前言 小程式本身是不支持async/await語法的,但有些應用場景,我們使用async/await會使得代碼更簡潔,也更易於維護,用過都知道是有多爽的。既然小程式不支持,那我們可以藉助 fackbook 開源的 regenerator 來完成這一功能。 前面我也百度過一些方法,但很多方法都行不通, ...
前言
小程式本身是不支持async/await語法的,但有些應用場景,我們使用async/await會使得代碼更簡潔,也更易於維護,用過都知道是有多爽的。既然小程式不支持,那我們可以藉助 fackbook 開源的 regenerator 來完成這一功能。 前面我也百度過一些方法,但很多方法都行不通,只能從其中找到一些線索,再加上實踐來驗證,最後在這裡記錄下成功的解決方法。
準備工作
1. 小程式目錄下,新建一個packpage.json,通過命令行執行 npm init -y 可以快速創建
2. 安裝 regenerator-runtime,命令行執行 npm i regenerator-runtime
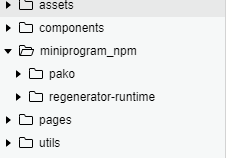
3. 打開小程式開發者工具,點擊右上角的工具選項,點擊構建npm,稍等幾秒,小程式目錄下會出現 miniprogram_npm 文件夾,裡面存放的就是構建完成的npm包
4. 開發者工具右上角 本地設置 勾選 使用npm模塊

npm構建參考文檔:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
如何使用
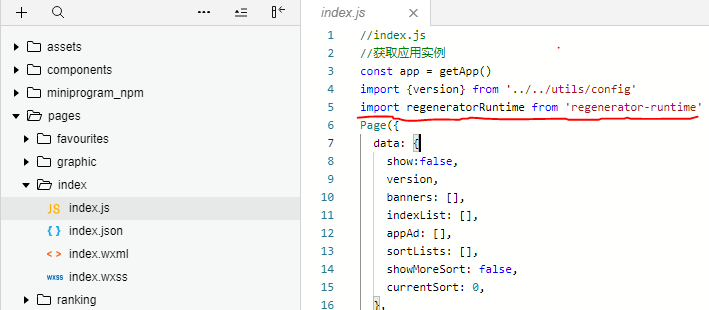
引入 regenerator-runtime
import regeneratorRuntime from 'regenerator-runtime'

引入的名字必須是 regeneratorRuntime ,這個不是自定義的,必須就是這個名字!
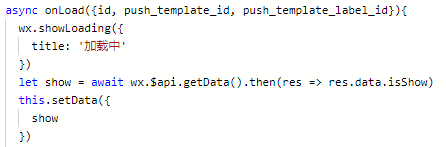
然後就可以正常使用 async/await

最後
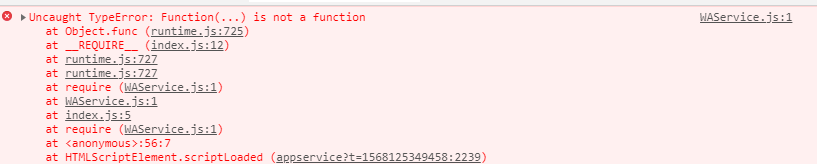
完成上面的步驟後,我在使用時會報一個錯誤

後面發現需要刪除 regenerator-runtime 文件中一些源碼後,才能正常使用。(不知道是哪裡出了問題,假如你們在使用時出現這個錯誤,再參考下麵的解決方法)
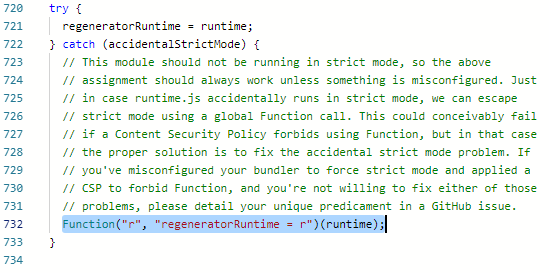
進入 miniprogram_npm/regenerator-runtime/index.js,大約730行處

刪除 Function("r", "regeneratorRuntime = r")(runtime) 即可



