if語句 語法: if (expression1) { } else if (expression2) { } else { } 執行機制: 先對expression1做判定,如果為真,執行對應的代碼塊中的代碼執行完畢,分支結束 如果expression1為假,再根據這種機制往下對其它的表達式做判定 ...
if語句
語法:
if (expression1) {
} else if (expression2) {
} else {
}
執行機制:
先對expression1做判定,如果為真,執行對應的代碼塊中的代碼執行完畢,分支結束
如果expression1為假,再根據這種機制往下對其它的表達式做判定,如果遇見了真的,就執行對應的代碼塊,如果都沒有,執行else里的代碼
註: if代碼塊是一定要有的 else if可以出現多個可以出現一個可以不出現 else 可以出現 可以不出出現 如果出現 只能夠出現一次
註: 如果 if語句的代碼塊中,只有一條代碼,可以省略{}
例如:

小提示:快捷鍵“ alt + shift + a ”在JS中可以添加多行註釋
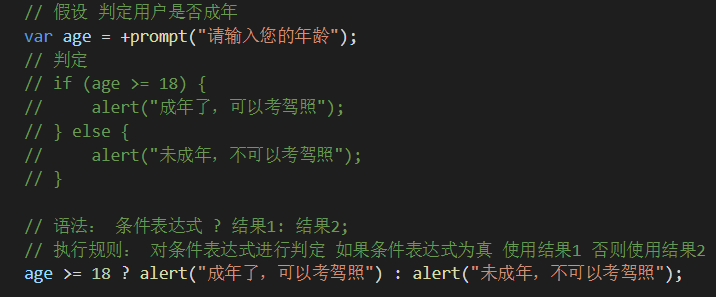
三元運算符:
是針對if else分支結構的一種簡化
語法: expression ? result1 : result2
規則: 對expression做判定, 如果為真,則使用result1. 如果為假,則使用result2

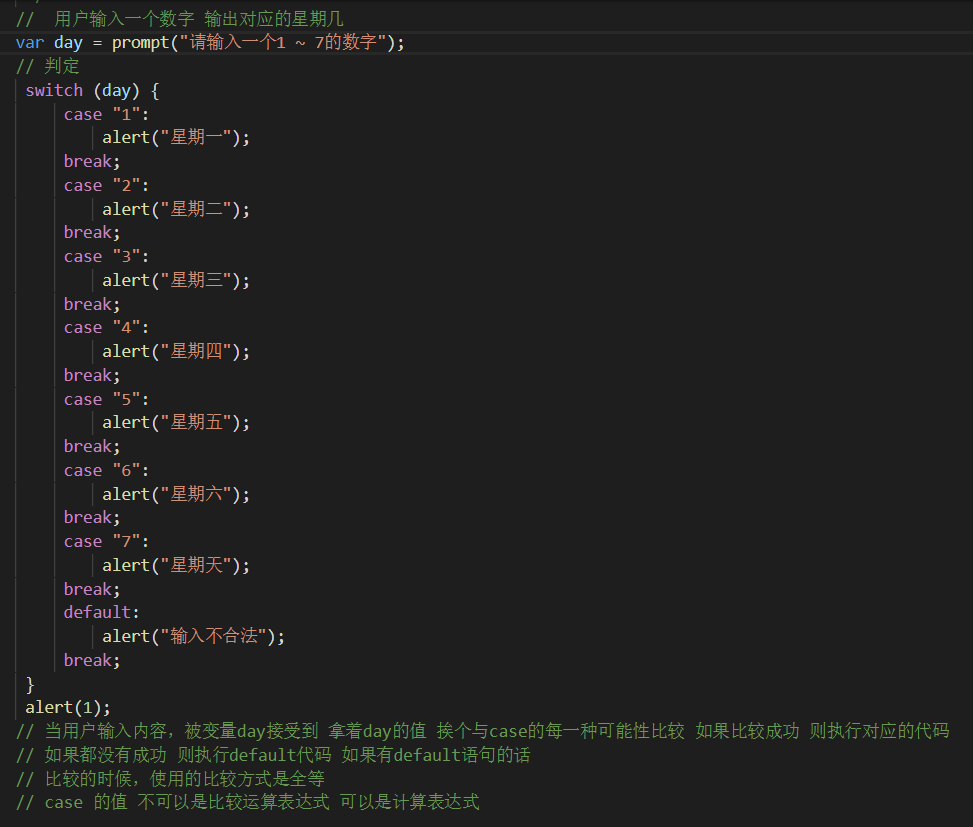
switch語句
語法:
switch(expression) {
case value:
code...
break;
case ……
break;
default:
break;
}
它是對expression做判定,最終得到一個結果 然後使用該結果依次與每一個case的value進行比較(比較方式是全等),如果匹配到了,執行對應的代碼。如果匹配不到,繼續往下,直到匹配到了,或者到了最後還沒有匹配到,則會執行default的代碼。
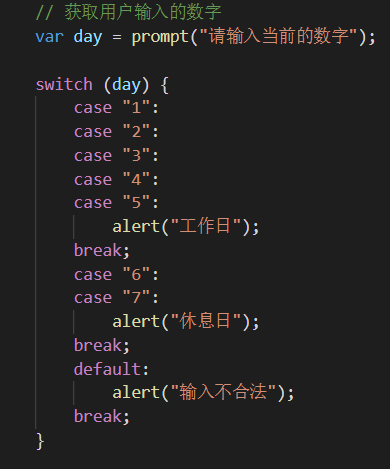
註: 如果break沒寫,會出現一種“落空”現象。也就是說:執行完當前case的代碼之後,會繼續執行下一個case的代碼。
例如: