一、相對定位(position:relative) 1、相對定位:將盒子的position屬性設置為relative;可通過left、top、right、bottom設置偏移量。 相對定位基礎用法示例: 我們先在頁面設置兩個div盒子(第一個紅色;第二個藍色) 最初的位置 我們將第一個盒子進行相對定 ...
一、相對定位(position:relative)
1、相對定位:將盒子的position屬性設置為relative;可通過left、top、right、bottom設置偏移量。
相對定位基礎用法示例:
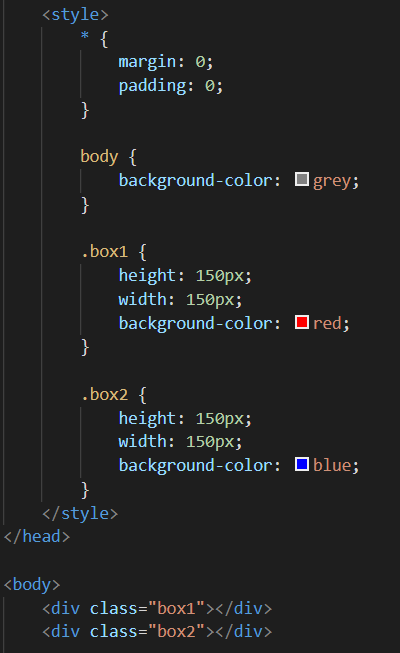
我們先在頁面設置兩個div盒子(第一個紅色;第二個藍色)

最初的位置

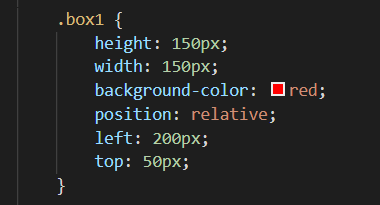
我們將第一個盒子進行相對定位;離左邊200px;離頂部50px;

得到的效果是;

得出結論:
1、紅色盒子是相對於盒子最初的位置向左偏移200px,向下偏移50px;
2、盒子偏移後也不會影響其他盒子;偏移後最初的位置會留下一個占位的。
二、絕對定位(position:absolute)
absolute用法示例:
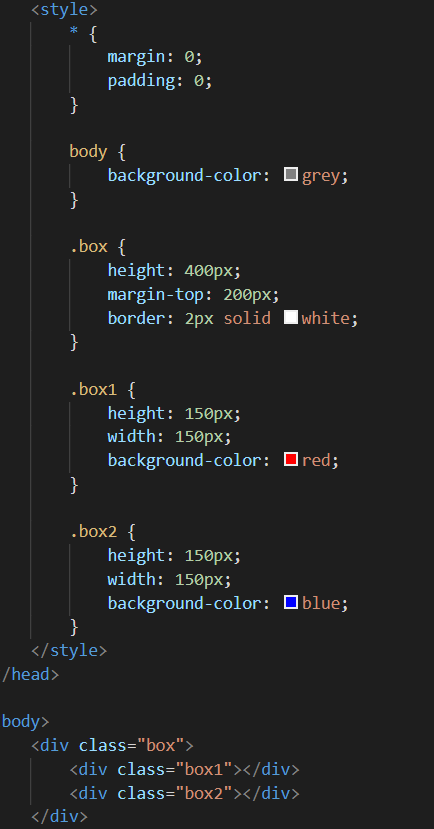
1、我們設置一個div盒子box{設置好高度、邊框和離頁面頂部的距離};裡面還裝有兩個小盒子,第一個紅色,第二個藍色;

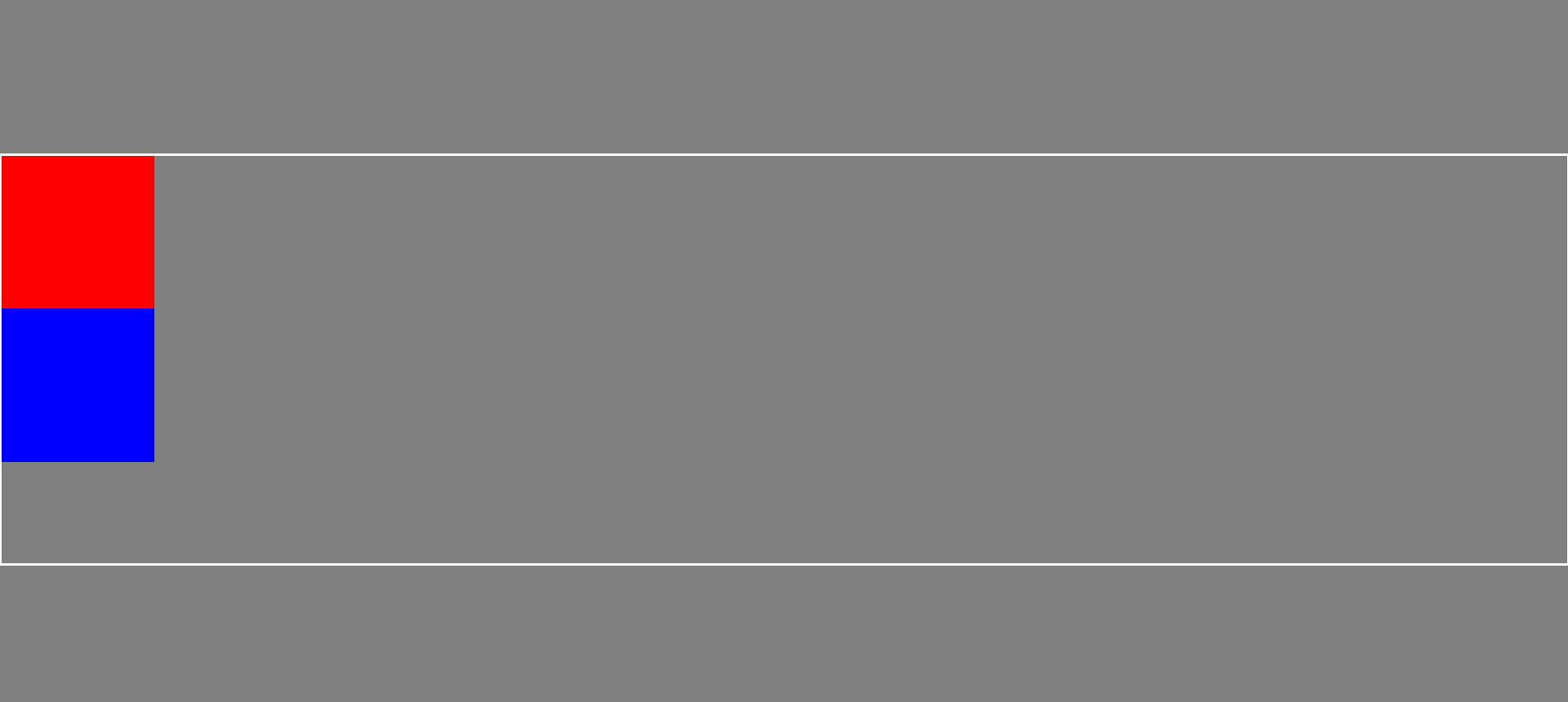
最初的位置

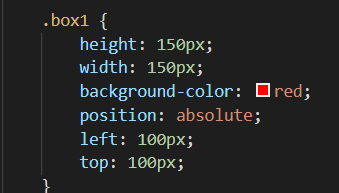
然後我們讓第一個紅色盒子設置絕對定位屬性{left:100px;top:100px;}

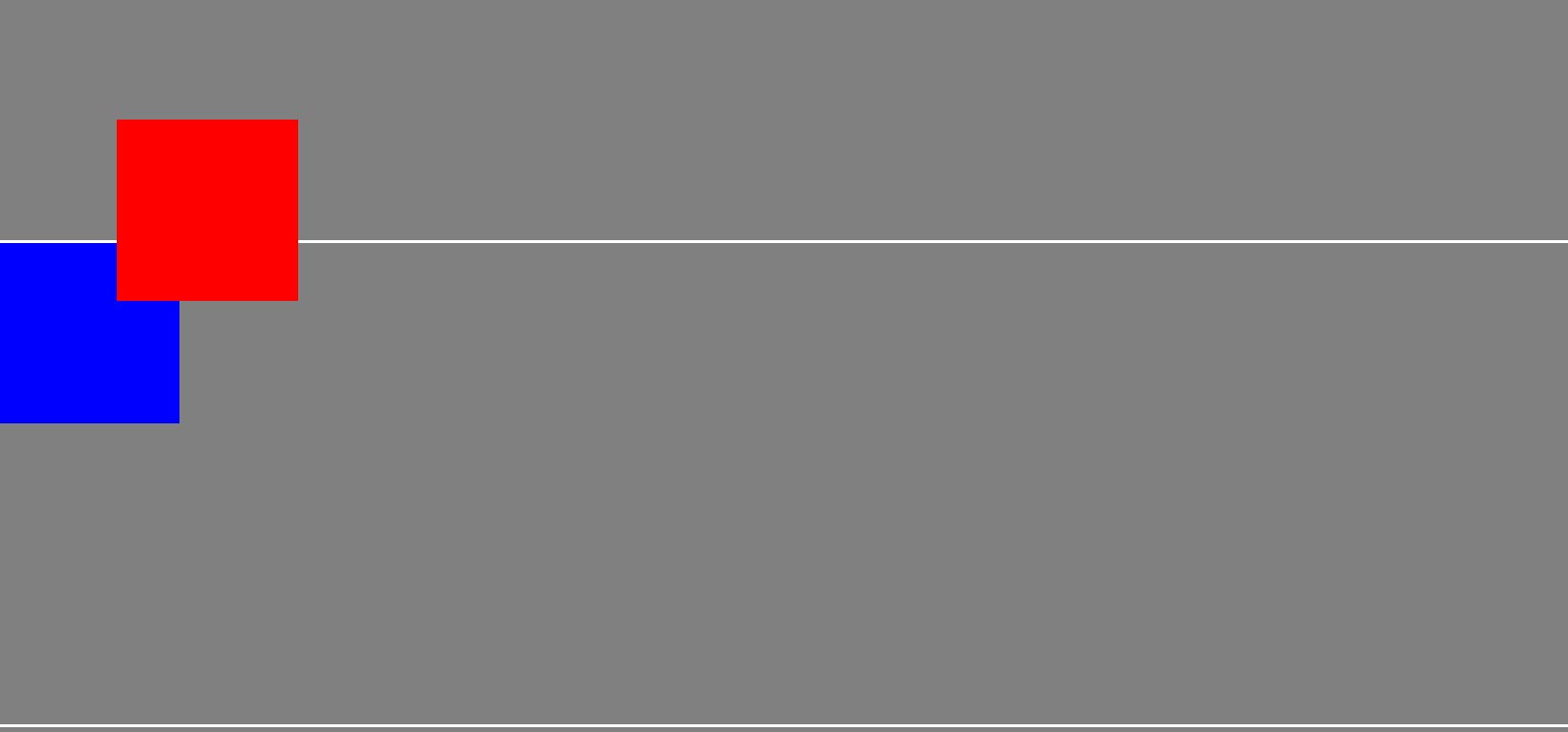
效果圖如下:

結論:1、絕對定位的盒子,最初的位置不會再占用,後面的盒子會填上空缺;
2、在父元素(也就是大盒子box)沒有position屬性時,子元素(紅色盒子)是以屏幕為參照物進行位置的定位的;
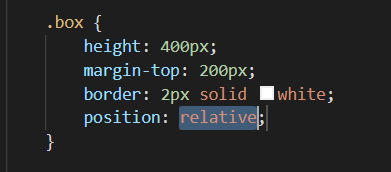
從上面所說,我們在大盒子box設置一個position屬性時看看有沒有什麼不同的效果:

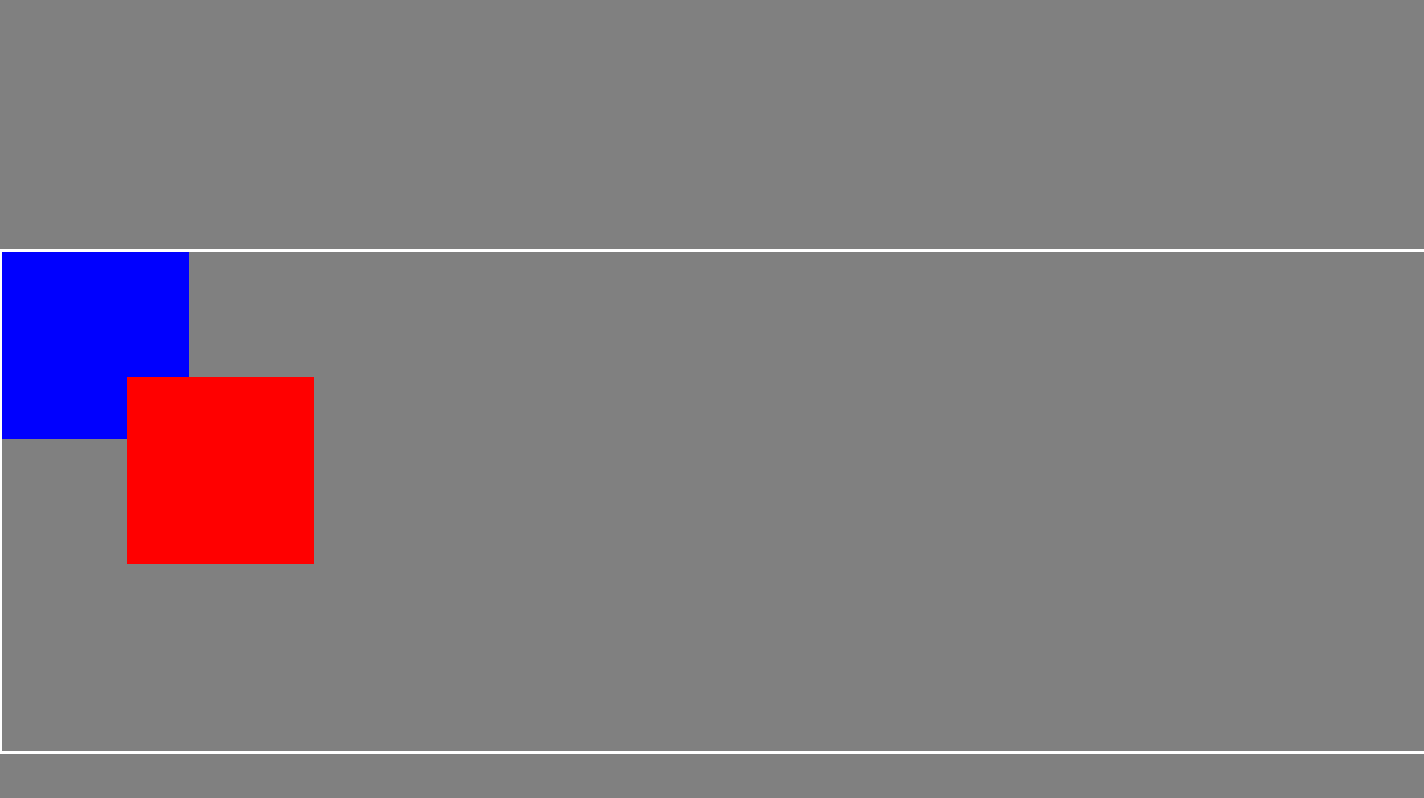
得到的效果是:

由此可見:如果父元素有position屬性時;他就會以父元素為參照物進行偏移;當然如果父元素沒有position這個屬性,他就會一級一級往上找,
絕對定位相對於的位置偏移是發生在上層元素上是否有position這個屬性,如果沒找到,就相對於整個屏幕。 補充說明:Z-index可以設置層疊的置(絕對定位和相對定位都可以用),越大越在上層。(例如:z-index:1000;)



