[toc] nginx 實現動靜分離 Nginx動靜分離基本概述 動靜分離,通過中間件將動靜分離和靜態請求進行分離; 通過中間件將動態請求和靜態請求分離,可以建上不必要的請求消耗,同事能減少請求的延時。 通過中間件將動態請求和靜態請求分離,邏輯圖如下: 動靜分離只有好處:動靜分離後,即使動態服務不可 ...
目錄
nginx 實現動靜分離
Nginx動靜分離基本概述
動靜分離,通過中間件將動靜分離和靜態請求進行分離;
通過中間件將動態請求和靜態請求分離,可以建上不必要的請求消耗,同事能減少請求的延時。
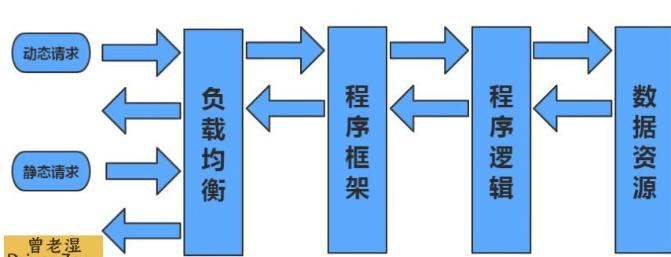
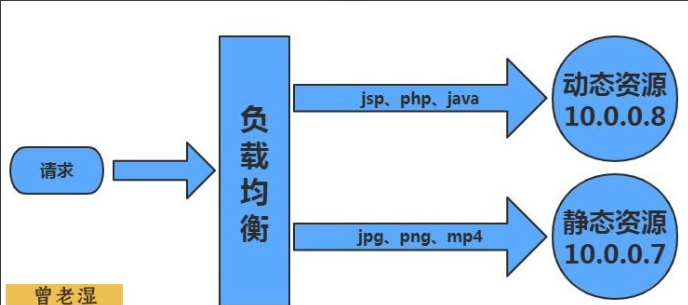
通過中間件將動態請求和靜態請求分離,邏輯圖如下:

動靜分離只有好處:動靜分離後,即使動態服務不可用,但靜態資源不會受到影響。
Nginx動靜分離場景實踐
location / {
root /code/wordpress;
index.php;
}
location ~* \.(png|jpg|mp4|)${
root /code/wordpress/images;
gzip on;
.....
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
.....
}多台伺服器實現動靜分離

1.環境準備
| 系統 | 作用 | 服務 | 地址 |
|---|---|---|---|
| Centos7.5 | 負載均衡 | nginx proxy | 10.0.0.5 |
| Centos7.5 | 靜態資源 | nginx static | 10.0.0.7 |
| Centos7.5 | 動態資源 | tomcat server | 10.0.0.8 |
2.web配置靜態資源
[root@web01 ~]# cd /etc/nginx/conf.d/
[root@web01 conf.d]# cat ds_oldboy.conf
server {
listen 80;
server_name pic.drz.com;
root /code;
index index.html;
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
#配置一個主頁
[root@web01 conf.d]# echo "zls_test_web01" > /code/index.html
#創建圖片目錄
[root@web01 conf.d]# mkdir /code/images/
#上傳一個靜態文件
[root@web01 conf.d]# cd /code/images/
[root@web01 images]# rz cjk.gif
[root@web01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web01 conf.d]# nginx -s reload3.驗證
打開瀏覽器訪問:http://pic.drz.com/

打開瀏覽器訪問:http://pic.drz.com/cjk.gif

4.web02配置動態資源
[root@web02 ~]# yum install -y tomcat
[root@web02 ~]# mkdir /usr/share/tomcat/webapps/ROOT
[root@web02 ~]# cat /usr/share/tomcat/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>曾老濕JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>曾老濕隨機數:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
[root@web02 webapps]# systemctl start tomcat打開瀏覽器,訪問:http://10.0.0.8:8080/java_test.jsp
 

5.負載均衡上調度
[root@lb01 conf.d]# cat proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.drz.com;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 conf.d]# nginx -s reload2.5 配置本地hosts,通過負載訪問動態與靜態資源
動態資源 ↓

靜態資源 ↓

網站主頁 ↓

6.負載均衡上整合動態和靜態的html文件
#編輯配置文件
[root@lb01 ~]# cat /etc/nginx/conf.d/proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.drz.com;
location / {
root /code;
index index.html;
}
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 ~]# mkdir -p /code
#編輯整合後的index.html
[root@lb01 ~]# cat /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>曾老濕測試ajax和跨域訪問</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://pic.drz.com/java_test.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失敗了,回去檢查你服務去~");
}
});
});
</script>
<body>
<h1>曾老濕帶你測試動靜分離</h1>
<img src="http://pic.drz.com/cjk.gif"># 上傳的圖片名
<div id="get_data"></div>
</body>
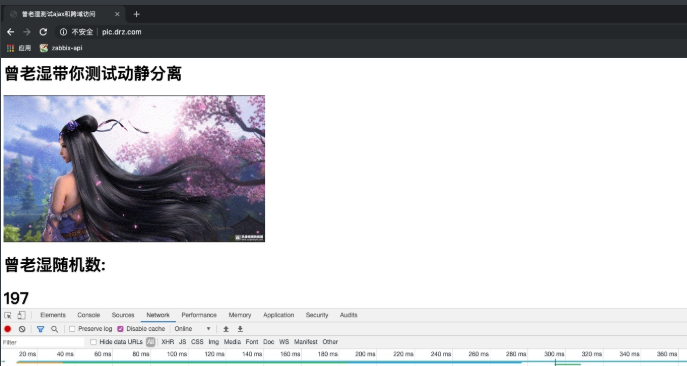
</html>7.瀏覽器訪問測試動靜分離是否成功

可以嘗試關掉靜態或者動態的服務,測試是否互不影響
Nginx資源分離場景實踐
Nginx通過負載均衡實現手機與PC調度至不通的後端節點應用案例
根據iphone、安卓,pc跳轉不通的頁面環境規劃
| 系統版本 | 主機角色 | 外網IP | 內網IP | 提供埠 |
|---|---|---|---|---|
| CentOS7.5 | 負載均衡 | 10.0.0.5 | 172.16.1.5 | 80 |
| CentOS7.5 | 提供Android頁面 | 172.16.1.7 | 9090 | |
| CentOS7.5 | 提供Iphone頁面 | 172.16.1.7 | 9091 | |
| CentOS7.5 | 提供pc頁面 | 172.16.1.7 | 9092 |
1.配置後端WEB節點的Nginx配置
[root@web01 conf.d]# vim sj.conf
server {
listen 9090;
location / {
root /code/android;
index index.html;
}
}
server {
listen 9091;
location / {
root /code/iphone;
index index.html;
}
}
server {
listen 9092;
location / {
root /code/pc;
index index.html;
}
}2.為後端WEB節點配置對應的網站目錄及代碼
[root@web01 conf.d]# mkdir /code/{android,iphone,pc}
[root@web01 conf.d]# echo "我是安卓" > /code/android/index.html
[root@web01 conf.d]# echo "我是iphone" > /code/iphone/index.html
[root@web01 conf.d]# echo "我是computer" > /code/pc/index.html3.配置負載均衡服務,根據不同的瀏覽器調度到不同的資源地
[root@lb01 conf.d]# vim /etc/nginx/conf.d/proxy_sj.conf
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.drz.com;
charset 'utf-8';
location / {
#如果客戶端來源是Android則跳轉到Android的資源;
if ($http_user_agent ~* "Android") {
proxy_pass http://android;
}
#如果客戶端來源是Iphone則跳轉到Iphone的資源;
if ($http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
#如果客戶端是IE瀏覽器則返回403錯誤;
if ($http_user_agent ~* "MSIE") {
return 403;
}
#預設跳轉pc資源;
proxy_pass http://pc;
}
}4.使用瀏覽器訪問,查看結果
實際上的配置
server {
listen 80;
server_name www.drz.com;
if ($http_user_agent ~* "Android|Iphone") { #修改負載,wel上也改
rewrite ^/$ https://sj.drz.com redirect;
}
}


