前言 第一次接觸到 ES6 中的 class 和 extends 時,就聽人說這兩個關鍵字不過是語法糖而已。它們的本質還是 ES3 的構造函數,原型鏈那些東西,沒有什麼新鮮的,只要理解了原型鏈等這些概念自然就明白了。這話說的沒錯,但是這些繼承的實現是否是我們想的那樣呢,今天讓我們來用原型鏈解釋下 E ...
前言
第一次接觸到 ES6 中的 class 和 extends 時,就聽人說這兩個關鍵字不過是語法糖而已。它們的本質還是 ES3 的構造函數,原型鏈那些東西,沒有什麼新鮮的,只要理解了原型鏈等這些概念自然就明白了。這話說的沒錯,但是這些繼承的實現是否是我們想的那樣呢,今天讓我們來用原型鏈解釋下 ES6 extends 如何實現的繼承。
結論
這裡先上結論,如果有理解不對的地方,歡迎在留言指出;如果有不理解的地方可以看完結論後繼續閱讀,如果閱讀完後有難以理解指出也歡迎留言討論。
- extends 的繼承通過兩種方式完成了三類值的繼承
- 構造函數設置的屬性通過複製完成繼承
- 實例方法通過實例原型之間的原型鏈完成繼承
- 構造函數的靜態方法通過構造函數之間的原型鏈完成繼承
屬性通過複製完成繼承
class 實例對象屬性的繼承是通過複製達到繼承效果的,這裡的屬性指的是通過構造函數的 this 定義的屬性。
class Person {
constructor(name) {
this.maxage = 100;
this.name = name
}
}
class Programmer extends Person {
constructor(name) {
super(name);
this.job = 'coding'
}
}
const personA = new Person('xiaoming')
const programmerB = new Programmer('xiaozhi')
console.log(personA.hasOwnProperty('maxage'));
console.log(programmerB.hasOwnProperty('maxage'));以上代碼的列印結果都是true,這個結果就證明瞭對象的 extends 繼承的屬性是通過複製繼承的,而不是通過原型鏈完成的屬性繼承。
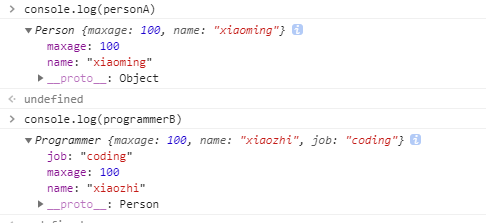
我們將以上代碼中得到的兩個實例對象列印出來,可以得到如下圖結果

根據列印結果可以更直觀的看到兩個實例對象上均有 maxage 屬性。原始類型的值的複製好理解,直接拷貝值就好,那麼引用類型的複製是深拷貝,還是淺拷貝,或者說僅僅是對象引用的拷貝呢?
構造函數對象值的繼承,比想象中要複雜一點,根據代碼實踐(暫未查看標準),得出結論,引用類型的繼承主要分為兩種情況:
- 字面量定義的對象屬性是深拷貝
- 變數賦值對象屬性是引用複製
字面量定義的對象屬性是深拷貝
這裡的字面量定義的對象屬性指的是,指的是直接在構造函數中通過 {} 的形式定義的對象直接賦值給 this 的某個屬性。代碼形如
class A {
constructor() {
this.obj = {
name: 'obj',
secondObj: {
name: 'secondObj'
}
}
}
}示例代碼中,obj 屬性是直接通過 {} 定義的一個對象。
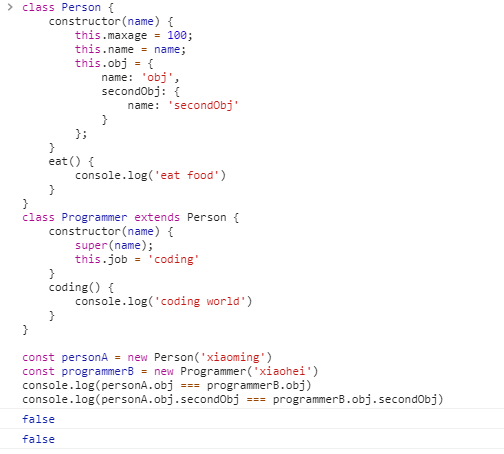
class Person {
constructor(name) {
this.maxage = 100;
this.name = name;
this.obj = {
name: 'obj',
secondObj: {
name: 'secondObj'
}
};
}
eat() {
console.log('eat food')
}
}
class Programmer extends Person {
constructor(name) {
super(name);
this.job = 'coding'
}
coding() {
console.log('coding world')
}
}
const personA = new Person('xiaoming')
const programmerB = new Programmer('xiaohei')
console.log(personA.obj === programmerB.obj)
console.log(personA.obj.secondObj === programmerB.obj.secondObj)上述代碼的運行結果如下

Person 的實例對象上定義了一個 obj 屬性,該屬性被 Programmer 的實例對象繼承,通過對比這兩個屬性的值,我們知道他們並不相等,這首先排除了是引用複製的可能(如果是引用複製,這裡兩個屬性應該指向同一個對象,也就是其存儲的記憶體地址應該是致的,但是這裡得到的結果應該是等式不成立)。通過實例對象屬性 obj 中的 secondObj 屬性的比較,排除了這是淺拷貝,由此我們可以得出在代碼示例的場景中引用類型的繼承是通過深拷貝完成的。
變數賦值對象屬性是引用複製
按理來說我們得出上一小節的結論應該基本就可以確定 extends 繼承是如何處理引用類型的值的繼承了,但是事實是到這裡並沒有結束。
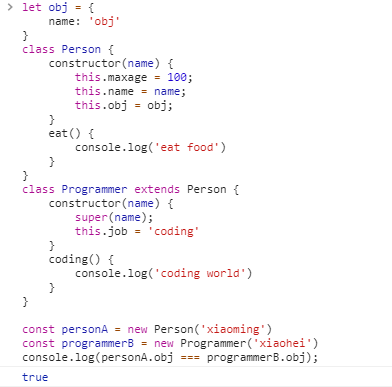
考慮如下代碼,這段代碼和上一小節的代碼區別不大,有變化的地方是,這是在外部定義了一個變數,變數的值是對象,然後將變數賦值給了了 obj 屬性。
let obj = {
name: 'obj'
}
class Person {
constructor(name) {
this.maxage = 100;
this.name = name;
this.obj = obj;
}
eat() {
console.log('eat food')
}
}
class Programmer extends Person {
constructor(name) {
super(name);
this.job = 'coding'
}
coding() {
console.log('coding world')
}
}
const personA = new Person('xiaoming')
const programmerB = new Programmer('xiaohei')
console.log(personA.obj === programmerB.obj);運行結果如下

從代碼運行結果中不難看出,這裡出現了變化,通過變數賦值定義的對象屬性,是通過引用複製完成繼承的。下麵我們來看看對象變數被定義在構造函數中然後再賦值給對象的屬性是否還是這樣的結果。
class Person {
constructor(name) {
const innerObj = {
name: 'obj'
}
this.maxage = 100;
this.name = name;
this.obj = innerObj;
}
eat() {
console.log('eat food')
}
}
class Programmer extends Person {
constructor(name) {
super(name);
this.job = 'coding'
}
coding() {
console.log('coding world')
}
}
const personA = new Person('xiaoming')
const programmerB = new Programmer('xiaohei')
console.log(personA.obj === programmerB.obj);運行結果如下

沒錯當你把變數定義在構造函數中,然後來賦給 this 的屬性的時候,是通過深拷貝來繼承的。神奇不,同樣是變數,只是變數定義的作用域不一樣,連繼承方式都變了,具體為什麼要這麼做,我現在還不太清楚,改日查下標準,有知道的同學還望評論區不吝賜教。
小結
這節有點長,需要個小結總結下我們得到的結論。首先,extends 的構造函數定義的屬性值的繼承是通過複製繼承的。第二點,副職的方式主要分為以下幾重情形:
- 原始類型直接複製值到子類對象
- 引用類型的值如果值是直接在構造函數中定義的(包括字面量直接賦值給屬性和在構造函數內定義的變數然後變數賦值給屬性),那麼其會被深拷貝到子類對象上
- 在構造函數外定義的變數,其值是引用類型,構造函數中將該變數賦值給對象的某個屬性,該屬性會被通過引用複製的方式拷貝到子類對象上
實例方法的繼承
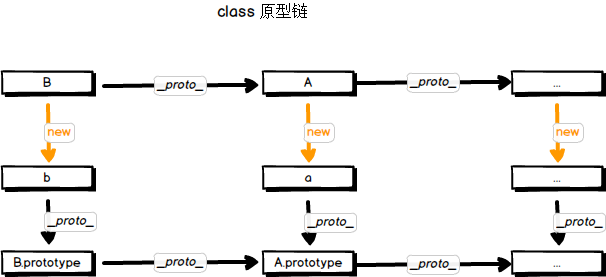
實例方法的繼承比較好理解,通過原型鏈原型鏈繼承的,只不過這個鏈的形式是一個比較直接的鏈。這條鏈的大概就像下麵這個圖

沒錯,圖上那條紅色的線就是 programmerB 這個實例對象繼承 eat 方法的方式,是不是和想的不一樣。這條鏈還是比較好理解的,具有繼承關係的構造函數的 prototype 之間有一條原型鏈,而每個實例對象的原型又是其構造函數的 prototype,這樣一來就產生了圖中紅色線條實例方法的原型鏈。兩個 class 的實例對象之間沒有什麼關係。
如果對上面的圖存在疑問運行下麵這段代碼,運行結果會證明圖是沒有問題的。
class Person {
constructor(name) {
const innerObj = {
name: 'obj'
}
this.maxage = 100;
this.name = name;
this.obj = innerObj;
}
eat() {
console.log('eat food')
}
}
class Programmer extends Person {
constructor(name) {
super(name);
this.job = 'coding'
}
coding() {
console.log('coding world')
}
}
const personA = new Person('xiaoming')
const programmerB = new Programmer('xiaohei')
console.log(personA.__proto__ === Person.prototype);
console.log(programmerB.__proto__ === Programmer.prototype);
console.log(Programmer.prototype.__proto__ === Person.prototype);
console.log(programmerB.__proto__.__proto__ === Person.prototype);靜態方法的繼承
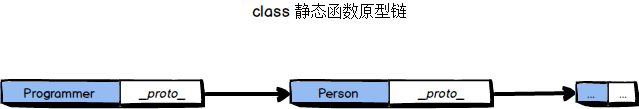
相比實例方法的繼承,靜態方法的繼承要簡單的多,就是一條簡單的原型鏈,具有繼承關係的兩個 class 之間存在一條原型鏈。如下圖這樣

這個關係圖就沒什麼多說了,有疑問的同學可以隨便寫段驗證下。
繼承關係圖
這裡假定 class B extends A,那麼關於原型 class 之間的原型繼承可得出如下等式。
B.__proto__ === A
b.__proto__ === B.prototype
a.__proto__ === A.prototype
B.prototype.__proto__ === A.prototype
b.__proto__.__proto__ === A.prototype
用關係圖來表達上面的這些等式會更容易理解