前提 入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。 GitHub:https://github.com/kwwwvagaa/NetWinformControl 碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_contr ...
前提
入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
碼雲:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果覺得寫的還行,請點個 star 支持一下吧
麻煩博客下方點個【推薦】,謝謝
NuGet
Install-Package HZH_Controls
目錄
https://www.cnblogs.com/bfyx/p/11364884.html
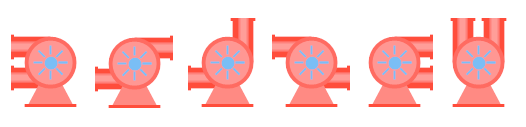
用處及效果
可用作水泵,風機,渦輪等

準備工作
GDI+畫的,不懂的可以自行百度一下
開始
添加2個枚舉,分別控制進出風口的位置
1 /// <summary> 2 /// Enum BlowerEntranceDirection 3 /// </summary> 4 public enum BlowerEntranceDirection 5 { 6 /// <summary> 7 /// The none 8 /// </summary> 9 None, 10 /// <summary> 11 /// The left 12 /// </summary> 13 Left, 14 /// <summary> 15 /// The right 16 /// </summary> 17 Right, 18 /// <summary> 19 /// Up 20 /// </summary> 21 Up 22 } 23 24 /// <summary> 25 /// Enum BlowerExitDirection 26 /// </summary> 27 public enum BlowerExitDirection 28 { 29 /// <summary> 30 /// The left 31 /// </summary> 32 Left, 33 /// <summary> 34 /// The right 35 /// </summary> 36 Right, 37 /// <summary> 38 /// Up 39 /// </summary> 40 Up 41 }
屬性
1 /// <summary> 2 /// The entrance direction 3 /// </summary> 4 private BlowerEntranceDirection entranceDirection = BlowerEntranceDirection.None; 5 6 /// <summary> 7 /// Gets or sets the entrance direction. 8 /// </summary> 9 /// <value>The entrance direction.</value> 10 [Description("入口方向"), Category("自定義")] 11 public BlowerEntranceDirection EntranceDirection 12 { 13 get { return entranceDirection; } 14 set 15 { 16 entranceDirection = value; 17 Refresh(); 18 } 19 } 20 21 /// <summary> 22 /// The exit direction 23 /// </summary> 24 private BlowerExitDirection exitDirection = BlowerExitDirection.Right; 25 26 /// <summary> 27 /// Gets or sets the exit direction. 28 /// </summary> 29 /// <value>The exit direction.</value> 30 [Description("出口方向"), Category("自定義")] 31 public BlowerExitDirection ExitDirection 32 { 33 get { return exitDirection; } 34 set 35 { 36 exitDirection = value; 37 Refresh(); 38 } 39 } 40 41 /// <summary> 42 /// The blower color 43 /// </summary> 44 private Color blowerColor = Color.FromArgb(255, 77, 59); 45 46 /// <summary> 47 /// Gets or sets the color of the blower. 48 /// </summary> 49 /// <value>The color of the blower.</value> 50 [Description("風機顏色"), Category("自定義")] 51 public Color BlowerColor 52 { 53 get { return blowerColor; } 54 set 55 { 56 blowerColor = value; 57 Refresh(); 58 } 59 } 60 61 /// <summary> 62 /// The fan color 63 /// </summary> 64 private Color fanColor = Color.FromArgb(3, 169, 243); 65 66 /// <summary> 67 /// Gets or sets the color of the fan. 68 /// </summary> 69 /// <value>The color of the fan.</value> 70 [Description("風葉顏色"), Category("自定義")] 71 public Color FanColor 72 { 73 get { return fanColor; } 74 set 75 { 76 fanColor = value; 77 Refresh(); 78 } 79 } 80 81 /// <summary> 82 /// The m rect working 83 /// </summary> 84 Rectangle m_rectWorking;
重繪
1 protected override void OnPaint(PaintEventArgs e) 2 { 3 base.OnPaint(e); 4 var g = e.Graphics; 5 g.SetGDIHigh(); 6 GraphicsPath pathLineIn = new GraphicsPath(); 7 GraphicsPath pathLineOut = new GraphicsPath(); 8 int intLinePenWidth = 0; 9 10 switch (exitDirection) 11 { 12 case BlowerExitDirection.Left: 13 g.FillRectangle(new SolidBrush(blowerColor), new Rectangle(0, m_rectWorking.Top, this.Width / 2, m_rectWorking.Height / 2 - 5)); 14 intLinePenWidth = m_rectWorking.Height / 2 - 5; 15 pathLineOut.AddLine(new Point(-10, m_rectWorking.Top + (m_rectWorking.Height / 2 - 5) / 2), new Point(m_rectWorking.Left + m_rectWorking.Width / 2, m_rectWorking.Top + (m_rectWorking.Height / 2 - 5) / 2)); 16 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(1, m_rectWorking.Top - 2), new Point(1, m_rectWorking.Top + (m_rectWorking.Height / 2 - 5) + 2)); 17 break; 18 case BlowerExitDirection.Right: 19 g.FillRectangle(new SolidBrush(blowerColor), new Rectangle(this.Width / 2, m_rectWorking.Top, this.Width / 2, m_rectWorking.Height / 2 - 5)); 20 intLinePenWidth = m_rectWorking.Height / 2 - 5; 21 pathLineOut.AddLine(new Point(this.Width + 10, m_rectWorking.Top + (m_rectWorking.Height / 2 - 5) / 2), new Point(m_rectWorking.Left + m_rectWorking.Width / 2, m_rectWorking.Top + (m_rectWorking.Height / 2 - 5) / 2)); 22 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(this.Width - 2, m_rectWorking.Top - 2), new Point(this.Width - 2, m_rectWorking.Top + (m_rectWorking.Height / 2 - 5) + 2)); 23 break; 24 case BlowerExitDirection.Up: 25 g.FillRectangle(new SolidBrush(blowerColor), new Rectangle(m_rectWorking.Right - (m_rectWorking.Width / 2 - 5), 0, m_rectWorking.Width / 2 - 5, this.Height / 2)); 26 intLinePenWidth = m_rectWorking.Width / 2 - 5; 27 pathLineOut.AddLine(new Point(m_rectWorking.Right - (m_rectWorking.Width / 2 - 5) / 2, -10), new Point(m_rectWorking.Right - (m_rectWorking.Width / 2 - 5) / 2, m_rectWorking.Top + m_rectWorking.Height / 2)); 28 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(m_rectWorking.Right + 2, 1), new Point(m_rectWorking.Right - (m_rectWorking.Width / 2 - 5) - 2, 1)); 29 break; 30 } 31 32 switch (entranceDirection) 33 { 34 case BlowerEntranceDirection.Left: 35 g.FillRectangle(new SolidBrush(blowerColor), new Rectangle(0, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5, this.Width / 2, m_rectWorking.Height / 2 - 5)); 36 pathLineIn.AddLine(new Point(-10, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 + (m_rectWorking.Height / 2 - 5) / 2), new Point(m_rectWorking.Left + m_rectWorking.Width / 2, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 + (m_rectWorking.Height / 2 - 5) / 2)); 37 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(1, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 - 2), new Point(1, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 + (m_rectWorking.Height / 2 - 5) + 2)); 38 break; 39 case BlowerEntranceDirection.Right: 40 g.FillRectangle(new SolidBrush(blowerColor), new Rectangle(this.Width / 2, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5, this.Width / 2, m_rectWorking.Height / 2 - 5)); 41 pathLineIn.AddLine(new Point(this.Width + 10, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 + (m_rectWorking.Height / 2 - 5) / 2), new Point(m_rectWorking.Left + m_rectWorking.Width / 2, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 + (m_rectWorking.Height / 2 - 5) / 2)); 42 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(this.Width - 2, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 - 2), new Point(this.Width - 2, m_rectWorking.Bottom - m_rectWorking.Height / 2 + 5 + (m_rectWorking.Height / 2 - 5) + 2)); 43 break; 44 case BlowerEntranceDirection.Up: 45 g.FillRectangle(new SolidBrush(blowerColor), new Rectangle(m_rectWorking.Left, 0, m_rectWorking.Width / 2 - 5, this.Height / 2)); 46 pathLineIn.AddLine(new Point(m_rectWorking.Left + (m_rectWorking.Width / 2 - 5) / 2, -10), new Point(m_rectWorking.Left + (m_rectWorking.Width / 2 - 5) / 2, m_rectWorking.Top + m_rectWorking.Height / 2)); 47 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(m_rectWorking.Left - 2, 1), new Point(m_rectWorking.Left + (m_rectWorking.Width / 2 - 5) + 2, 1)); 48 break; 49 } 50 51 //漸變色 52 int _intPenWidth = intLinePenWidth; 53 int intCount = _intPenWidth / 2 / 4; 54 for (int i = 0; i < intCount; i++) 55 { 56 int _penWidth = _intPenWidth / 2 - 4 * i; 57 if (_penWidth <= 0) 58 _penWidth = 1; 59 if (entranceDirection != BlowerEntranceDirection.None) 60 g.DrawPath(new Pen(new SolidBrush(Color.FromArgb(40, Color.White.R, Color.White.G, Color.White.B)), _penWidth), pathLineIn); 61 g.DrawPath(new Pen(new SolidBrush(Color.FromArgb(40, Color.White.R, Color.White.G, Color.White.B)), _penWidth), pathLineOut); 62 if (_penWidth == 1) 63 break; 64 } 65 66 //底座 67 GraphicsPath gpDZ = new GraphicsPath(); 68 gpDZ.AddLines(new Point[] 69 { 70 new Point( m_rectWorking.Left+m_rectWorking.Width/2,m_rectWorking.Top+m_rectWorking.Height/2), 71 new Point(m_rectWorking.Left+2,this.Height), 72 new Point(m_rectWorking.Right-2,this.Height) 73 }); 74 gpDZ.CloseAllFigures(); 75 g.FillPath(new SolidBrush(blowerColor), gpDZ); 76 g.FillPath(new SolidBrush(Color.FromArgb(50, Color.White)), gpDZ); 77 g.DrawLine(new Pen(new SolidBrush(blowerColor), 3), new Point(m_rectWorking.Left, this.Height - 2), new Point(m_rectWorking.Right, this.Height - 2)); 78 79 //中心 80 g.FillEllipse(new SolidBrush(blowerColor), m_rectWorking); 81 g.FillEllipse(new SolidBrush(Color.FromArgb(20, Color.White)), m_rectWorking); 82 83 84 //扇葉 85 Rectangle _rect = new Rectangle(m_rectWorking.Left + (m_rectWorking.Width - (m_rectWorking.Width / 3 * 2)) / 2, m_rectWorking.Top + (m_rectWorking.Height - (m_rectWorking.Width / 3 * 2)) / 2, (m_rectWorking.Width / 3 * 2), (m_rectWorking.Width / 3 * 2)); 86 87 int _splitCount = 8; 88 float fltSplitValue = 360F / (float)_splitCount; 89 for (int i = 0; i <= _splitCount; i++) 90 { 91 float fltAngle = (fltSplitValue * i - 180) % 360; 92 float fltY1 = (float)(_rect.Top + _rect.Width / 2 - ((_rect.Width / 2) * Math.Sin(Math.PI * (fltAngle / 180.00F)))); 93 float fltX1 = (float)(_rect.Left + (_rect.Width / 2 - ((_rect.Width / 2) * Math.Cos(Math.PI * (fltAngle / 180.00F))))); 94 float fltY2 = 0; 95 float fltX2 = 0; 96 97 fltY2 = (float)(_rect.Top + _rect.Width / 2 - ((_rect.Width / 4) * Math.Sin(Math.PI * (fltAngle / 180.00F)))); 98 fltX2 = (float)(_rect.Left + (_rect.Width / 2 - ((_rect.Width / 4) * Math.Cos(Math.PI * (fltAngle / 180.00F))))); 99 100 g.DrawLine(new Pen(new SolidBrush(fanColor), 2), new PointF(fltX1, fltY1), new PointF(fltX2, fltY2)); 101 } 102 103 g.FillEllipse(new SolidBrush(fanColor), new Rectangle(_rect.Left + _rect.Width / 2 - _rect.Width / 4 + 2, _rect.Top + _rect.Width / 2 - _rect.Width / 4 + 2, _rect.Width / 2 - 4, _rect.Width / 2 - 4)); 104 g.FillEllipse(new SolidBrush(Color.FromArgb(50, Color.White)), new Rectangle(_rect.Left - 5, _rect.Top - 5, _rect.Width + 10, _rect.Height + 10)); 105 }
全部代碼

1 // *********************************************************************** 2 // Assembly : HZH_Controls 3 // Created : 2019-09-09 4 // 5 // *********************************************************************** 6 // <copyright file="UCBlower.cs"> 7 // Copyright by Huang Zhenghui(黃正輝) All, QQ group:568015492 QQ:623128629 Email:[email protected] 8 // </copyright> 9 // 10 // Blog: https://www.cnblogs.com/bfyx 11 // GitHub:https://github.com/kwwwvagaa/NetWinformControl 12 // gitee:https://gitee.com/kwwwvagaa/net_winform_custom_control.git 13 // 14 // If you use this code, please keep this note. 15 // *********************************************************************** 16 using System; 17 using System.Collections.Generic; 18 using System.Linq; 19 using System.Text; 20 using System.Windows.Forms; 21 using System.Drawing; 22 using System.Drawing.Drawing2D; 23 using System.ComponentModel; 24 25 namespace HZH_Controls.Controls 26 { 27 /// <summary> 28 /// Class UCBlower. 29 /// Implements the <see cref="System.Windows.Forms.UserControl" /> 30 /// </summary> 31 /// <seealso cref="System.Windows.Forms.UserControl" /> 32 public class UCBlower : UserControl 33 { 34 /// <summary> 35 /// The entrance direction 36 /// </summary> 37 private BlowerEntranceDirection entranceDirection = BlowerEntranceDirection.None; 38 39 /// <summary> 40 /// Gets or sets the entrance direction. 41 /// </summary> 42 /// <value>The entrance direction.</value> 43 [Description("入口方向"), Category("自定義")] 44 public BlowerEntranceDirection EntranceDirection 45 { 46 get { return entranceDirection; } 47 set 48 { 49 entranceDirection = value; 50 Refresh(); 51 } 52 } 53 54 /// <summary> 55 /// The exit direction 56 /// </summary> 57 private BlowerExitDirection exitDirection = BlowerExitDirection.Right; 58 59 /// <summary> 60 /// Gets or sets the exit direction. 61 /// </summary> 62 /// <value>The exit direction.</value> 63 [Description("出口方向"), Category("自定義")] 64 public BlowerExitDirection ExitDirection 65 { 66 get { return exitDirection; } 67 set 68 { 69 exitDirection = value; 70 Refresh(); 71 } 72 } 73 74 /// <summary> 75 /// The blower color 76 /// </summary> 77 private Color blowerColor = Color.FromArgb(255, 77, 59); 78 79 /// <summary> 80 /// Gets or sets the color of the blower. 81 /// </summary> 82 /// <value>The color of the blower.</value> 83 [Description("風機顏色"), Category("自定義")] 84 public Color BlowerColor 85 { 86 get { return blowerColor; } 87 set 88 { 89 blowerColor = value; 90 Refresh(); 91 } 92 } 93 94 /// <summary> 95 /// The fan color 96 /// </summary> 97 private Color fanColor = Color.FromArgb(3, 169, 243); 98 99 /// <summary> 100 /// Gets or sets the color of the fan. 101 /// </summary> 102 /// <value>The color of the fan.</value> 103 [Description("風葉顏色"), Category("自定義")] 104 public Color FanColor 105 { 106 get { return fanColor; } 107 set 108 { 109 fanColor = value; 110 Refresh(); 111 } 112 } 113 114 /// <summary> 115 /// The m rect working 116 /// </summary> 117 Rectangle m_rectWorking; 118 119 /// <summary> 120 /// Initializes a new in





