在react頁面內嵌“微信二維碼”,實現PC端通過微信掃碼進行登錄。首先去微信開放平臺註冊一個賬號,創建一個網站應用,提交網站備案審核,獲取appid和appsecret;其他開發流程根據微信文檔來進行操作。 react頁面部分代碼,引入內嵌二維碼腳本,設置iframe標簽支持跨域,自定義二維碼樣式 ...
在react頁面內嵌“微信二維碼”,實現PC端通過微信掃碼進行登錄。首先去微信開放平臺註冊一個賬號,創建一個網站應用,提交網站備案審核,獲取appid和appsecret;其他開發流程根據微信文檔來進行操作。
react頁面部分代碼,引入內嵌二維碼腳本,設置iframe標簽支持跨域,自定義二維碼樣式:


componentWillMount(){ //引入“微信內嵌二維碼”腳本 var script = document.createElement('script'); script.type = 'text/javascript'; script.async = false; script.src = 'https://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js'; document.head.appendChild(script); } componentDidMount(){ /** * ... other code * */ //載入微信二維碼 setTimeout(function() { /** * 微信內嵌二維碼自定義樣式有兩種方式實現 * 第一種是把自定義樣式寫在一個css文件裡面,部署到一個https鏈接上 * 第二種是把自定義樣式通過base64加密後設置在href上 * */ var customeStyle = "data:text/css;base64,Lnd4X3FyY29kZSBpZnJhbWUgeyB3aWR0aDogMTYwcHg7IGhlaWdodDogMTYwcHg7IG1hcmdpbjogMDsgcGFkZGluZzogMDsgfQ0KLmxvZ2luUGFuZWwgeyBtYXJnaW46MDsgcGFkZGluZzogMDsgfQ0KLmxvZ2luUGFuZWwgLnRpdGxlLCAubG9naW5QYW5lbCAuaW5mbyB7IGRpc3BsYXk6IG5vbmU7IH0NCi5pbXBvd2VyQm94IC5xcmNvZGUgeyBtYXJnaW46IDA7IHdpZHRoOiAxNjBweDsgYm9yZGVyOiBub25lOyB9"; new WxLogin({ self_redirect: false, id: "wx_login_container", appid: "wx0*************", //微信開放平臺網站應用appid scope: "snsapi_login", redirect_uri: encodeURI(location.origin), //設置掃碼成功後回調頁面 state: "" + (new Date()).getTime(), style: "black", href: customeStyle, //location.origin + "/css/wx_qrcode.css", //自定義微信二維碼樣式文件 }); //設置iframe標簽可以進行跨域跳轉 var qrcodeBox = document.getElementById("wx_login_container"); var iframes = qrcodeBox.getElementsByTagName("iframe"); if (iframes.length){ var ifr = iframe[0]; ifr.setAttribute("sandbox", "allow-scripts allow-top-navigation allow-same-origin"); } }, 1000) }View Code
因為預設內嵌二維碼的尺寸固定,有頭部標題,還是底部提示文字,所以如果想修改二維碼尺寸和隱藏標題和提示文字,需要自定義樣式來控制。微信介面也提供了一個href屬性來進行自定義樣式。
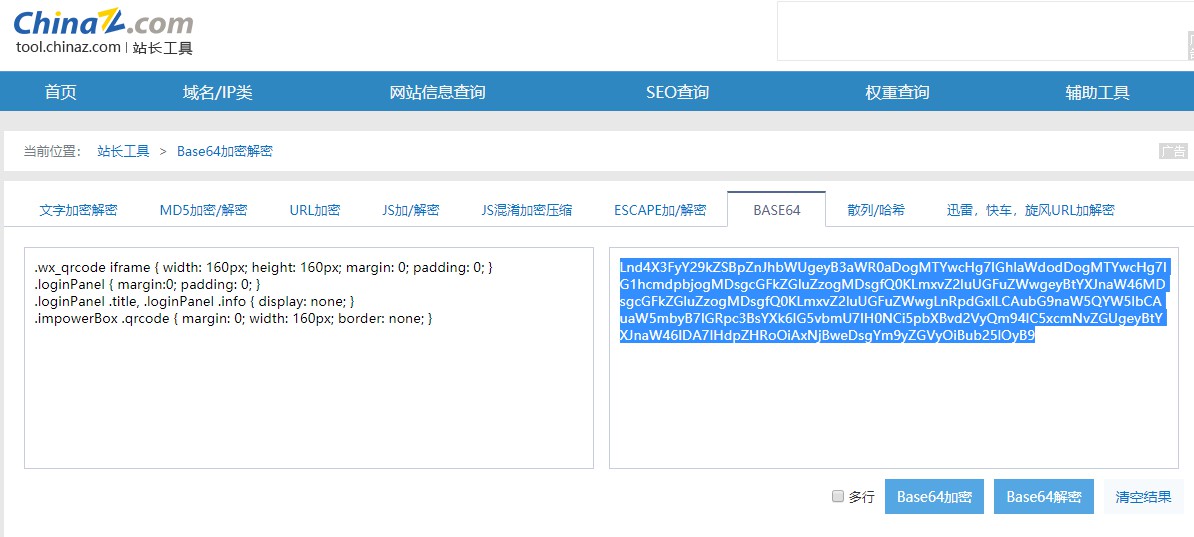
自定義樣式有兩種方式:
* 第一種是把自定義樣式寫在一個css文件裡面,部署到一個https鏈接上
* 第二種是把自定義樣式通過base64加密後設置在href上

相對而言,第二種方式更方便。
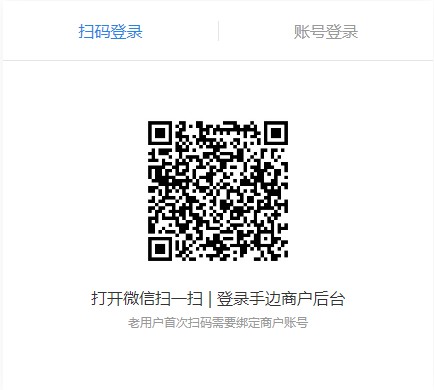
最後效果圖

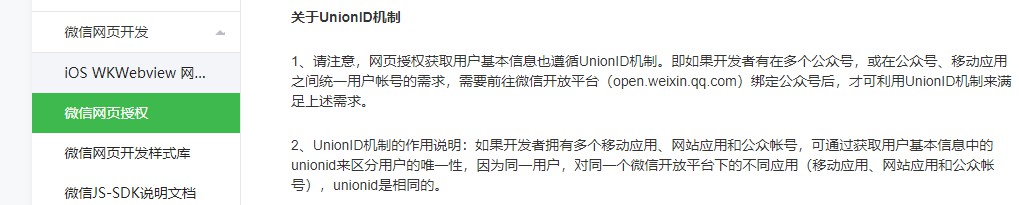
另外,如果有要求對於同一個微信用戶,不管他是在PC端掃碼登錄,還是在微信網頁授權登錄,必須識別成同一個用戶,則需要把微信開放平臺和微信公眾平臺賬號關聯起來。
對於微信授權登錄的用戶,微信提供的唯一標識符就是unionId, 對於這個需求,在公眾平臺文檔上有提到: