1.前端框架一般依賴node.js,我們首先要安裝node.js.請參考: http://www.cnblogs.com/wuac/p/6381819.html to:安裝好node.js後npm也安裝OK了 , 自己在設置一下環境變數路徑配置 自行百度。。 查看node版本命令:node -v 查 ...
1.前端框架一般依賴node.js,我們首先要安裝node.js.請參考:
http://www.cnblogs.com/wuac/p/6381819.html
to:安裝好node.js後npm也安裝OK了 , 自己在設置一下環境變數路徑配置 自行百度。。
查看node版本命令:node -v
查看npm版本命令: npm -v
2.npm 的源都在國外的地址,安裝起來特別慢,這裡利用淘寶的鏡像伺服器。
安裝命令為:npm install -g cnpm --registry=https://registry.npm.taobao.org
3.接著安裝全局的vue-cli腳手架,用於幫助你快速搭建所需的Vue的開發模板框架$ cnpm install -g vue-cli回車,等待安裝,安裝完成後,可以輸入vue -V 然後回車,如果出現vue客戶端版本號,則說明成功的安裝
查看vue版本命令:vue -V ,註意是大寫的 V
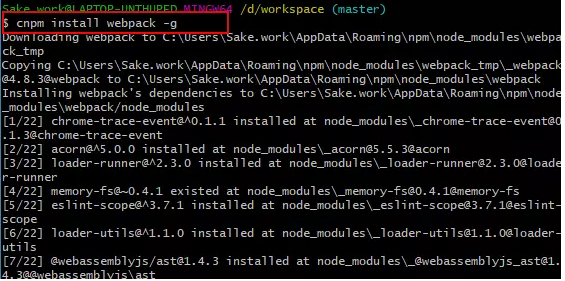
4.用npm安裝webpack安裝命令:cnpm install webpack -g
webpack已經安裝到了全局環境下,可以通過命令webpack -h試試.

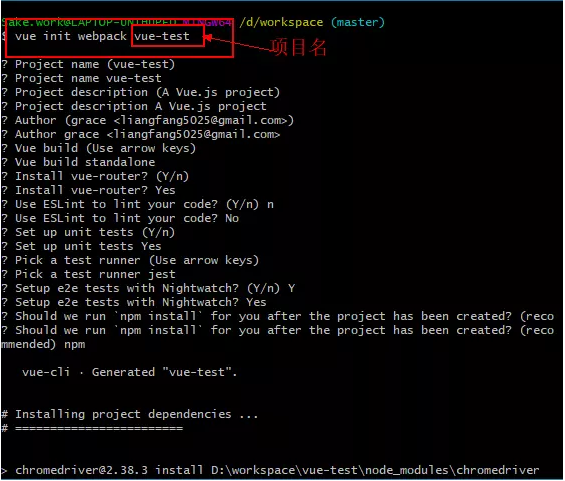
5.在一個目錄下新建一個文件夾,cd到該目錄下,然後輸入命令: vue init webpack vue-test //(項目名稱:vue-test) 創建一個vue項目

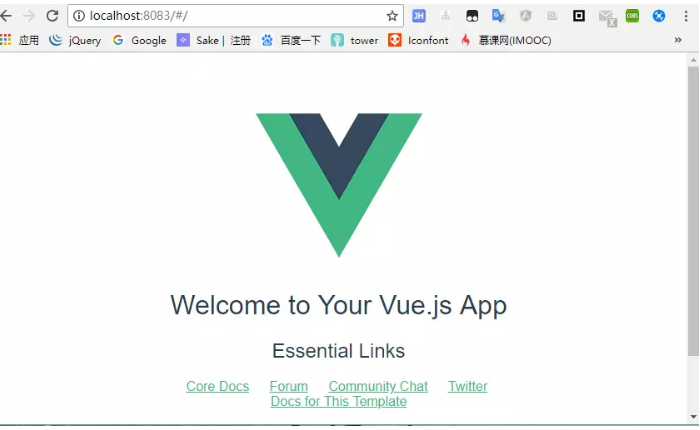
6.啟動命令:cnpm run dev

以上表示新建vue項目運行成功
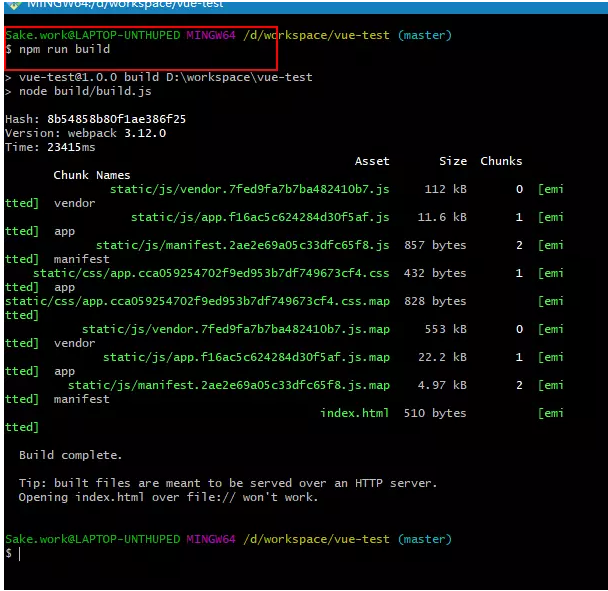
打包命令:npm run build 執行打包

8.打包成功後項目下生成了一個dist文件夾 ,( dist文件夾下的文件)

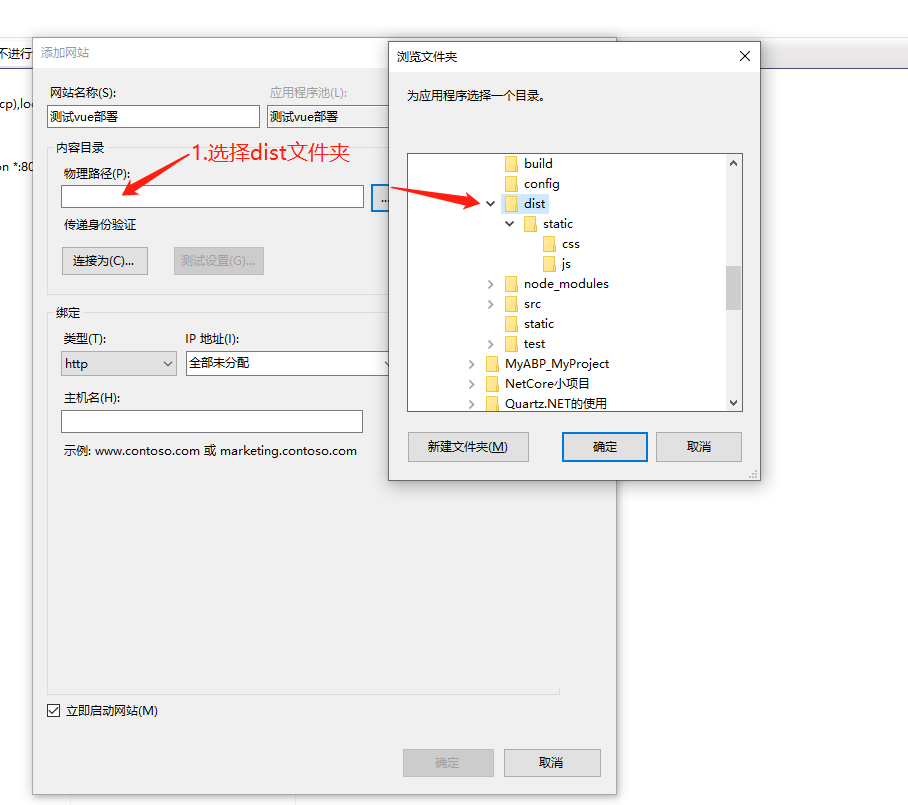
9.iis部署dist文件夾,埠自己設置

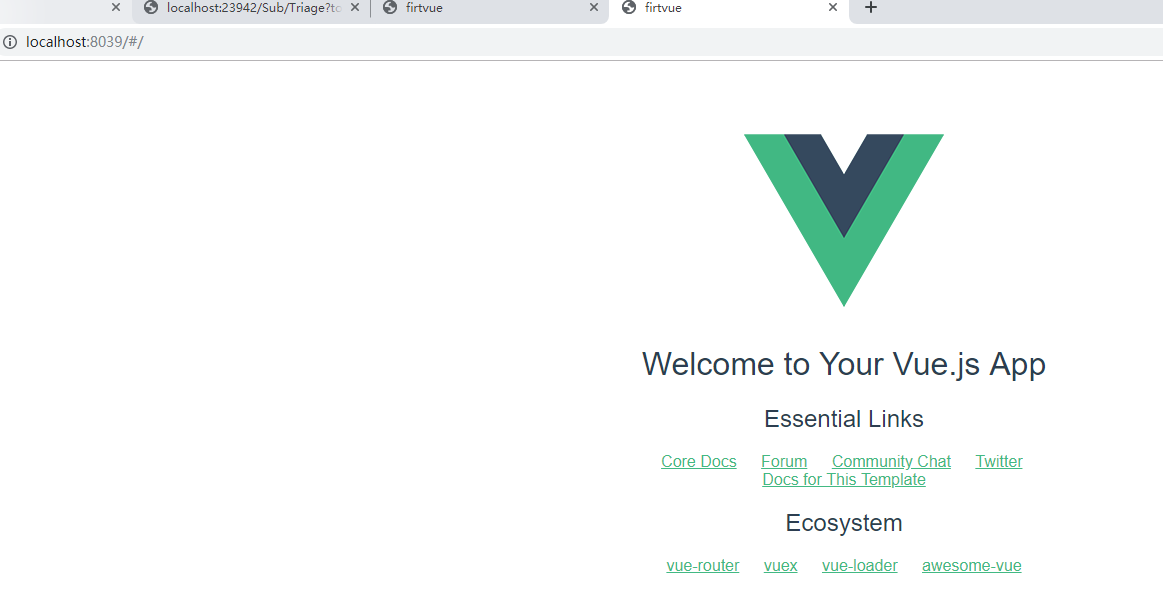
瀏覽器敲localhost:8039
到此表示本地iis伺服器部署vue.js成功

2:部署在nginx伺服器上
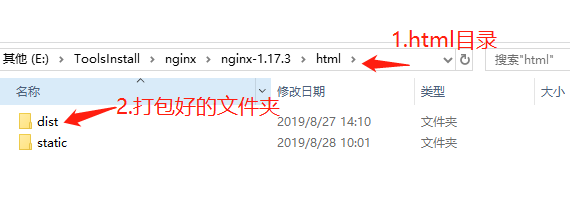
1.把打包好的dist文件夾拷貝到安裝nginx里的html文件夾下

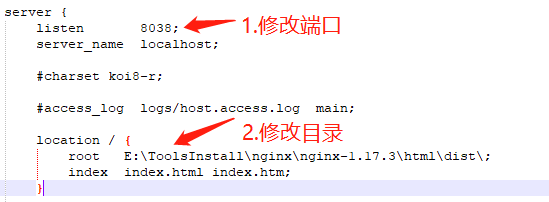
2.修改 nginx.conf 配置文件 (1:修改一下埠。需要註意不要使用nginx預設的80埠,這個埠一般都被電腦其它程式占用了, 2:修改目錄)

3.運行nginx伺服器, cd 到nginx里的安裝目錄 , 輸入啟動命令:start nginx.exe
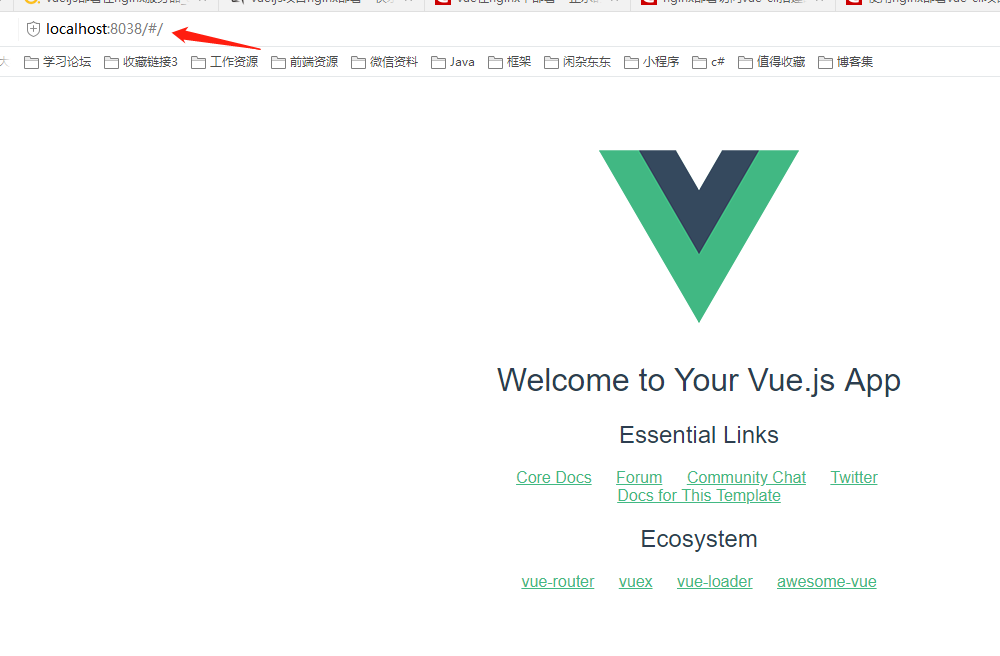
打開瀏覽器輸入地址與埠,顯示運行成功
至此,vue.js分別部署iis伺服器與nginx伺服器成功。

本文參考文章:https://www.jianshu.com/p/4cde96b538e6?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation



