官網地址:https://framework7.io/docs/picker.html#dom-events <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maxi ...
官網地址:https://framework7.io/docs/picker.html#dom-events
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="theme-color" content="#2196f3">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:">
<title></title>
//css引用樣式
<link rel="stylesheet" href="../framework7-4.4.10/packages/core/css/framework7.bundle.css">
<link rel="stylesheet" href="../framework7-4.4.10/kitchen-sink/core/css/app.css">
<link rel="apple-touch-icon" href="../framework7-4.4.10/kitchen-sink/img/f7-icon-square.png">
//js引用
<script src="../framework7-4.4.10/packages/core/js/framework7.bundle.min.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/routes.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/app.js"></script>
<script src="../framework7-4.4.10/packages/core/components/picker.js"></script>
//html
<div class="list" onclick="xuanzhe()" style="background-color: #ffffff; color: #555454; margin-top: 0px; width: 100%">
<%--<p style="font-size: 14px; padding-left: 20px;">選擇值:</p>--%>
<input type="text" placeholder="選擇值" readonly="readonly" id="demo-picker-describe" style="font-size: 14px; margin-left: 20px" />
</div>
//js
<script type="text/javascript">
<!--
var pickerDescribe = null;
function xuanzhe() {
//判斷是否已經創建,已經創建的話就先清理掉
if (pickerDescribe != null) {
pickerDescribe.destroy();
}
pickerDescribe = app.picker.create({
inputEl: '#demo-picker-describe',
rotateEffect: true,//3d效果
renderToolbar: function () {
return '<div class="toolbar">' +
'<div class="toolbar-inner">' +
'<div class="left">' +
'<a href="#" class="link toolbar-randomize-link">取消</a>' +
'</div>' +
'<div class="right">' +
'<a href="#" class="link sheet-close popover-close">確定</a>' +
'</div>' +
'</div>' +
'</div>';
},//使用html格式化頂部提示(取消,確定)
//toolbarCloseText:"確定",//右上角文本(確定),此屬性和renderToolbar二選一即可
cols: [
{
textAlign: 'left',
values: ('1 2 3 4 5 6 7 8 9 10 11 12 13').split(' ')
}
],
on: {//事件
closed: function (pickerDescribe) {
alert(pickerDescribe.getValue());//獲取當前選擇值並彈框
},
}
});
pickerDescribe.open();//打開選擇器
}
//-->
</script>
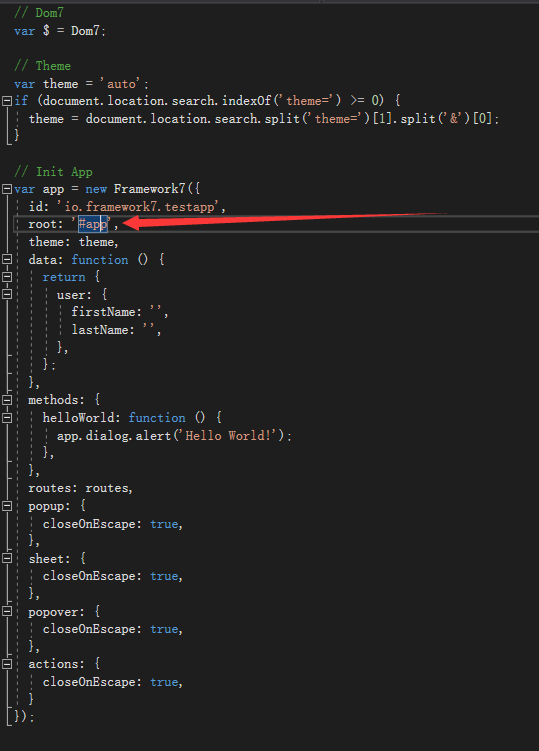
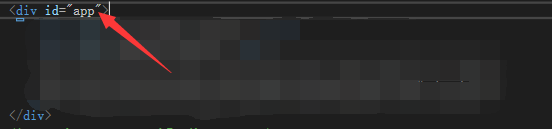
註意:app.js中定義app時,參數:root:“#app”為預設值,使用時需要將html中最外層div的id改為“app”(與app.js中定義app變數中root參數一致,否則點擊無效)
如圖: