一、安裝node nodejs下載地址:https://nodejs.org/ nodejs自帶npm模塊管理器,安裝完成之後打開dos命令視窗輸入 node -v就能查看nodejs是否安裝成成功 由於npm安裝module太慢,建議使用淘寶鏡像:npm install cnpm -g --reg ...
一、安裝node
nodejs下載地址:https://nodejs.org/
nodejs自帶npm模塊管理器,安裝完成之後打開dos命令視窗輸入 node -v就能查看nodejs是否安裝成成功
由於npm安裝module太慢,建議使用淘寶鏡像:npm install cnpm -g --registry=https://registry.npm.taobao.org
安裝完成,查看cnpm -v
二、安裝gulp
1,gulp安裝分為全局安裝和局部安裝
首先進行全局安裝:npm install gulp -g
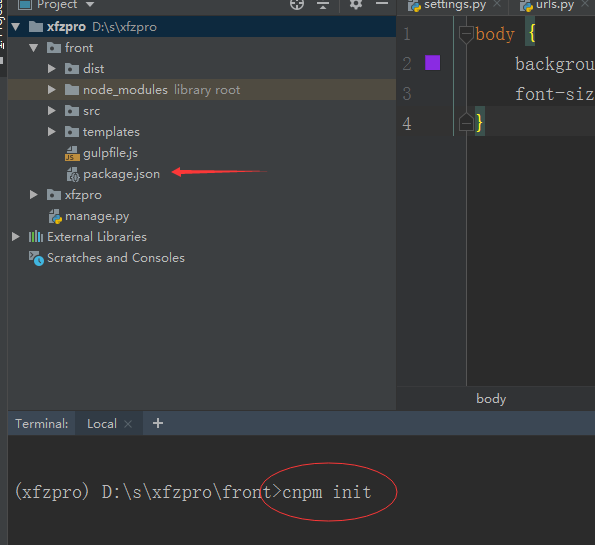
2,新建項目目錄,並且進入到該項目,初始化該項目
cnpm init

執行命令後,可以一路回車,初始化後,會生成package.json文件
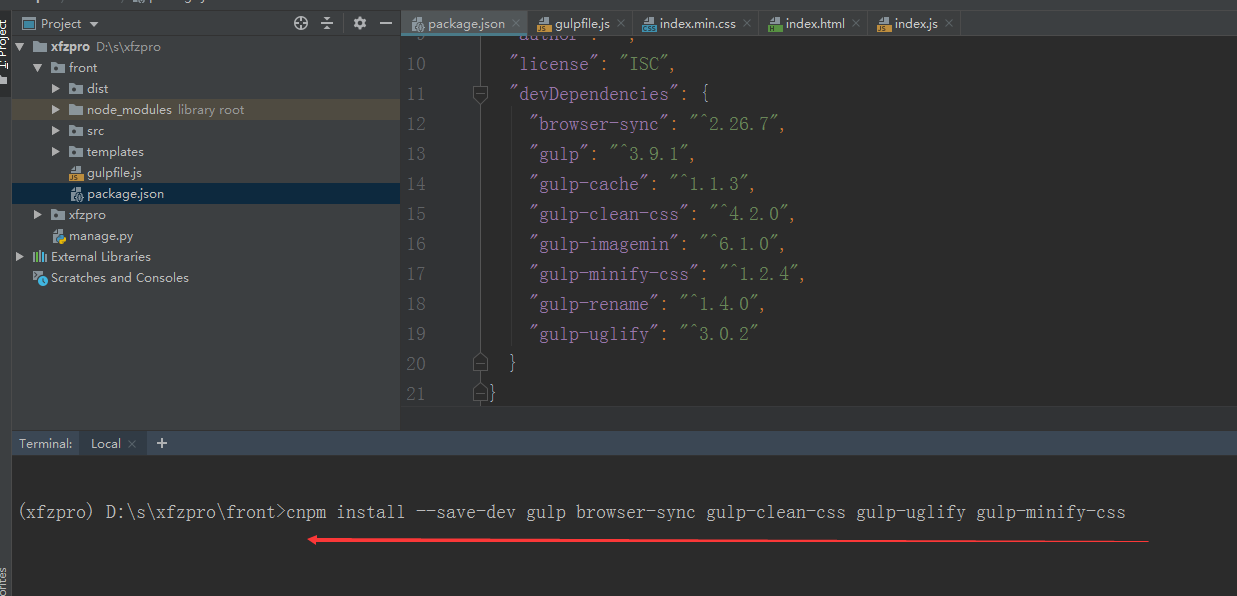
3,局部安裝gulp,以及其他插件
執行此命令:cnpm install --save-dev gulp browser-sync gulp-clean-css gulp-uglify gulp-minify-css
需要的插件都以這種方式進行安裝,安裝完成之後,可以在package.json文件看到

4,項目目錄下新建gulpfile.js文件
全部的代碼如下所示
var gulp = require("gulp")
var cssmin = require("gulp-clean-css")
var uglify = require("gulp-uglify")
var bs = require("browser-sync").create()
var cache = require("gulp-cache")
var imagemin = require("gulp-imagemin")
var rename = require("gulp-rename")
var path = {
'html':'./templates/**/*.html',
'css':'./src/css/**/*.css',
'js':'./src/js/*.js',
'images':'./src/images/*.*',
'css_dist':'./dist/css/',
'js_dist':'./dist/js/',
'images_dist':'./dist/images/'
}
//解壓html
gulp.task("html", function () {
gulp.src(path.html)
.pipe(bs.stream())
})
//解壓css
gulp.task("css", function () {
gulp.src(path.css)
.pipe(cssmin())
.pipe(rename({
"suffix":".min"
}))
.pipe(gulp.dest(path.css_dist))
.pipe(bs.stream())
})
//解壓js
gulp.task("js", function () {
gulp.src(path.js)
.pipe(uglify())
.pipe(rename({
"suffix":".min"
}))
.pipe(gulp.dest(path.js_dist))
})
//解壓images
gulp.task("images", function () {
gulp.src(path.images)
.pipe(cache(imagemin()))
.pipe(gulp.dest(path.images_dist))
.pipe(bs.stream())
})
//定義監聽任務
gulp.task("watch", function () {
gulp.watch(path.css, ['css']),
gulp.watch(path.js, ['js']),
gulp.watch(path.html, ['html']),
gulp.watch(path.images, ['images'])
})
//啟動服務
gulp.task("bs", function () {
bs.init({
'server': {
'baseDir': './'
}
})
})
//定義預設任務
gulp.task("default", ['bs', 'watch'])
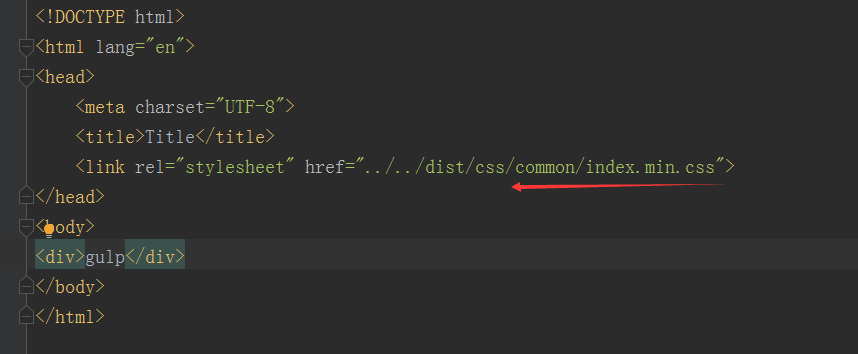
項目根目錄,執行命令:gulp,會自動打開瀏覽器,重新輸入連接:http://localhost:3000/templates/common/index.html
修改index.html裡面的內容,此時有兩種方式:
a. 修改文件後,Ctrl+s保存文件
b. 修改文件後,直接點擊瀏覽器
瀏覽器就會自動刷新
註意點:index.html引入的css文件,需要是解壓之後的文件