那麼返回值為預設值,就是第二個參數,如果沒有預設值那麼返回null。
語法:
prompt("請在下方輸入","你的答案")
可以通過用戶輸入的內容來判斷我們怎麼去進行後面的操作
除了那個警告框(用的也不都),其他的都很少用,比較醜陋,瞭解一下就行
計時相關(比較重要)
通過使用 JavaScript,我們可以在一定時間間隔之後來執行代碼,而不是在函數被調用後立即執行。我們稱之為計時事件。
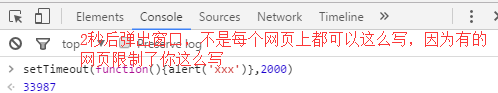
setTimeout() 一段時間後做一些事情
語法:
var t=setTimeout("JS語句",毫秒) 第一個參數js語句多數是寫一個函數,不然一般的js語句到這裡就直接執行了,先用函數封裝一下,返回值t其實就是一個id值(瀏覽器給你自動分配的)setTimeout() 方法會返回某個值。在上面的語句中,值被儲存在名為 t 的變數中。假如你希望取消這個 setTimeout(),你可以使用這個變數名來指定它。
setTimeout() 的第一個參數是含有 JavaScript 語句的字元串。這個語句可能諸如 "alert('5 seconds!')",或者對函數的調用,諸如 alertMsg()"。
第二個參數指示從當前起多少毫秒後執行第一個參數(1000 毫秒等於一秒)。

clearTimeout()
語法:
clearTimeout(setTimeout_variable)舉個例子:
// 在指定時間之後執行一次相應函數
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout設置
clearTimeout(timer);setInterval() 每隔一段時間做一些事情
setInterval() 方法可按照指定的周期(以毫秒計)來調用函數或計算表達式。
setInterval() 方法會不停地調用函數,直到 clearInterval() 被調用或視窗被關閉。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的參數。
語法:
setInterval("JS語句",時間間隔)返回值
一個可以傳遞給 Window.clearInterval() 從而取消對 code 的周期性執行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 設置的 timeout。
clearInterval() 方法的參數必須是由 setInterval() 返回的 ID 值。
語法:
clearInterval(setinterval返回的ID值)舉個例子:
// 每隔一段時間就執行一次相應函數
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval設置
clearInterval(timer);
DOM
DOM(Document Object Model)是一套對文檔的內容進行抽象和概念化的方法。
當網頁被載入時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。
HTML DOM 模型被構造為對象的樹。
HTML DOM 樹

DOM標準規定HTML文檔中的每個成分都是一個節點(node):
- 文檔節點(document對象):代表整個文檔
- 元素節點(element 對象):代表一個元素(標簽)
- 文本節點(text對象):代表元素(標簽)中的文本
- 屬性節點(attribute對象):代表一個屬性,元素(標簽)才有屬性
- 註釋是註釋節點(comment對象)
JavaScript 可以通過DOM創建動態的 HTML:
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應(滑鼠點擊事件,滑鼠移動事件等)
查找標簽(和css一樣,你想操作某個標簽需要先找到它)
直接查找
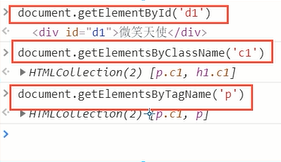
document.getElementById 根據ID獲取一個標簽
document.getElementsByClassName 根據class屬性獲取(可以獲取多個元素,所以返回的是一個數組)
document.getElementsByTagName 根據標簽名獲取標簽合集例子:

間接查找
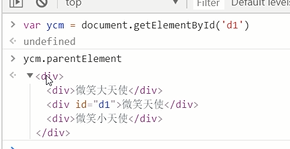
parentElement 父節點標簽元素
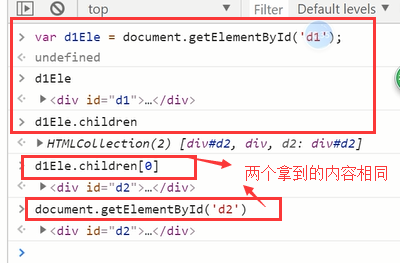
children 所有子標簽
firstElementChild 第一個子標簽元素
lastElementChild 最後一個子標簽元素
nextElementSibling 下一個兄弟標簽元素
previousElementSibling 上一個兄弟標簽元素 
如果查找出來的內容是個數組,那麼就可以通過索引來取對應的標簽對象

上面說的這些查找標簽的方法,以後我們很少用,等學了JQuery,會有很好用、更全的查找標簽的功能,上面這些大家簡單練習一下,有個瞭解就行了。
節點操作
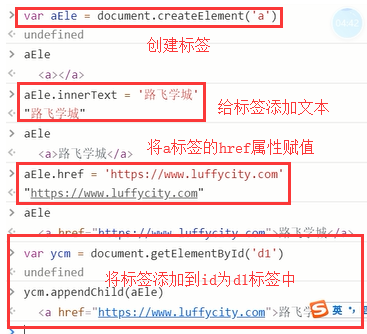
創建節點(就是創建標簽)
語法:
createElement(標簽名)
示例:
var divEle = document.createElement("div"); 

添加節點
語法:
追加一個子節點(作為最後的子節點)
somenode.appendChild(newnode);
把增加的節點放到某個節點的前邊。
somenode.insertBefore(newnode,某個節點);
示例:
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle); 
刪除節點
語法:
獲得要刪除的元素,通過父元素調用該方法刪除。
somenode.removeChild(要刪除的節點)
替換節點
語法:
somenode.replaceChild(newnode, 某個節點);
somenode是父級標簽,然後找到這個父標簽裡面的要被替換的子標簽,然後用新的標簽將該子標簽替換掉
屬性節點
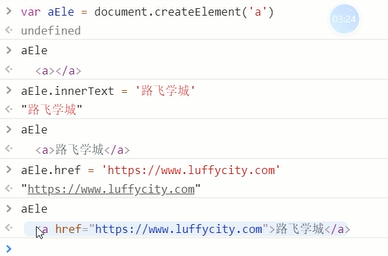
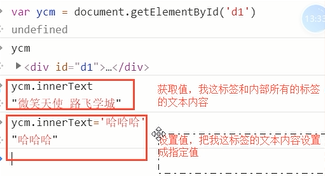
獲取文本節點的值:
var divEle = document.getElementById("d1")
divEle.innerText #輸入這個指令,一執行就能獲取該標簽和內部所有標簽的文本內容
divEle.innerHTML #獲取的是該標簽內的所有內容,包括文本和標簽


設置文本節點的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>" #能識別成一個p標簽
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") #比較規範的寫法
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自帶的屬性還可以直接.屬性名來獲取和設置,如果是你自定義的屬性,是不能通過.來獲取屬性值的
imgEle.src
imgEle.src="..."
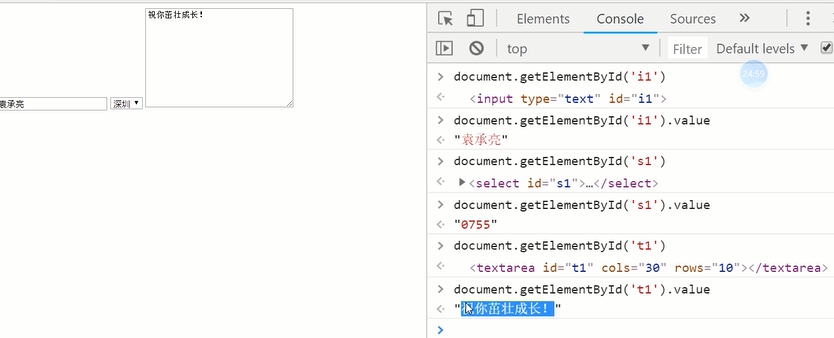
獲取值操作
語法:
elementNode.value
適用於以下標簽,用戶輸入或者選擇類型的標簽:
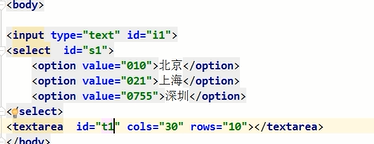
1.input
2.select
3.textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
例如:頁面上有下麵三個標簽



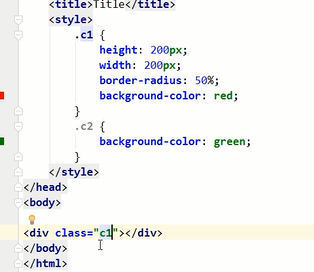
class的操作
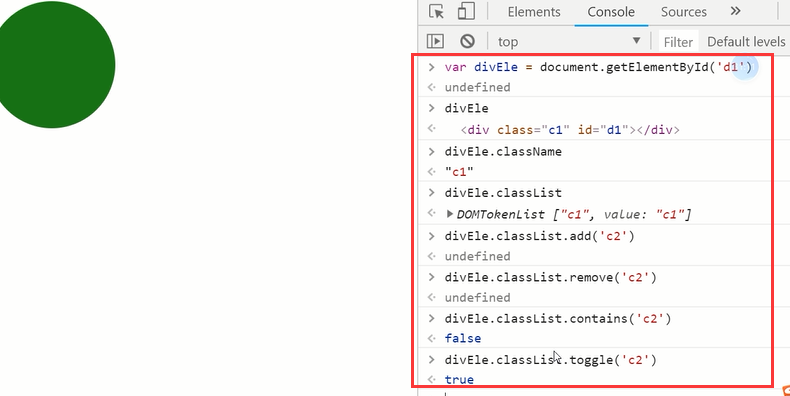
className 獲取所有樣式類名(字元串)首先獲取標簽對象
標簽對象.classList.remove(cls) 刪除指定類
classList.add(cls) 添加類classList.contains(cls) 存在返回true,否則返回falseclassList.toggle(cls) 存在就刪除,否則添加,toggle的意思是切換,有了就給你刪除,如果沒有就給你加一個
例如:我想將c2的類加到class裡面去


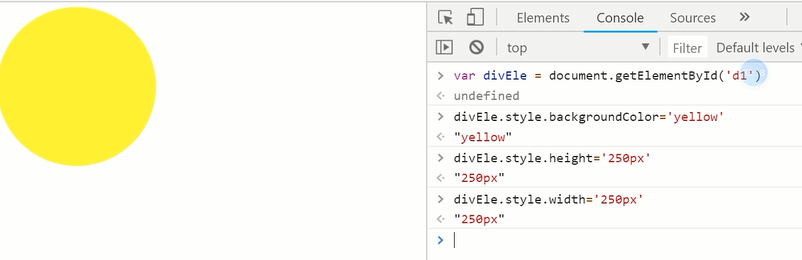
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS屬性的規律:
1.對於沒有中橫線的CSS屬性一般直接使用style.屬性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.對含有中橫線的CSS屬性,將中橫線後面的第一個字母換成大寫即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily

我們上面所說的這些修改樣式的方法,是不是應該應用在用戶的某些操作上啊,如果你用戶點擊了某個內容,讓它變變顏色之類的,給用戶一些好看的效果或者指示的效果啊,所以這就要和我們下麵要學的事件結合起來要做的事情,通過事件+上面的樣式修改來實現。
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件觸發瀏覽器中的動作(action),比如當用戶點擊某個 HTML 元素時啟動一段 JavaScript。下麵是一個屬性列表,這些屬性可插入 HTML 標簽來定義事件動作。
常用事件(就先講一下onfocus,onblur,onclick,onchange吧,其他的回頭再說~~)
onclick 當用戶點擊某個對象時調用的事件句柄。
ondblclick 當用戶雙擊某個對象時調用的事件句柄。
onfocus 元素獲得焦點。 // 練習:輸入框
onblur 元素失去焦點。 應用場景:用於表單驗證,用戶離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證.
onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(select聯動)
onkeydown 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交.
onkeypress 某個鍵盤按鍵被按下並鬆開。
onkeyup 某個鍵盤按鍵被鬆開。
onload 一張頁面或一幅圖像完成載入。
onmousedown 滑鼠按鈕被按下。
onmousemove 滑鼠被移動。
onmouseout 滑鼠從某元素移開。
onmouseover 滑鼠移到某元素之上。
onselect 在文本框中的文本被選中時發生。
onsubmit 確認按鈕被點擊,使用的對象是form。
綁定方式:
方式一:(已經不常用了,多數用方式二了)
<div id="d1" onclick="changeColor(this);">點我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
註意:
this是實參,表示觸發事件的當前元素。
函數定義過程中的ths為形參。
方式二:
<div id="d2">點我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () { //console.log(this)
this.innerText="呵呵"; #哪個標簽觸發的這個事件,this就指向誰
}
</script>
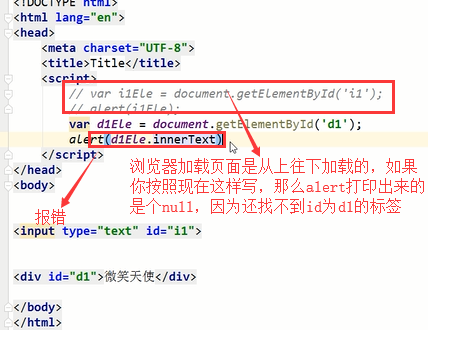
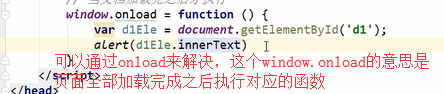
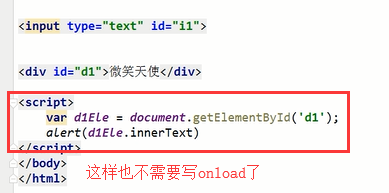
註意一個問題:



還有一種解決辦法就是將script標簽寫到body標簽最下麵

結合計時器的事件示例,input框裡面動態顯示時間:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定時器</title>
<script> //當js代碼中有找標簽的操作的時候,別忘了頁面載入的時候的順序,以防出現找不到標簽的情況出現,我們可以將這個script標簽放到body標簽最下麵,或者用window.onload,這裡我沒有放,你們練習的時候放到下麵去
var intervalId; //用來保存定時器對象,因為開始定時器是一個函數,結束定時器是一個函數,兩個函數都是操作的一個定時器,讓他們互相能夠操作這個定時器,就需要一個全局變數來接受一下這個對象
//把當前事件放到id為i1的input標簽裡面
function f() {
var timeStr = (new Date()).toLocaleString(); // 1.拿到當前事件
var inputEle = document.getElementById("i1");// 2.獲取input標簽對象
inputEle.value = timeStr; //3.將事件賦值給input標簽的value屬性
}
//開始定時任務
function start() {
f();
if (intervalId === undefined) { //如果不加這個判斷條件,你每次點擊開始按鈕,就創建一個定時器,每點一次就創建一個定時器,點的次數多了就會在頁面上生成好多個定時器,並且點擊停止按鈕的時候,只能停止最後一個定時器,這樣不好,也不對,所以加一個判斷
intervalId = setInterval(f, 1000);
}
} //結束定時任務
function end() {
clearInterval(intervalId); // 清除對應的那個定時器
intervalId = undefined;
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="開始" id="start" onclick="start();">
<input type="button" value="結束" id="end" onclick="end();">
</body>
</html>
事件示例:
搜索框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="請輸入關鍵字" onblur="blur()" onfocus="focus()">
<script>
function focus(){ //如果在標簽中寫的blur()等方法,沒有傳入this參數,那麼我們就需要自己來獲取一下這個標簽,例如下麵的getElementById('d1')
var inputEle=document.getElementById("d1");
if (inputEle.value==="請輸入關鍵字"){
inputEle.value=""; //inputEle.setAttribute('value','')
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="請輸入關鍵字";
}
}
</script>
</body>
</html>
select聯動:選擇省份,自動列出所有的城市,例如:選擇河北省就顯示河北省所有的市
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select聯動</title>
</head>
<body>
<select id="province">
<option>請選擇省:</option>
</select>
<select id="city">
<option>請選擇市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯鄲"], "北京": ["朝陽區", "海澱區"], "山東": ["威海市", "煙臺市"]};
var p = document.getElementById("province");
var c = document.getElementById("city");
//頁面一刷新就將所有的省份都添加到select標簽中
for (var i in data) {
var optionP = document.createElement("option"); //創建option標簽
optionP.innerHTML = i; //將省份的數據添加到option標簽中
p.appendChild(optionP);//將option標簽添加到select標簽中
} //只要select中選擇的值發生變化的時候,就可以觸發一個onchange事件,那麼我們就可以通過這個事件來完成select標簽聯動
p.onchange = function () { //1.獲取省的值
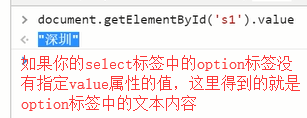
var pro = (this.options[this.selectedIndex]).innerHTML;//this.selectedIndex是當前選擇的option標簽的索引位置,this.options是獲取所有的option標簽,通過索引拿到當前選擇的option標簽對象,然後.innerHTML獲取對象中的內容,也就是省份
//還可以這樣獲取省:var pro = this.value; var citys = data[pro]; //2. 通過上面獲得的省份去data裡面取出該省對應的所有的市
// 3. 清空option
c.innerHTML = ""; //清空顯示市的那個select標簽裡面的內容
//4.迴圈所有的市,然後添加到顯示市的那個select標簽中
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
window.onload
當我們給頁面上的元素綁定事件的時候,必須等到文檔載入完畢。因為我們無法給一個不存在的元素綁定事件。
window.onload事件在文件載入過程結束的時候觸發。此時,文檔中的所有對象都位於DOM中,並且所有圖像,腳本,鏈接和子框架都已完成載入。
註意:.onload()函數存在覆蓋現象。



