在小伙伴們開發微信公眾號、小程式或者是在微信內置瀏覽器打開的項目時,會遇到的第一個問題就是如何獲取openId,今天小編就給大家帶來的是如何獲取openId。 首先 我們要從微信開發者後臺得到appid,這個appid是管理員在設置微信後臺時獲取的,而且是唯一的,而且還需要在微信後臺設置回調功能變數名稱。 ...
在小伙伴們開發微信公眾號、小程式或者是在微信內置瀏覽器打開的項目時,會遇到的第一個問題就是如何獲取openId,今天小編就給大家帶來的是如何獲取openId。
首先 我們要從微信開發者後臺得到appid,這個appid是管理員在設置微信後臺時獲取的,而且是唯一的,而且還需要在微信後臺設置回調功能變數名稱。
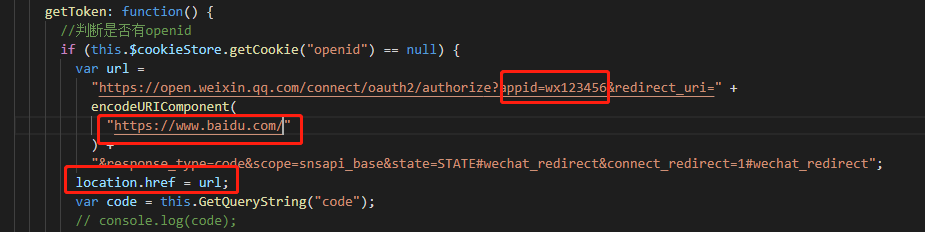
其次 這些都準備好以後,我們就可以使用微信自帶的方法獲取openId:

註意:劃線部分是要獲取的openId和回調功能變數名稱,而 location.href = url 是當頁面第一次渲染時,自動獲取openId,當然,這些還是準備工作

1 //截取URL欄位 2 GetQueryString: function(name) { 3 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); 4 var r = window.location.search.substr(1).match(reg); 5 if (r != null) { 6 return unescape(r[2]); 7 } 8 return null; 9 }, 10 getToken: function() { 11 //判斷是否有openid 12 if (this.$cookieStore.getCookie("openid") == null) { 13 var url = 14 "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx1234567890&redirect_uri=" + 15 encodeURIComponent( 16 "https://www.baidu.com/" 17 ) + 18 "&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect&connect_redirect=1#wechat_redirect"; 19 location.href = url; 20 var code = this.GetQueryString("code"); 21 // console.log(code); 22 axios({ 23 url: "介面名" + code 24 }).then(res => { 25 // console.log(res); 26 if (res.data.code == 0) { 27 this.$cookieStore.setCookie("openid", res.data.result); 28 } 29 }); 30 } else { 31 this.openid = this.$cookieStore.getCookie("openid"); 32 } 33 },
我們要使用上圖的方法來獲取code值,通過介面,來獲取openId,然後把openId存在cookie里每次調用就可以了。
這就是小編給大家帶來的獲取openId的方法,下麵是完整代碼。



