Node.js是一個Javascript運行環境(runtime environment),發佈於2009年5月,由Ryan Dahl開發,實質是對Chrome V8引擎進行了封裝。本文詳細介紹了Node.js的安裝和使用。 一、Node.js介紹 Node.js 不是一個 JavaScript 框 ...
Node.js是一個Javascript運行環境(runtime environment),發佈於2009年5月,由Ryan Dahl開發,實質是對Chrome V8引擎進行了封裝。本文詳細介紹了Node.js的安裝和使用。
一、Node.js介紹
Node.js 不是一個 JavaScript 框架,不同於CakePHP、Django、Rails。Node.js 更不是瀏覽器端的庫,不能與 jQuery、ExtJS 相提並論。Node.js 是一個讓 JavaScript 運行在服務端的開發平臺,它讓 JavaScript 成為與PHP、Python、Perl、Ruby等服務端語言平起平坐的腳本語言。
二、Node.js安裝
windows環境安裝Node.js
在瀏覽器地址欄輸入https://nodejs.org/en/, 進入Node.js官網後,點擊下載左邊的穩定版本,如下圖所示:

下載完成之後,開始安裝,點擊Next:

Next

如果不需要修改安裝路徑,Next

Next

Install

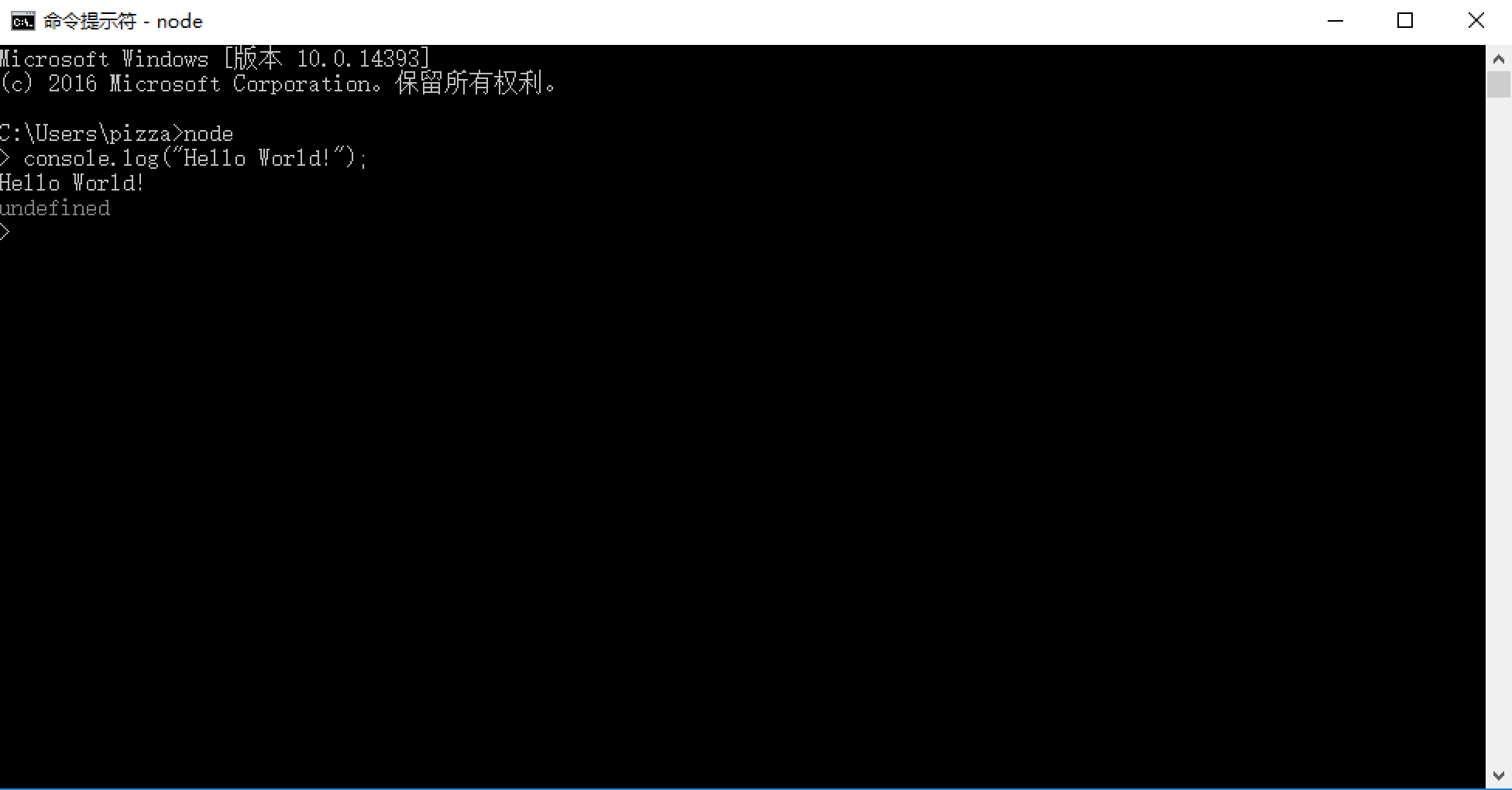
打開命令行工具,開始->運行->cmd->回車, 輸入node,如果提示如下,則安裝成功,否則需要手動配置環境變數,或者重新安裝,安裝成功後,我們可以進行JavaScript語言測試:

Mac環境安裝Node.js
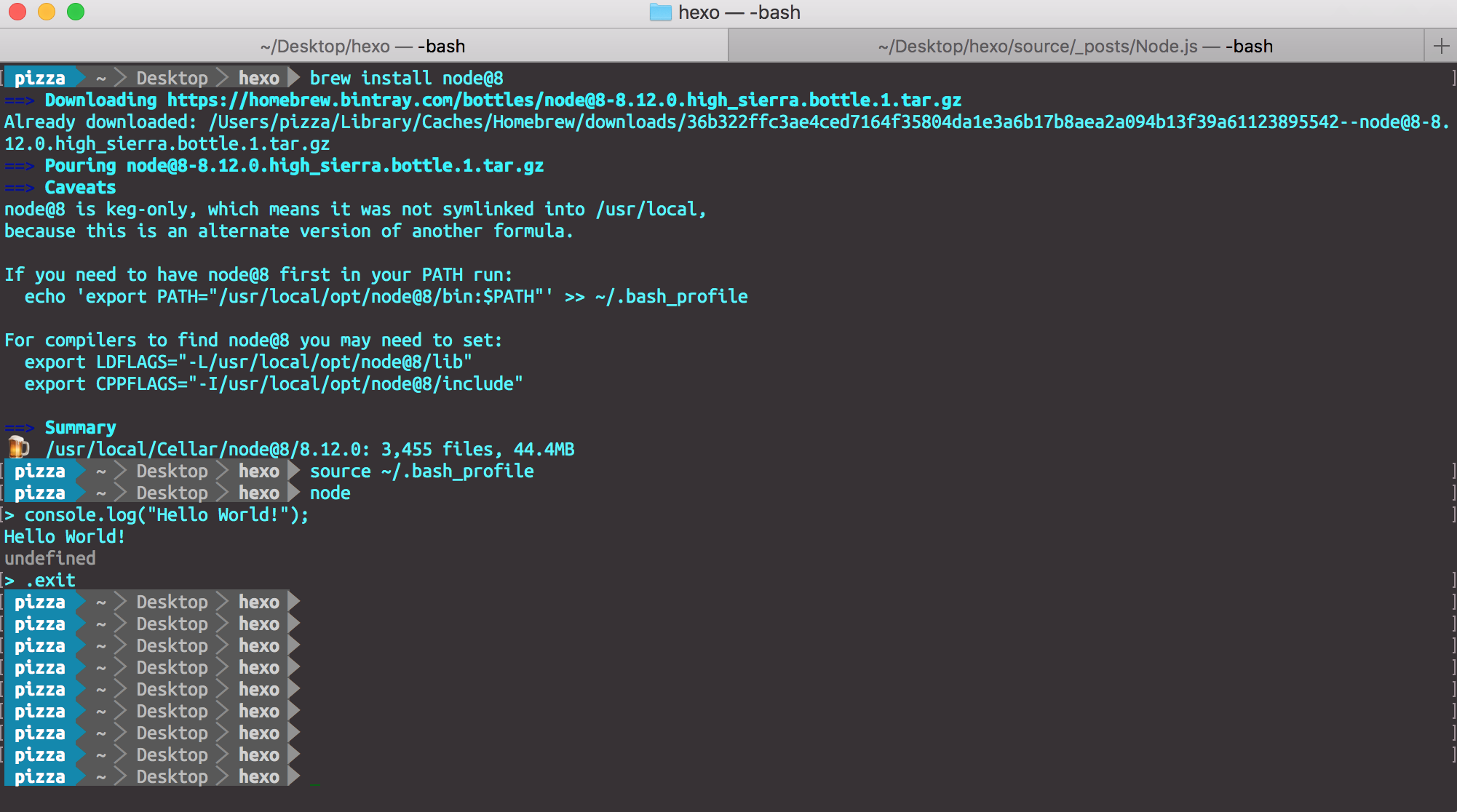
直接使用brew包管理器進行安裝,並根據提示添加環境變數,然後輸入node進行測試:

以上就是Node.js分別在Windows和Mac環境下的安裝介紹。
三、npm
任何一門電腦語言都包含了豐富的第三方庫,npm就是JavaScript這門語言的第三方庫管理工具,本文詳細介紹了JavaScript的包管理工具,npm。
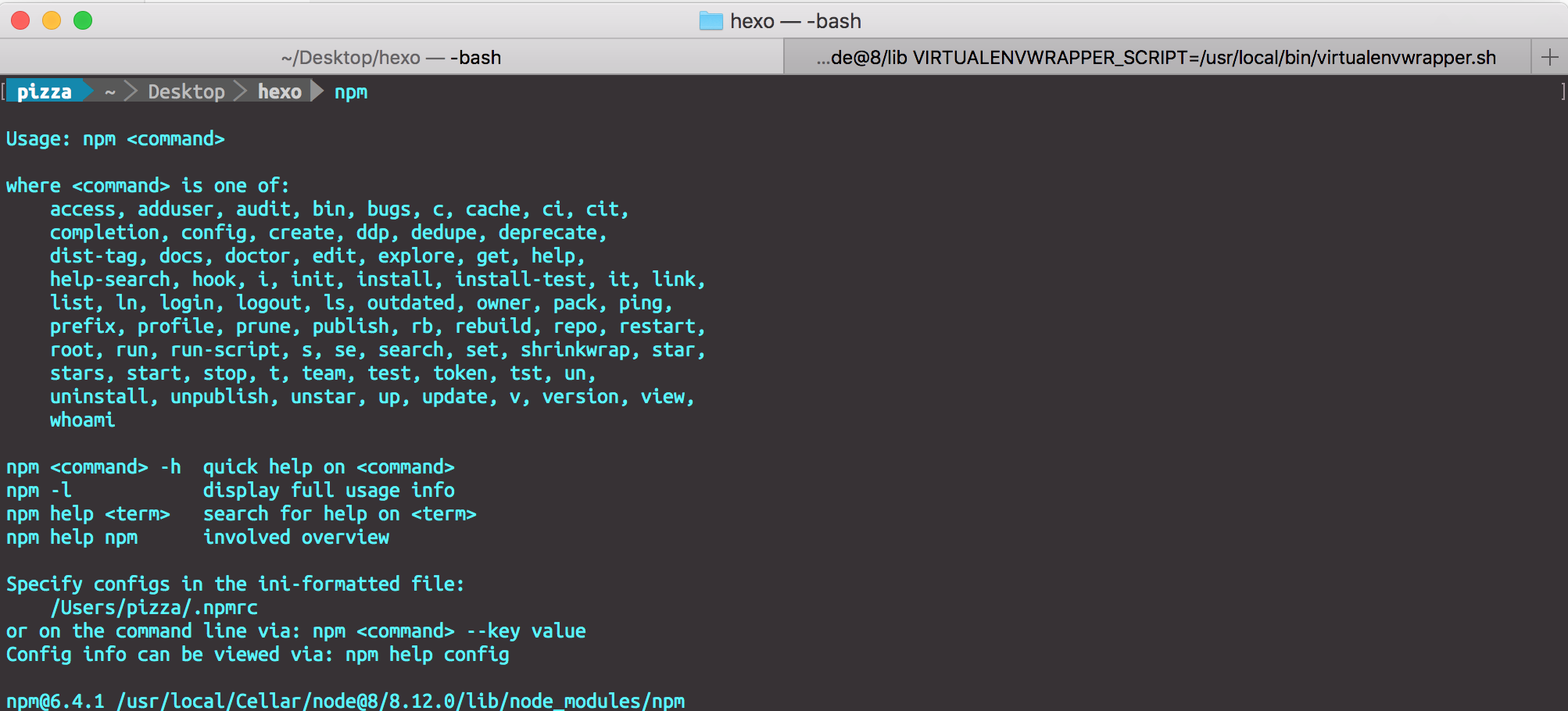
在電腦中安裝好Node.js之後,預設已經安裝好了npm包管理工具,我們可以輸入npm命令進行測試:

使用npm包管理工具安裝第三方庫
安裝好npm包管理工具之後,我們來介紹兩種安裝npm包的方式:全局安裝和局部安裝
全局安裝
如果你想將該第三方庫作為一個命令行工具,並且任何項目都可用,那麼你應該將其安裝到全局。使用這種安裝方式,可以讓你在任何目錄下使用這個包,安裝全局包的方式如下:
npm install -g <package>全局方式安裝的npm包,全局可用。
本地安裝方式一
npm init
npm install [email protected]以上方式安裝的npm包,只在當前目錄下可用,該方式安裝的包:
- 會把包安裝到node_modules目錄中
- 不會新增並修改package.json
- 運行npm install不會自動安裝該包本地安裝方式二
npm init
npm install [email protected] --save本地–save方式安裝的npm包,只在當前目錄下可用,該方式安裝的包:
- 會把包安裝到node_modules目錄中
- 會在package.json的dependencies屬性下添加包
- 運行npm install命令時,會自動安裝包到node_modules目錄中本地安裝方式三
npm init
npm install [email protected] --save-dev採用上述第三種方式安裝的npm包,只在當前目錄下可用,該方式安裝的包:
- 會把包安裝到node_modules目錄中
- 會在package.json的Devdependencies屬性下添加包
- 運行npm install命令時,不會自動安裝包到node_modules目錄中卸載全局包
`npm uninstall <package> -g`卸載本地
npm uninstall <package> -S, --save: Package will be removed from your dependencies.
npm uninstall <package> -D, --save-dev: Package will be removed from your devDependencies.通過npm安裝JavaScript第三方庫時,訪問的是國外的站點,訪問速度會比較慢,此時我們可以使用國內的鏡像站,cnpm,詳細的使用方式請參考http://npm.taobao.org/。
安裝cnpm後,使用方式如下:
cnpm install vue以上就是npm包的安裝和卸載介紹。
但是,當我們需要維護多個獨立的項目環境時, 比如項目一需要Vue2.5.10支持,而項目二需要最新的Vue2.5.17,我們應該分別為項目一和項目二創建獨立的、與外界隔離的第三方庫環境。而不是在當前目錄下使用本地或者全局方式安裝npm包。
我們應該創建一個文件夾,並將該文件夾初始化為npm包環境,使用方式如下:
mkdir myproject
cd myproject
npm init使用npm init初始化項目環境的時候,會出現如下提示:
Press ^C at any time to quit.
package name: (myproject)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/pizza/Downloads/myproject/package.json:
{
"name": "myproject",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)按需填入上述信息,最後輸入yes,項目環境初始化完畢。如果使用預設信息,可以直接使用npm init -y進行初始化。
上面的信息依次是:
name 項目名稱
version 項目的版本號
description 項目的描述信息
entry point 項目的入口文件
test command 項目啟動時腳本命令
git repository 如果你有 Git 地址,可以將這個項目放到你的 Git 倉庫里
keywords 關鍵詞
author 作者
license 項目要發行的時候需要的證書查看特定package的信息
npm ls <package>更新package
npm update <package>搜索package
`npm search <package>`package.json詳解
隨著項目的不斷豐富,package.json文件也會跟隨著不斷的複雜,接下來,介紹幾個在上述沒有的條目:
"private": true,
"dependencies": {
"antd": "^2.11.1",
"classnames": "^2.2.5"
},
"devDependencies": {
"axios": "^0.15.3",
"babel-eslint": "^6.1.2"
},
"bin": {
"dk-cli": "./bin/dk-cli.js"
},
"scripts": {
"start": "node index.js"
},
"engines": {
"node": ">=6.9.0",
"npm": ">=3.10.10"
}
"publishConfig": {
"registry": "http://gongsineibu/nexus/repository/npm-hosted/"
}private可選欄位,布爾值。如果 private 為 true,npm 會拒絕發佈。這可以防止私有 repositories 不小心被髮布出去;dependencies與devDependencies在開發階段,我們需要對開發的模塊進行單元測試,這時在開發環境 devDependencies 下就要安裝單元測試模塊 Mocha。
在生產環境 dependencies,用戶直接使用項目,此時項目的開發已全部完成。這時就不需要單元測試模塊了,再加上只會影響性能。
- dependencies 指定了項目生產環境時所依賴的模塊,
- devDependencies 制定了項目開發環境時所依賴的模塊。
scripts該欄位指定了運行腳本命令的npm命令行縮寫,比如start指定了運行npm run start時,所要執行的命令。下麵的設置指定了npm run dev、npm run bulid、npm run unit、npm run test、npm run lint時,所要執行的命令;
"scripts": { "dev": "node build/dev-server.js", "build": "node build/build.js", "unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run", "test": "npm run unit", "lint": "eslint --ext .js,.vue src test/unit/specs" }engines欄位指定依賴的node版本publishConfig當我們開發完自己的項目想要將它發佈到 Npm 倉庫就需要使用這個屬性。預設情況下我們是往 Npm 公共倉庫中發佈包,預設地址是:
https://www.npmjs.com/,此時在package.json文件中可以不加這個屬性。但是如果公司內部搭建了 Npm 私有倉庫,此時發佈包就不是往
https://www.npmjs.com/這個地址上發佈了,而是公司內部提供的地址,如:http://gongsineibu/nexus/repository/npm-hosted/。此時配置如下:"publishConfig": { "registry": "http://gongsineibu/nexus/repository/npm-hosted/" }publicConfig欄位決定了我們的包發佈到哪裡。
關於npm的介紹到這裡就結束



