while迴圈: 語法: while (expression) { code... } 執行規則: 先對expression(表達式)做判定,如果為真,進入迴圈執行code,再判定…… 如果為假,就不會進入。 註: 如果expression第一次判定為假,則不會進入迴圈 註: 一定要在code部分修 ...
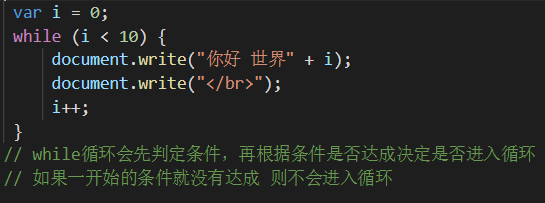
while迴圈:
語法:
while (expression) {
code...
}
執行規則:
先對expression(表達式)做判定,如果為真,進入迴圈執行code,再判定……
如果為假,就不會進入。
註: 如果expression第一次判定為假,則不會進入迴圈
註: 一定要在code部分修改expression中的內容,以期有朝一日表達式為假。否則就是死迴圈。

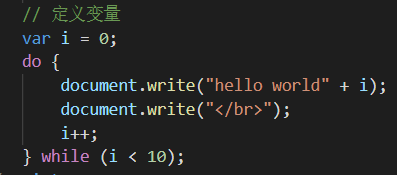
do while迴圈:
語法:
do {
code...
} while (expression);
執行規則:
先執行一次code,再做判定。與while迴圈不同,do while 無論條件如何 總會執行一次代碼。
註意事項,與while迴圈相同,一定要在code部分修改expression中的內容,以期有朝一日表達式為假。否則就是死迴圈。

for 迴圈:
語法:
for (初始化值; 判定條件; 修改初始化值) {
code...
}
執行過程:

瞭解完迴圈結構。我們聯繫一下分支結構學習幾個常見的例子。
-
輸出0 ~ 100 之內的所有偶數
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> for (var i = 0; i <= 100; i++) { // 判定這個數是否是偶數 if (i % 2 === 0) { // 判定方式: 如果能夠對2取餘得0 說明是2的倍數 就是偶數 console.log(i); } } </script></body> </html>
2. 計算1000 ~ 2000年之內的所有閏年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 閏年的計算條件: 能夠被4整除但是不能夠被100整除 或者 能夠被400整除
// 定義一個計數器 累計找到了多少個閏年
var count = 0;
for (var i = 1000; i <= 2000; i++) {
if (i % 4 === 0 && i % 100 != 0 || i % 400 === 0) {
// 進來了說明是閏年 於是計數器累加
count++;
// console.log("公元" + i + "年是閏年");
document.write("公元" + i + "年是閏年");
if (count % 8 === 0) {
document.write("</br>");
}
}
}
// 思路:從1000 迴圈到2000 如果是閏年我們要輸入到頁面中
// 每8個一行 於是我們就得有一種方式累計找到了多少個閏年
// 所以我們就可以定義一個變數 專門用來累計找到的閏年的個數
// 於是定義count 專門累計
// 每當count是8或者8的倍數時 執行一次document.write("</br>")
</script>
</body>
</html>
3. 求100 ~ 999 之內的所有水仙花數 並輸出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 水仙花數: 1個三位數的每一個位數的立方和 等於它自己 這樣的數字叫做水仙花數
// ex: 153 = 1 * 1 * 1 + 5 * 5 * 5 + 3 * 3 * 3 125 + 27 + 1
for (var i = 100; i <= 999; i++) {
// 挨個判定每一個數是否是水仙花數
// 先獲取個位數 對10求餘
var ge = i % 10;
// 再獲取十位數
var shi = parseInt(i % 100 / 10);
// 再獲取百位數
var bai = parseInt(i / 100);
// console.log(i + "這個數字的百位數是" + bai + "十位數是" + shi + "個位數是" + ge);
if (ge * ge * ge + shi * shi * shi + bai * bai * bai === i) {
console.log(i + "是一個水仙花數");
}
}
</script>
</body>
</html>
4.求0~100之內的所有質數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 質數: 除了1和它本身之外,沒有其它的數能夠把它整除 這樣的數叫做質數
// 隨便定義一個數
var num = +prompt("請輸入一個大於2的正整數");
// 定義一個標記變數 這個標記變數負責標記迴圈中是否有能夠整除的數
var isZ = true;
for (var i = 2; i < num; i++) {
if (num % i === 0) {
// 說明從2到10之間是有數可以把11整除的 那麼它就不是質數
isZ = false;
}
}
// 判定 isZ 如果為true 說明 迴圈過程中的if語句沒有進入 也就說明沒有數可以整除11
if (isZ) {
alert(num + "是質數");
} else {
alert(num + "不是質數");
}
</script>
</body>
</html>



